-
[이터워크샵] UI 변화 과정!2016.11.01 PM 02:38
용사학교 개발기 #95 - 로비 UI의 변화 과정
1단계 UI 컨셉입니다.

2단계 아이콘을 넣어봤는데 글짜가 너무 가려지고 아이콘이 뭐가 뭔지도 모르겠어요.

3단계 아이콘 사이즈를 줄여봤지만 영 어색합니다.

4단계 조금씩 버튼의 틀이 잡혀 갑니다.

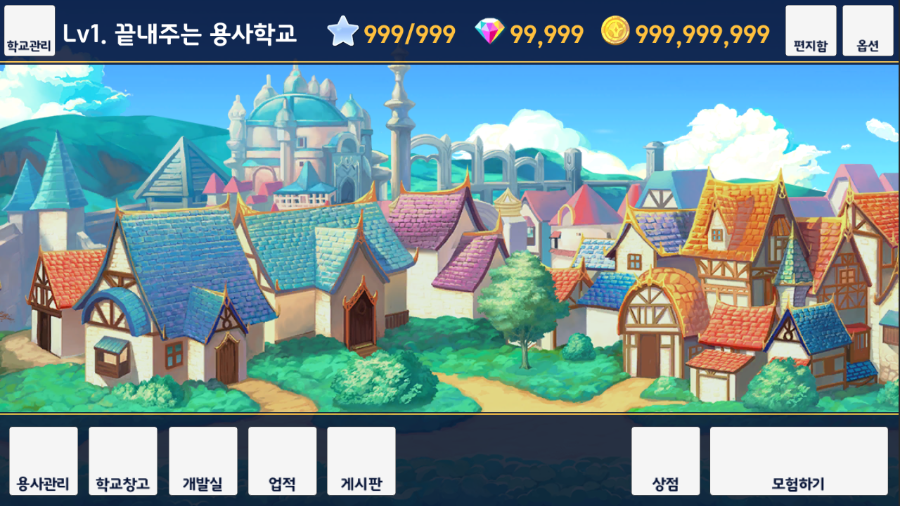
5단계 현재와 비슷하군요.

6단계 밑의 메뉴바가 지저분해서 투명하게 바꿔봅니다.

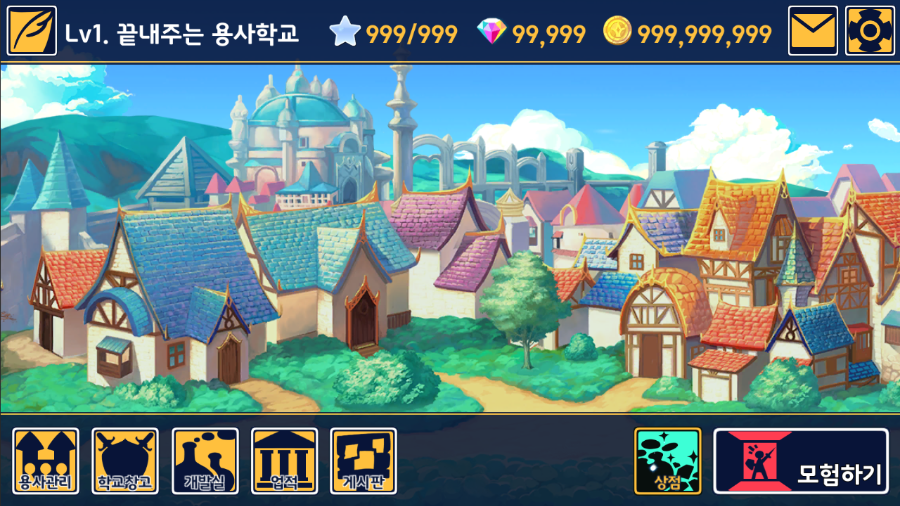
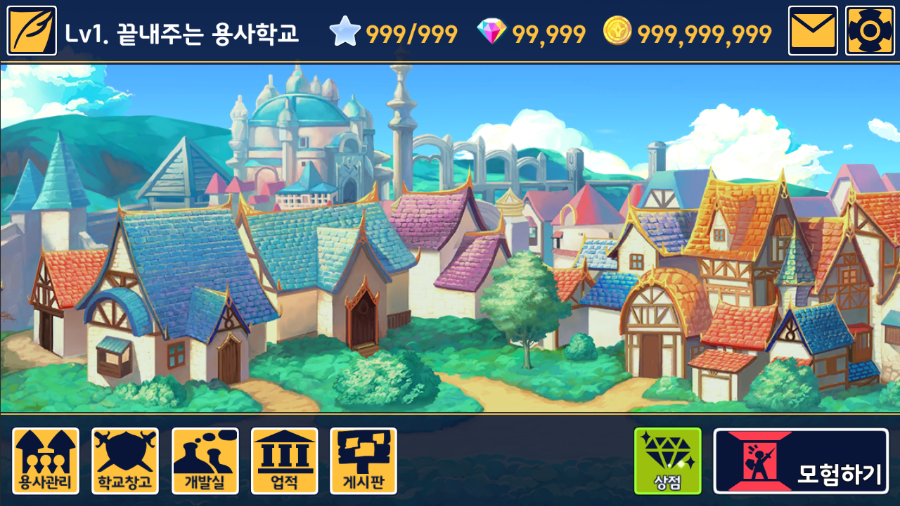
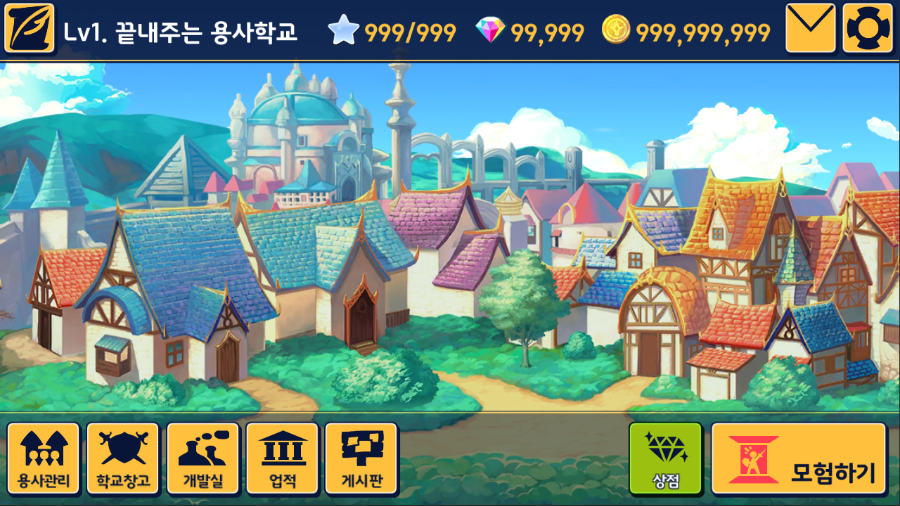
7단계 기능성을 위해 디자인이 대격변

