-
[플밍] 회원가입 만들기2015.07.21 PM 11:59
1. 지금 장고에 관한 책을 보고있는데, 한글로 된 출판책이다. 그것만으로 부족해서 레퍼런스와 인터넷검색, 영문으로 된 책을 복합적으로 봐가며 겨우 이해 하는 중.... 문제는 책이 오래되다보니 예전버전 내용이 많음. (결국은 레퍼런스인가? : 하지만 영문이라서 해석불가...이런!....)
2. 내가 본 바로는 장고의 흐름은
url.py 에서 응답을 받아서 views.py 에 보내면, views.py 가 templates와 model.py를 적절히 이용해서 웹페이지를 만들어서 이용자 컴퓨터에 보냄.
이게 대부분의 장고의 흐름인 듯.
3. 회원가입 사이트를 만들려면 (
회원 ID, 비밀번호를 저장할 DB가 필요하고,
회원 가입페이지도 만들어야하고,
회원 가입페이지에 입력한 폼에 대한 유효성 검사,
회원이 로그인했는지 안했는지 확인도 해야함,
)
뭐 이 정도면 될듯
4. 메인페이지 작성- 가입신청 페이지를 만들기 앞서 초기화면 페이지를 먼저 만들려고 한다.
#register/views.py
from django.shortcuts import render
def main_page(request):
c = {'hello' : '만나서 망가워'}
return render(request, 'base.html', c)
#register/templates/basehtml
{{ hello }}

5. 가입신청 페이지 작성
#register/models.py 회원 가입폼 작성
from django import forms #장고 폼을 불러오고
class RegistrationForm(forms.Form): #회원가입 폼 작성
username = forms.CharField(label='아이디', max_length=10) #아이디는 10자 이내
password = forms.CharField(label='비밀번호', widget=forms.Password-nput())
#Password-nput()이게 html <-nput type=password> 와 동일
#register/views.py #회원 가입페이지 표시
from register.models import RegistrationForm #바로 위에 작성한거 불러오기
from django.contrib.auth.models import User # 유저모델 가져오기
from django.http import HttpResponseRedirect
def register(request):
if request.method == 'POST': #가입신청서 페이지가 날아오면 발동, 문제가 없으면(is_valid) User 모델에 저장(create_user)
form = RegistrationForm(request.POST)
if form.is_valid():
user = User.objects.create_user(
username=form.cleaned_data['username'],
password=form.cleaned_data['password'],
)
return HttpResponseRedirect('/') #초기페이지로 돌아가기
else: #그외의 경우 form 깔끔하게 청소
form = RegistrationForm()
return render(request, 'register.html', {'form': form}) #가입신청서를 내지 않았거나, 잘못된 신청서의 경우 이게 실행된다.
#register/templates/register.html #가입신청서 작성
회원가입페이지
<폼 method="post" action=".">
{{ form.as_p }}
<인풋 type="submit" value="가입신청">
그럼 테스트 해보자...


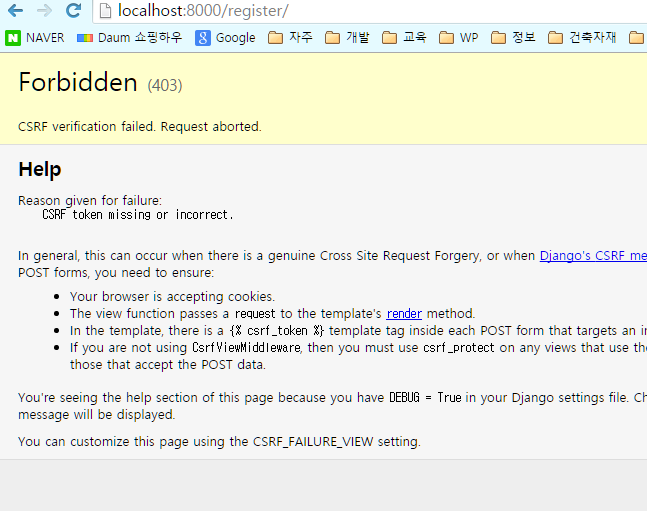
어엇
아....
{% csrf_token %}
폼안에 이걸 넣어야함. 크로싱뭐시기인데 대략 보안때문에 필수라고 하더이다.
수정후

..........
.........

