-
[ETC] CSS 도움 부탁드립니다 ㅜㅜ2015.04.06 PM 07:41
지금 쓰고 있는 것은
body,td{background:url("http://www.wallpapersis.com/wp-content/uploads/2013/02/Pirates-Of-The-Black-Lagoon.jpg"); background-attachment: fixed; background-repeat: no-repeat; background-p-osition: center center; background-size: auto}table{ background-color:transparent; }td { background-color: transparent; }
body{border :5 solid deeppink :}
BODY,TD,SELECT,-nput,DIV,xxxxform,TEXTAREA,center,option,pre,blockquote
{font-family:???????;font-size:9pt;color:darkviolet;}A:link
{color:GREEN;text-decoration:none;}A:visited {color:orangered;text-decoration:none;}A:active
{color:blue;text-decoration:none;}A:hover {color:navy;text-decoration:none}
A:link { text-decoration: none; } A:visited { text-decoration: none; }
A:active { text-decoration: none; }
A:hover { text-decoration: none; }
@font-face {font-family:???;src:url("http://home.freechal.com/~takejihye/font/enter-pulip9.ewf");}
;body,table,tr,td,select,-nput,div,xxxxxxxxxxxxxxxform,textarea,font{font-family:???; font-size=9pt; }
a:hover{background: url(http://storage.nx.com/Data02/GnxFile//001/026/000/00/50/4503711296570793.gif); }
http://rasf1004.cafe24.com/-nput.gif
body { scrollbar-face-color:#FFC4E1; scrollbar-highlight-color:#FFFFFF; scrollbar-3dlight-color:#FF95CA; scrollbar-darkshadow-color:#FFB5DA; scrollbar-shadow-color:#FF6AB5; scrollbar-arrow-color:#FFFFFF; scrollbar-track-color:#FFDDEE; }
-nput {background color:url(http://rasf1004.cafe24.com/-nput.gif);}
body{cursor:url(http://blogfile.paran.com/BLOG_964933/201001/1264426304_cur900091-2.ani); }
.HeaderGuiSec{width:868px; height:150px;background-image:url(http://blogfile.paran.com/BLOG_799225/201002/1265525019_Seventh%20Heaven_conv.gif.gif);}
입니다 CSS 는 아예 몰라서 어떤 분것 빌려서 색깔과 배경화면만 바꿨는데
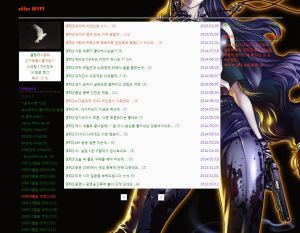
위 화면에서 제가 글쓴 목록뒤의 하얀배경을 없애고 싶은데
위 CSS 에서 어떤부분을 만져야 하얀배경을 없애고 뒤의 배경화면이 보이도록
투명하게 할수 있나요
CSS 시트 고수님들의 도움 부탁드립니다 ㅜㅜ
댓글 : 6 개
- xmfnvjtm1
- 2015/04/06 PM 07:59
.mypiList, .mypiComment {
margin-bottom: 10px;
border: 1px solid #ddd;
background: #fafafa; - 이줄을 지우시면됩니다 아니면 none해주시면됩니다.
}
margin-bottom: 10px;
border: 1px solid #ddd;
background: #fafafa; - 이줄을 지우시면됩니다 아니면 none해주시면됩니다.
}

- silfer
- 2015/04/06 PM 08:07
아무것도 몰랏는데 감사합니다 *^^*
- MSN-06S
- 2015/04/06 PM 07:59
클래스 mypiList background를 없애거나 transparent로 줘 보세요.
.mypiList {background:transparent;}
.mypiList {background:transparent;}

- silfer
- 2015/04/06 PM 08:07
해결했습니다 너무나도 감사합니다 *^^*
- 스타오션3
- 2015/04/06 PM 08:05
/* 중간 게시물 리스트 */
.mypiList{background-color:rgba(255, 255, 255, 0.0);}
이 소스를 추가해주시면 좋을것 같아요.
.mypiList{background-color:rgba(255, 255, 255, 0.0);}
이 소스를 추가해주시면 좋을것 같아요.

- silfer
- 2015/04/06 PM 08:08
이렇게 간단하게 감사합니다 ^^
user error : Error. B.