-
[마이피] 마이피 꾸미기 / 글쓰기&관리 링크 숨기기2011.12.13 AM 11:26
제 마이피 보세요= 3=); 해더랑 글이랑 목록이랑 페이징빼면 아무것도 없어영
카테고리도 안 보이고, 글쓰기&관리도 안 보이고, 카운터도 안 보이고 친구등록이나 쪽지 보내기도 안 보입니다
다른건 필요없고(?!) 글쓰기&관리에 대해서만 다뤄볼게요
어차피 글쓰기&관리는 마이피 주인만 사용하는거니까 다른 사람들이 볼 필요는 없잖아요´▽`
그렇다고 완전 없애버리면 글쓰기나 관리할 때 불편해지다보니, 어딘가에 숨겨놨습니다

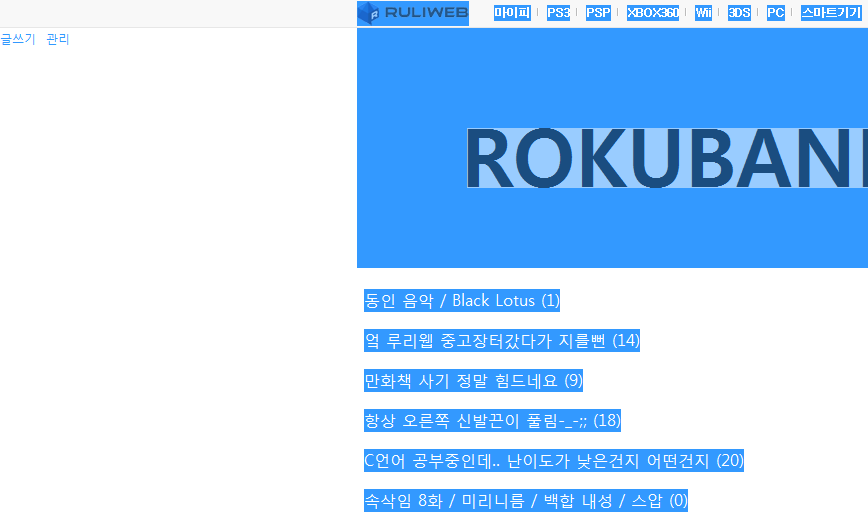
스샷처럼, 컨트롤+A를 눌러 전체 선택을하면 왼쪽 위 구석에 있는것이 보입니다= 3=;
저 허공에 일부러 클릭할 사람도 없을 뿐더러, 클릭해도 주인말고는 아무것도 안 일어나니 뭐 아무래도 좋은거죠;
이 처럼 만들기 위해선 CSS와 상단배경 모두 사용해야합니다
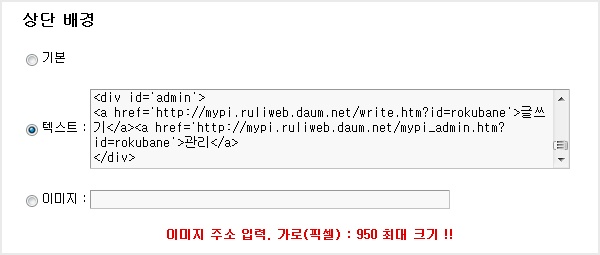
상단배경엔 아래처럼 HTML 소스를 넣어주세요

상단 배경 (HTML)
<div id='admin'>
<a href='http://mypi.ruliweb.daum.net/write.htm?id=rokubane'>글쓰기</a>
<a href='http://mypi.ruliweb.daum.net/mypi_admin.htm?id=rokubane'>관리</a>
</div>
※ 위 HTML를 넣게되면, 마이피 기본 상단 배경이 바뀝니다
글쓰기 주소 : http://mypi.ruliweb.daum.net/write.htm?id=[ 유저 ID ]
관리 주소 : http://mypi.ruliweb.daum.net/mypi_admin.htm?id=[ 유저 ID ]
[ 유저 ID ]에는 말그대로 사용하실분의 ID를 넣어주세요
내 ID를 모르겠거나(이전 회원의 경우 로그인 ID와 마이피 ID가 다름) 주소를 모르겠다~ 싶으면, 마이피의 글쓰기나 관리 링크에 우클릭해서 '바로 가기 복사'를 하면 됩니다
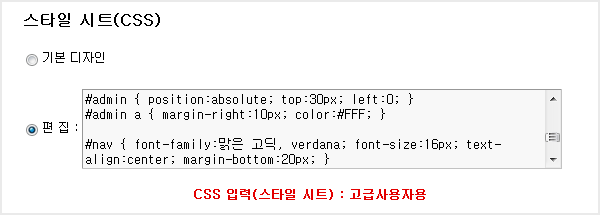
위의 HTML을 넣고 저장하면 이상한 위치에 '글쓰기관리'하고 나오니, CSS를 조금 건드려야합니다

CSS
#admin { p-osition:absolute; top:30px; left:0; } ※ - 빼주세요. 포지션입니다. 마이피에 입력이 안되네요;
#admin a { margin-right:10px; color:#FFF; }
#admin 어쩌고하는건 HTML을 입력할 때 미리 정해놓은 값이니 신경쓰지 않으셔도 되요
#admin { p-osition:absolute; top:30px; left:0; } 의 역할은, p-osition:absolute;를 적용하여, 페이지 전체를 대상으로 위쪽 30픽셀(top:30px), 왼쪽 0픽셀(left:0)에 자리잡아라! 라고 시키는거죠. 위쪽을 30픽셀로 잡아놓은건, 루리웹 메뉴가 30픽셀이라 그렇습니다(정확하겐 29픽셀)
#admin a { margin-right:10px; color:#FFF; } 의 역할은, 글씨를 흰색(#FFF)으로 표시하여, 배경색과 동일하게하여 숨기기 위한 겁니다. 만약 배경이 흰색이 아니라면 적당한 값으로 바꿔야합니다. 예를 들어, 검정색이라면 #000 이고 빨간색이라면 #F00 입니다. margin-right:10px는 각 링크의 오른쪽에 위부 여백 10픽셀을 주어 '글쓰기'와 '관리'를 적당하게 떨어트려 놓는거에요
암튼 이렇게하면 글쓰기&관리 링크가 화면의 상좌측에 위치하며 배경색과 같으므로 보이지 않지만 클릭할 순 있습니다
원래는 사이드바를 없애는걸 먼저 하려고했는데, 사이드바를 없애버리면 관리화면으로 돌아가기 위해 주소를 직접 타이핑해야하다보니 이걸 먼저 쓰게 되었네요= 3=;
- Minchearster
- 2011/12/13 AM 11:40
- 알리사
- 2011/12/13 AM 11:55
- 에프릴
- 2011/12/13 PM 12:03
p-osition 에서 - 를 빼줘야합니다.
마이피에서 입력하면 꼭 - 가 붙네요;
- 사바백작
- 2011/12/13 PM 12:49
- 사바백작
- 2011/12/13 PM 03:07
user error : Error. B.