Jquery는 문외한이고... CSS는 초보다 보니 어려운 게 많네요;;
배우면서 페이지를 만드는 중인데(Jquery는 안배움) Jquery랑 CSS소스를 따와서 만들어 보니까
생각했던것과 전혀 다르군요;; flex slider를 쓰려고 했는데 적용이 도저히 안되는 것 같아서 일단 보류하고
bx slider를 구해서 쓰고 있습니다.
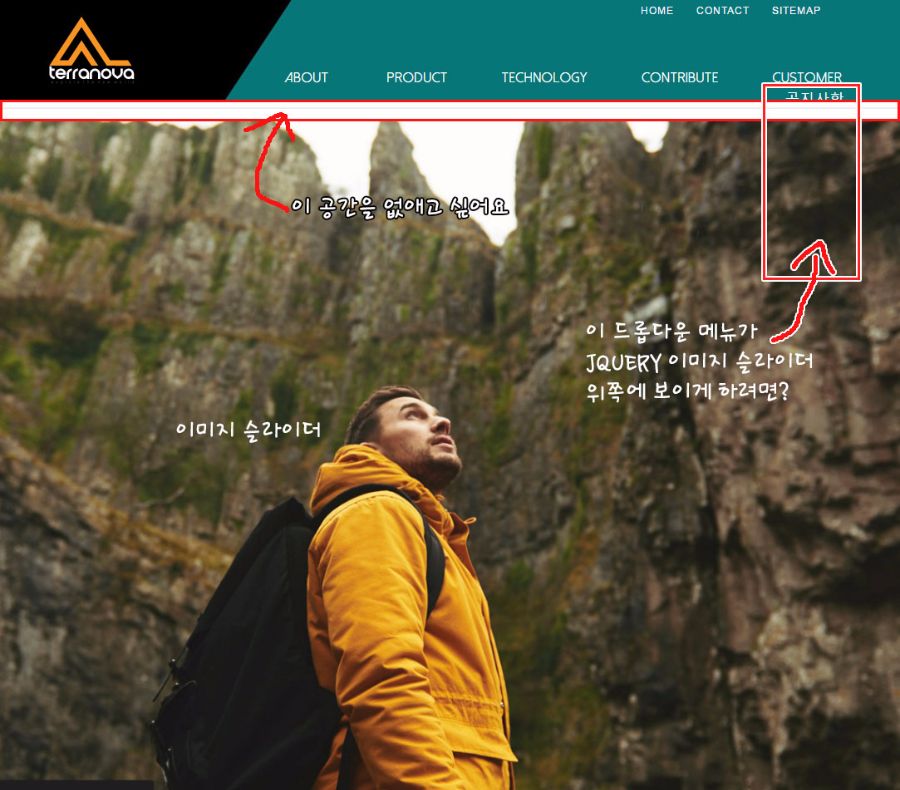
저 이미지에 적힌 대로, 이미지 슬라이더와 헤더 사이의 공백을 어떻게 없애야 할까요;?
그리고 드롭다운 메뉴(CSS) 를 이미지 위쪽으로 내려오게 하려면 어디를 수정해야 할까요.
관심이 있던 쪽을 취미로 배워보는데 이게 쉬운게 아니군요;;;
아 또 한가지, 소스 보시면 이미지 슬라이더 아래의 페이저(동그라미)를
이미지에 겹쳐서 bottom 쪽에 놓을 수 있을까요?
고수분들의 답변을 기다립니다 굽신굽신;;




드롭다운은 /z-inde/(제대로 안나오네요;제트-인덱스)를 크게 주시면 될거에요 저도 초보라..