근데 이거 회원가입이 된건지 안된건지
도무지 알수가 없다.
6. 회원을 가입했는데 회원이 가입된건지 안된건지 모름. 그래서 로그인, 로그아웃 페이지를 만든다.
#url.py
url(r'^login/', 'django.contrib.auth.views.login'),
url(r'^logout/', logout_page),
#view.py
def logout_page(request):
logout(request)
return HttpResponseRedirect('/')
#login.html
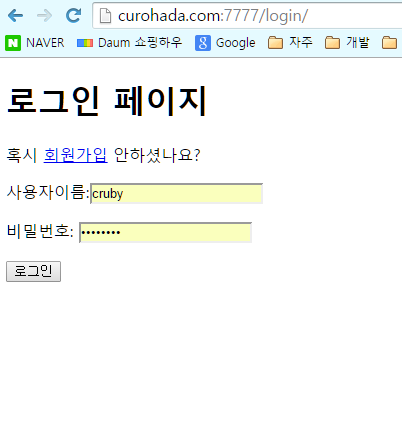
로그인 페이지
{% if form.errors %}
사용자 이름과 비밀번호가 일치하지 않습니다. 트라이어게인!
{% endif %}
혹시 <아 href="/register/">회원가입 안하셨나요?
<폼 method="post" action=".">
{% csrf_token %}
<피>{{ form.username }}
<피> {{ form.password }}
<인풋 type="hidden" name="next" value="/">
<인풋 type="submit" value="로그인">
#base.html #재수정 이제 로그인 한것을 확인할 수 있을것이다.
<디브 id="nav">
{% if user.is_authenticated %}
{{ user.username }}, 만나서 망가워
(로그아웃)
{% endif %}
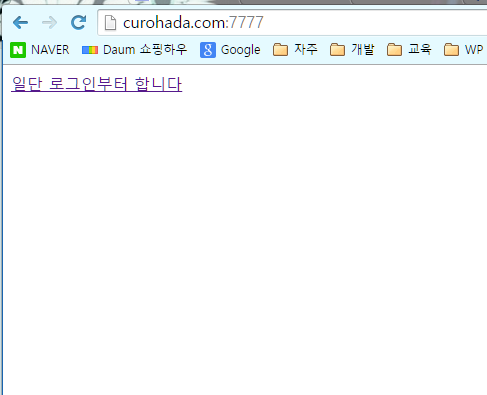
{% if not user.username %}
일단 로그인부터 합니다
{% else %}
안녕하세요! 홈페이지 오신걸 환영합니다.
{% endif %}


오오 잘됨.
그리고

테스트 도중 만난 문제
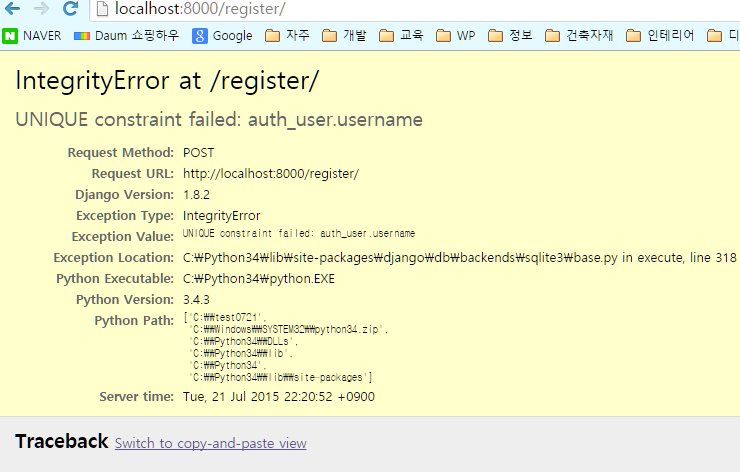
7. 중복된 아이디가 신청 되는 경우. 유저네임은 유니크속성이므로 당연히 중복될 수 없다.
이런 문제를 방지하기 위해 RegistrationForm 클래스안에 기존의 DB에 저장된 아이디와 동일한 아이디면 에러를 날리는 코드를 작성하자. 또 정규식 검사도 포함하고
#model.py
import re
from django.core.exceptions import ObjectDoesNotExist
class Re뭐시기 내부에
def clean_username(self):
username = self.cleaned_data['username']
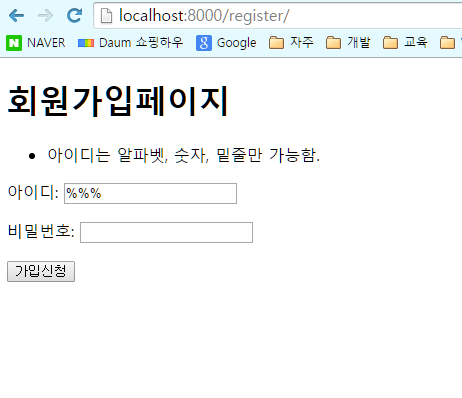
if not re.search(r'^\w+$', username):
raise forms.Validation-error('아이디는 알파벳, 숫자, 밑줄만 가능함.')
try:
User.objects.get(username=username)
except ObjectDoesNotExist:
return username
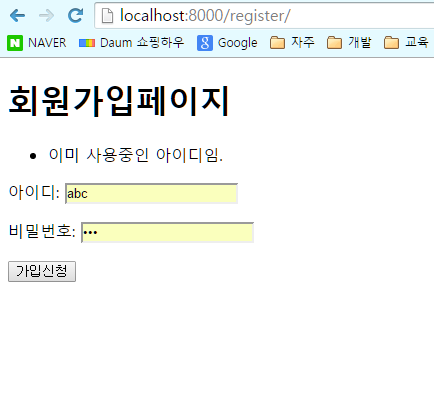
raise forms.Validation-error('이미 사용중인 아이디임.')


확인완료
8. 서버에 업로드


되네, 오~오 신기
드디어 홈페이지 만들기에 첫발을 내딛다니 감동의 눈물이 나옴.
댓글 : 3 개
- 란데님
- 2015/07/22 AM 12:10
우와 신기하네요.
- 한랭건조
- 2015/07/22 AM 12:33
asp인가요?? 서버는 php쪽과 nodejs만 만져봐서 모르겠네..

- 뮤앤니
- 2015/07/22 AM 12:39
Django라고 파이썬 프레임웍입니다. 데이터 모델만 정의하면 DB도 자동으로 생성되고, 관리자 페이지도 따로 구현할것 없이 자동으로 다 만들어져서 매우 편하죠.
user error : Error. B.
