-
[HTML5] HTML5 개발 환경 구축-12012.11.08 PM 08:18

로컬 웹 서버 구축하기 위해서 XAMPP를 다운받습니다.
http://www.apachefriends.org/en/xampp.html
자신의 OS에 맞게 다운받아주세요

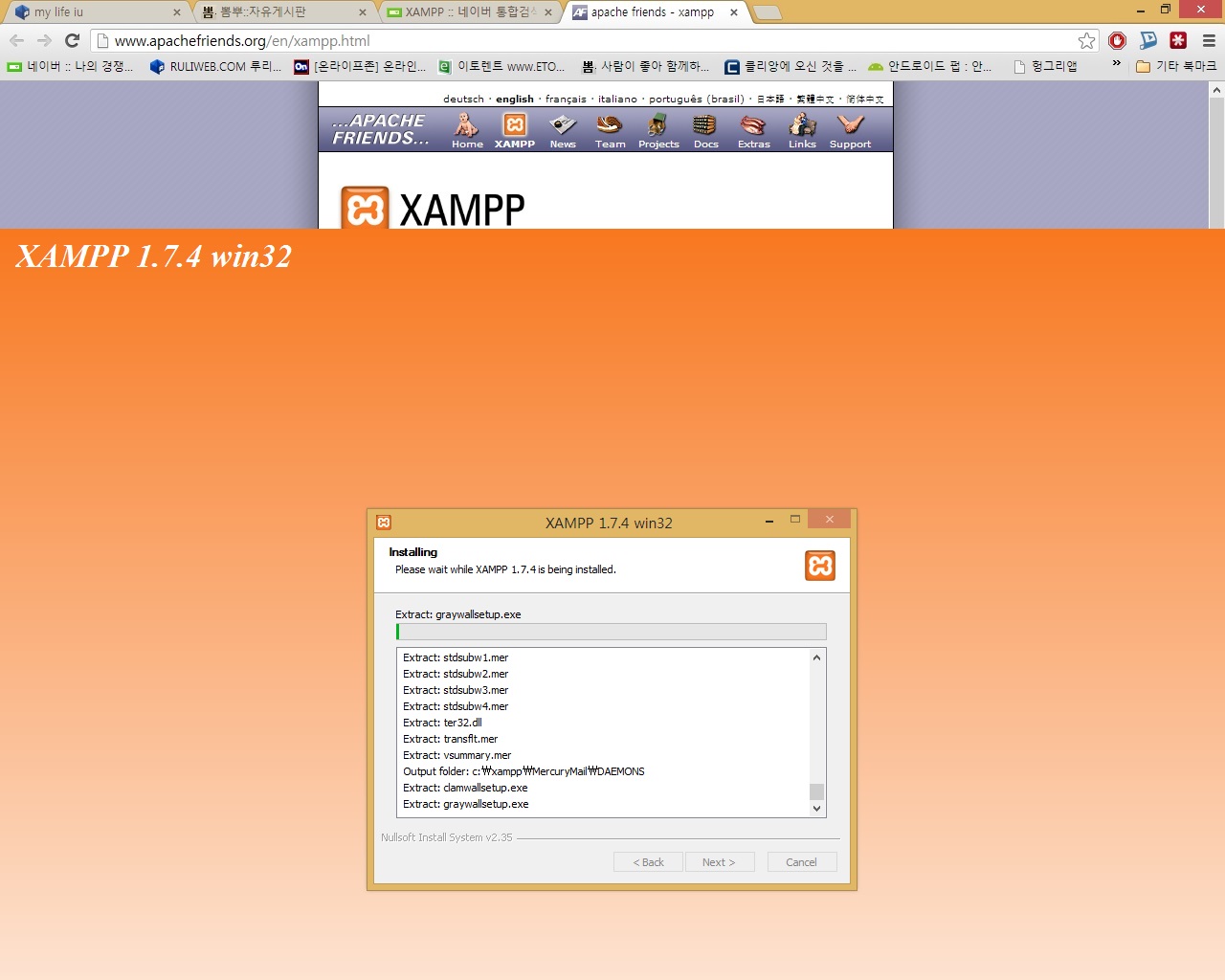
Next! 설치해주세요

Apache의 Start를 누르시면 웹 서버 Apache가 실행됩니다.
Running이라고 표시가 나옵니다.
Svc 체크박스를 체크하면 윈도우가 실행 될 때마다 자동으로 Apache가 실행됩니다.

