-
[마이피] 마이피 꾸미기 / CSS를 이용해 글 쓰기2012.08.09 PM 03:16
꾸미기보단 CSS 이용쪽인데... 마땅히 쓸것도 없고? (...)
여튼, 요즘은 이지위그 에디터를 사용하는데가 거의 전부라고 볼 수 있는데
마이피는 HTML아니면 방법이 없어요-_-
개인적으로 HTML을 쓰는걸 좋아하고, 실제로 이 마이피에 있는 모든글은 HTML 태그를 사용하여 작성되었습니다
그냥 써도 HTML이긴하지만, 줄 바꿈같은걸 p 와 br 을 사용해서 하고 있다는건 아무래도 상관없으니 넘어가고
이지위그는... 그냥 글에 적용한대로 작성되는 에디터에요
간단하게 현재 루리웹 게시판 아무대나가서 글쓰기 누르면 보이는, 글씨 크기라던가 색이나 뭐 이런걸 바꿀 수 있는 그거에요
암튼 이 글에서 소개하는 방법으로,
이미지 최대 크기로 올리기, 글씨에 색 넣기, 글씨 크기 조절하기, 최소선 넣기
이 4가지를 할 수 있어요
물론 이것저것 같다 넣으면 더 다양하게 사용할 수 있어요
-
방법은 이렇다하게 할 것 없이 그냥 아래의 CSS를 삽입해주면 됩니다= 3=
코드
.wm { width:950px; }
.art { color:#F00; }
.abt { font-size:24px; font-weight:bold; }
.ast { text-decoration: line-through; }
위 코드는 제 마이피에 맞춘거에요
또한 wm, art, abt, ast 의 이름은 마음대로 바꾸셔도 됩니다
제 마이피는 가로 크기가 950px이기 때문에, 최대 크기를 설정하는 CLSS [ .wm ]의 가로 크기는 950px로 되어있는거죠
[ .art { color:#F00; } ]는 글씨의 색을 [ F00 ], 즉 빨강색으로 설정하는겁니다
[ .abt { font-size:24px; font-weight:bold; } ]는 글씨의 크기를 24px, 글씨의 볼드스럽게(...)
[ .ast { text-decoration: line-through; } ]는 취소선을 그어주는겁니다
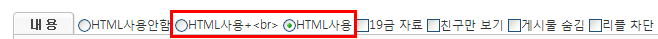
사용법도 간단한데, 마이피에 글을 작성할 때 에디터 상단의 HTML 사용 옵션 버튼을 클릭하시고

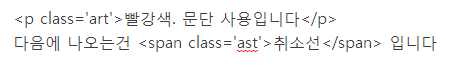
문단으로 사용할 경우엔 p, 부분적으로 사용할 경우 span을 이용하면 됩니다

이미지의 경우, 다른곳에 업로드한 뒤 CLASS를 사용하는 방법으로 하시면 됩니다
코드
<img src='[이미지 주소]' class='wm'>
이미지에 대한 예제는 상단 메뉴중 '애니'를 클릭하셔서 아무 게시물이나 보면 됩니다
보면 모든 이미지의 가로사이즈가 최대 사이즈인 950px에 맞춰있지요ㅇ_ㅇ
-
이번에도 간단한걸로 슥삭~
다양하게 응용하면 일반 블로그처럼 글 쓸 수도 있지요오
- 시폴
- 2012/08/09 PM 03:24
- 왕쟈지백작
- 2012/08/09 PM 03:41
- 펜지
- 2012/08/09 PM 03:42
그냥 닥치고 있자.......
- Day:Walker
- 2012/08/09 PM 03:50
user error : Error. B.