기능성 향상 및 디자인을 위해서 형태를 변경하였습니다.
이번에 추가한 것 중 제일 크게 변할 것은 제일 위에 상단 정보창의 변경과 사이드바의 추가 입니다.
상단 정보창은 모든 메뉴에서 사용할 수 있고, 메뉴에 따라 정보내용이 달라집니다.
아직 UI디자인은 끝이 아닙니다. 게임이 완성되는 동안 계속해서 '좀더 나은', '좀더 편한' 디자인으로 변화 될 예정입니다.
용사학교 텀블벅 펀딩을 시작하였습니다.
원기옥 많이 부탁드립니다.
>>용사학교 펀딩하기<<
용사학교 개발기 바로가기 eter.kr
댓글 : 6 개
- GRAYFOX.
- 2016/11/01 PM 03:05
후아- 토나오는 ui 노가다 ㅜ
그나저나 모험하기는 5단계가 좋아보여요 저는 ㅎ
그나저나 모험하기는 5단계가 좋아보여요 저는 ㅎ

- 이터군
- 2016/11/01 PM 03:31
UI 작업만 들어가면 게임 제작의 템포가 떨어집니다 ㅠㅜ
- 서퓨
- 2016/11/01 PM 03:18
일단 UI좋아지는 방향으로 간건 맞네요.
전에 말씀드린 아이콘의 이미지 크기가 적당히 조절되서 아주 좋아 보이는듯.
윗부분도 저렇게 매트로 막지 말고
이름부분 각종 재화부분이 다 따로 떨어지게 하시는건 어떨까요?
좀더 화면이 시원해 보일것 같긴한데...
그냥 의견일뿐이니 해보시고 영 아니다 싶으면 뭐 절대적인건 아닙니다.
전에 말씀드린 아이콘의 이미지 크기가 적당히 조절되서 아주 좋아 보이는듯.
윗부분도 저렇게 매트로 막지 말고
이름부분 각종 재화부분이 다 따로 떨어지게 하시는건 어떨까요?
좀더 화면이 시원해 보일것 같긴한데...
그냥 의견일뿐이니 해보시고 영 아니다 싶으면 뭐 절대적인건 아닙니다.

- 이터군
- 2016/11/01 PM 03:32
메트 막는게 되게 답답해 보이긴 하더라구요.
한번 빼놓고 디자인해 보겠습니다.
한번 빼놓고 디자인해 보겠습니다.
- 어찌하였스까
- 2016/11/01 PM 03:22
http://gamebiz-elb-1210970173.ap-northeast-1.elb.amazonaws.com/?p=139672
요 게임한번 보시면 하단메뉴의 와꾸를 잡는데 도움이 좀 되실듯합니다.ㅋ
요 게임한번 보시면 하단메뉴의 와꾸를 잡는데 도움이 좀 되실듯합니다.ㅋ

- 이터군
- 2016/11/01 PM 03:32
감사합니다 참고 해 볼만 하군요^^
user error : Error. B.