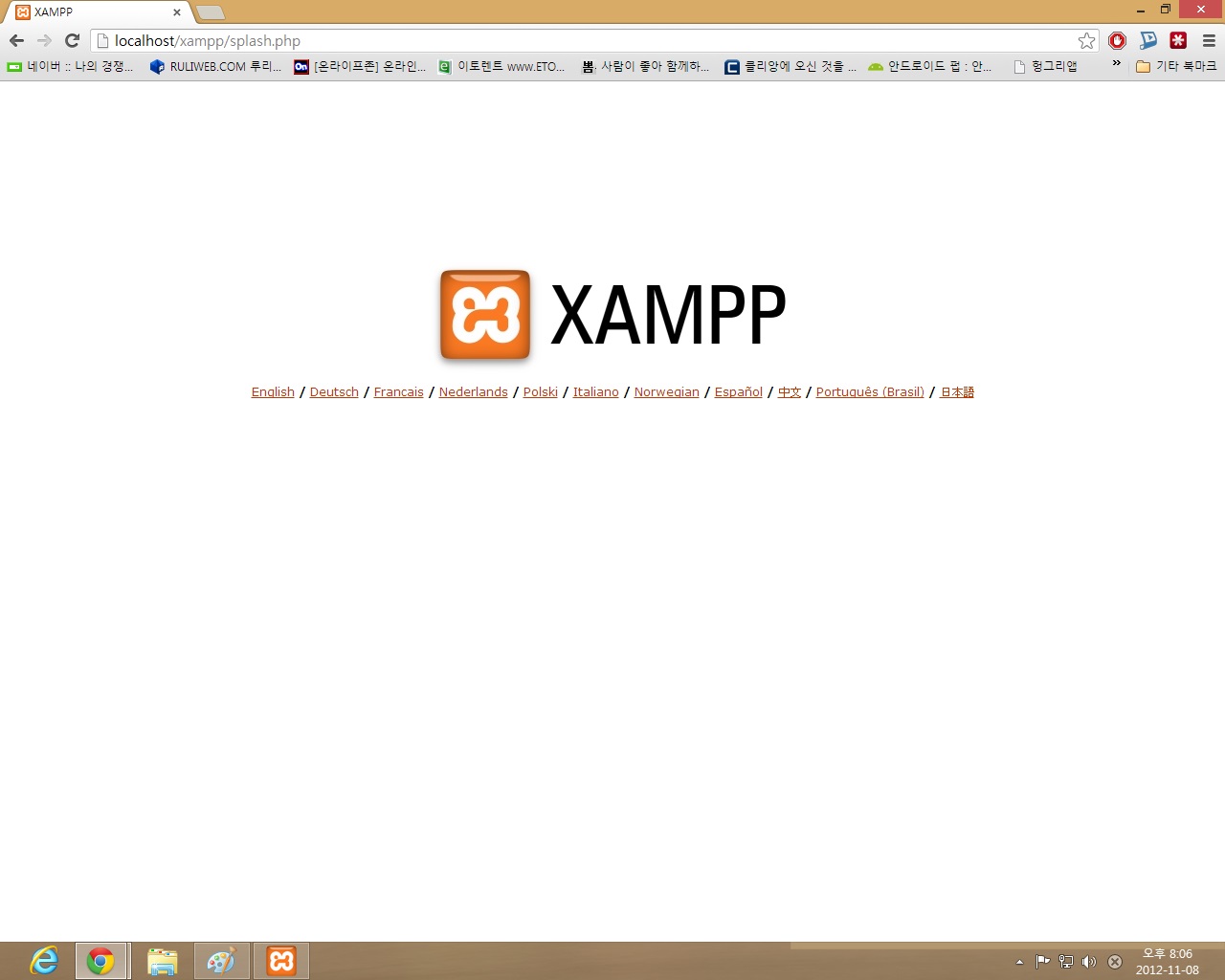
브라우저로 로컬 웹 서버로 접속해봅시다.
로컬 웹 서버는 localhost라는 이름이 부여되어있습니다.
브라우저창에 http://localhost 를 입력하시면 위와 같은 창이 나옵니다.

