-
[HTML5] HTML5 뷰포트2012.11.10 AM 11:59


test.html을 스마트폰에서 표시하면 글자 크기가 매우 작게 표시됩니다.
글자 크기는 조정이 가능하지만 스마트폰 해상도가 가지각색이라는 점이 함정...!
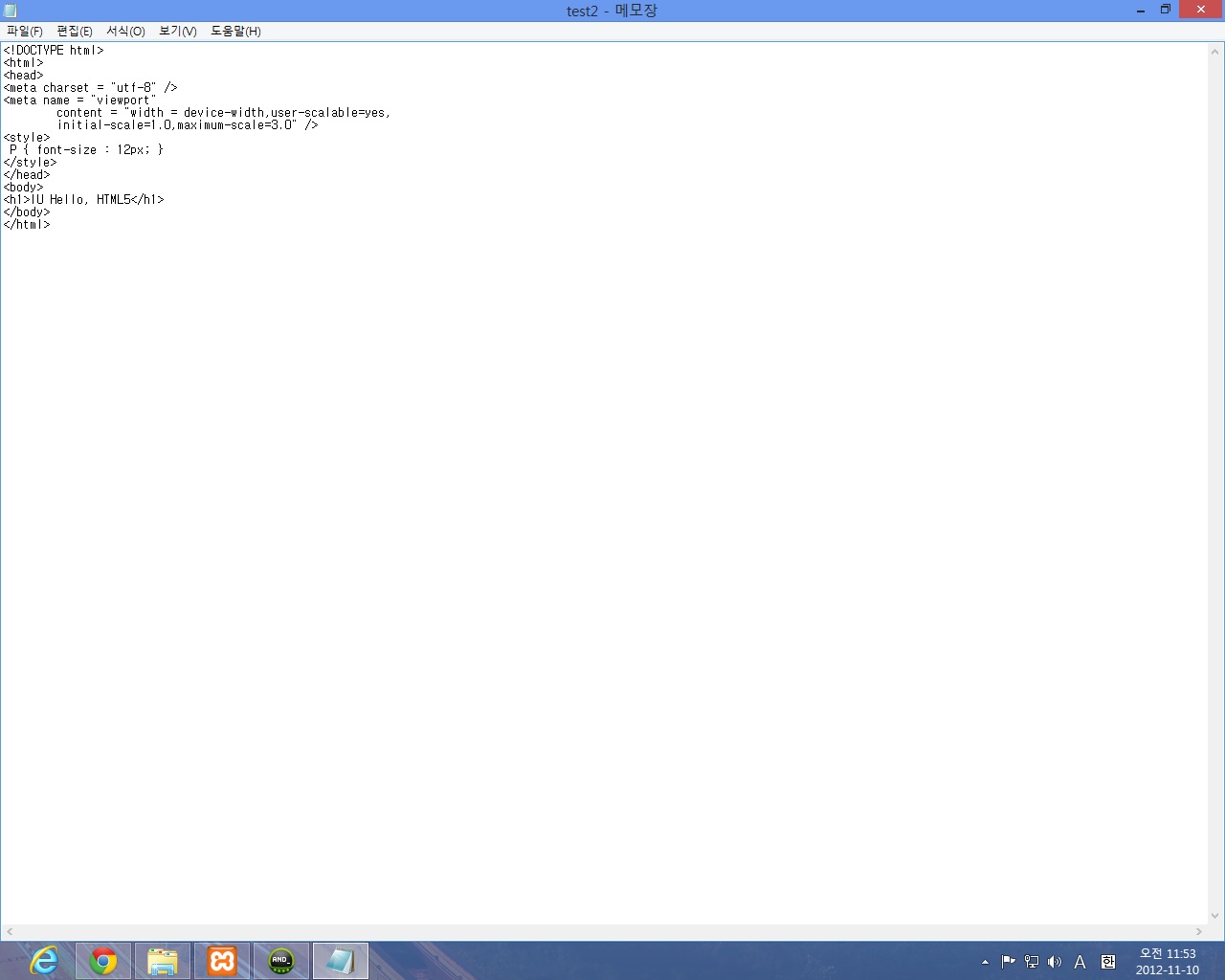
그래서 뷰포트라는 기능을 사용하겠습니다.

<-meta charset = "utf-8" />
<-meta name = "viewport"
content = "width = device-width,user-scalable=yes,
initial-scale=1.0,maximum-scale=3.0" />
P { font-size : 12px; }