-
[마이피] 마이피 꾸미기 / CSS의 기본적인 사용2012.10.24 PM 10:27
안 써도 될 부분이지만 (왜냐하면, 이런 글을 본다고해서 CSS를 이해할 수 있을것 같지 않거든요-_-;)
일단 슥삭
-
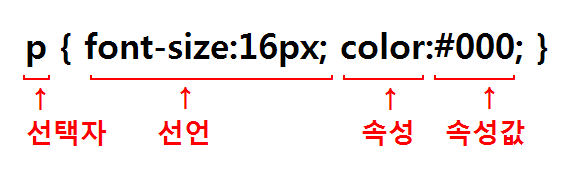
CSS의 구조는 다음처럼 구분됩니다

선택자 : HTML로 구분되는 요소. p 또는 div 처럼 자체 요소명을 사용하거나, ID, CLASS를 사용함
선언 : 속성과 속성값. 세미콜론으로 구분
속성 : 선택한 요쇼의 속성명
속성값 : 속성의 값
※저건 그냥 제가 편하게 부르는거고, 정식명칭인지는 몰라요 (...)
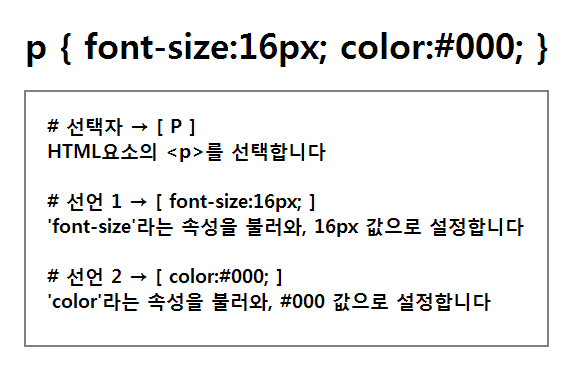
위에 나온걸로 설명해보면

보면 오시겠지만, 'font-size'는 글씨의 크기, 'color'은 글씨색입니다
이것 말고도 글꼴, 장식도 있으며, 선택자도 여러가지 많이 있습니다=_= 정말 많아요
좀 바꿔서 설명하자면, HTML이나 CSS를 공장이라고 생각하시면 됩니다
선택자는 공장을 선택하는 것이고, 선언은 그 공장에서 만드는 물건의 외/내적인 요소라고 생각하면 쉽지요
위의 예제로 보자면, [ P공장에서 만들어지는 물건의 크기(font-size)는 16px로, 색(color)은 #000으로 명령한다! ] 입니다
-
속성엔 여러가지가있어서, 이부분에 대한건 도서관에서 책을 보시는걸 추천합니다 (...)
저는 이런글보단 그냥 붙여넣으면 끝나는 그런걸 더 좋아하거든요' v');
물론 이 글은 이걸로 끝이 아니라, 다음에 ID와 CLASS등등 계속해서 나갑니다만
의욕과 주기가 문제 (...)
댓글 : 3 개
나눠주신 마이피 css잘쓰고 있습니다 감사드립니다 ㅎ
- DeveloperJP
- 2012/10/25 AM 12:43
하지만 좋아서 하는 이걸 직업으로 가지게 된다면 아ㅅㅂ 미래가 없구나 생각하실수도...
- 비타777
- 2012/10/28 PM 04:46
좌측하단에 검색은 뭔가요
user error : Error. B.