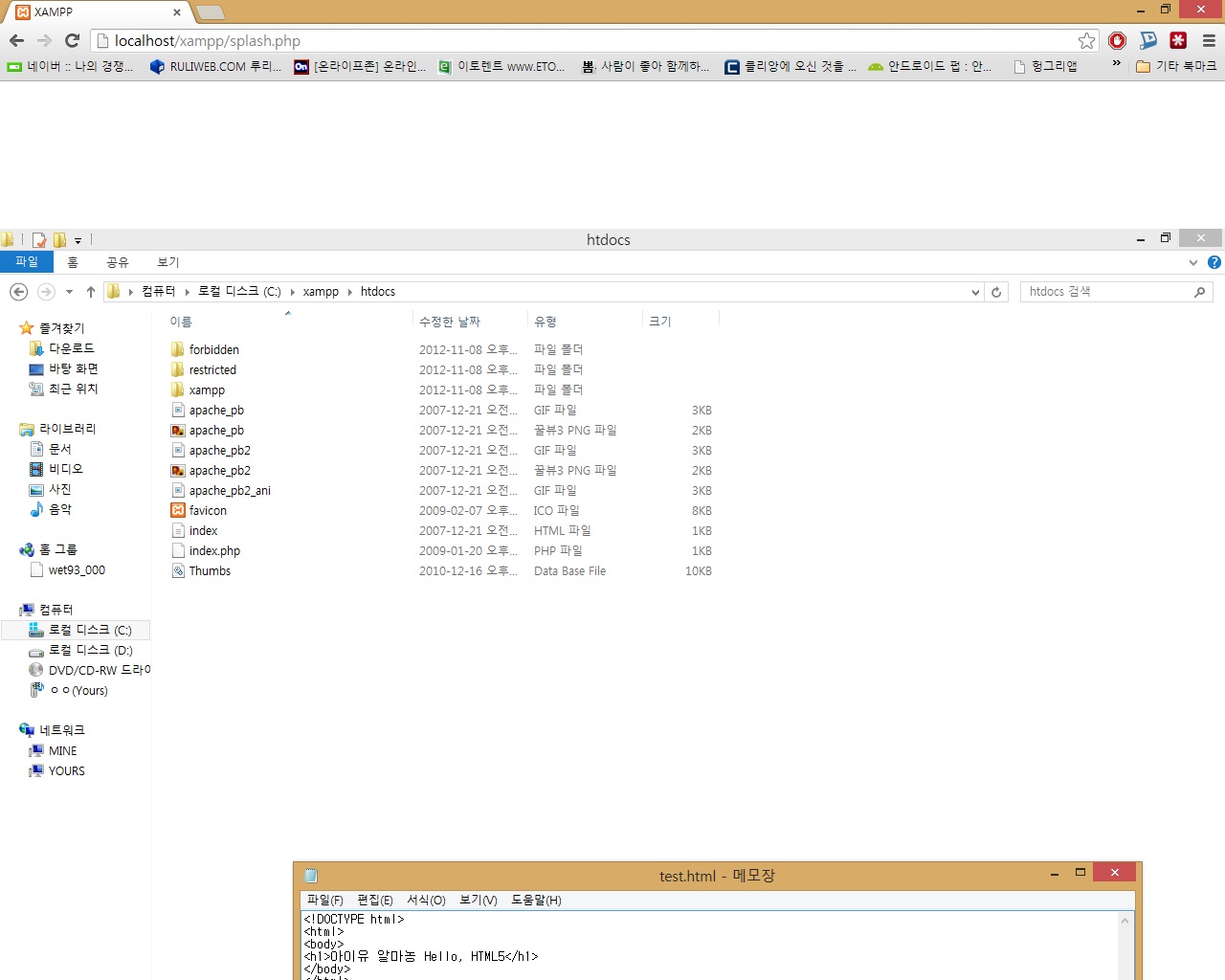
메모장에 HTML 소스를 입력합니다.
test.html