-
[잡담] css/jquery 질문(소스포함)2016.12.03 PM 01:47
소스는 여기에<

Jquery는 문외한이고... CSS는 초보다 보니 어려운 게 많네요;;
배우면서 페이지를 만드는 중인데(Jquery는 안배움) Jquery랑 CSS소스를 따와서 만들어 보니까
생각했던것과 전혀 다르군요;; flex slider를 쓰려고 했는데 적용이 도저히 안되는 것 같아서 일단 보류하고
bx slider를 구해서 쓰고 있습니다.
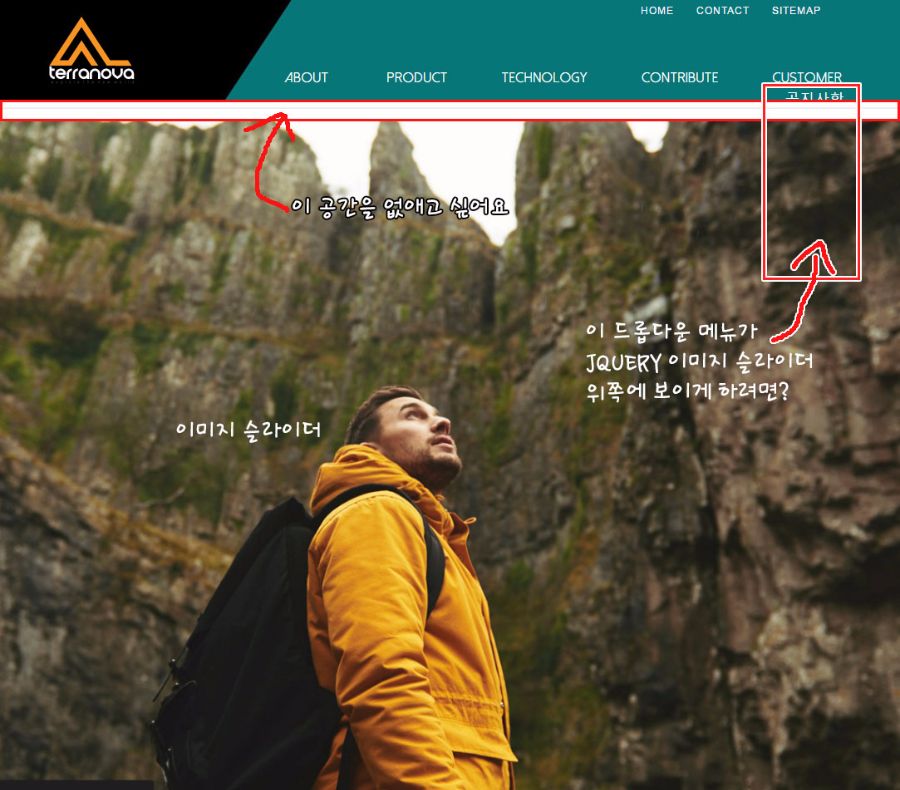
저 이미지에 적힌 대로, 이미지 슬라이더와 헤더 사이의 공백을 어떻게 없애야 할까요;?
그리고 드롭다운 메뉴(CSS) 를 이미지 위쪽으로 내려오게 하려면 어디를 수정해야 할까요.
관심이 있던 쪽을 취미로 배워보는데 이게 쉬운게 아니군요;;;
아 또 한가지, 소스 보시면 이미지 슬라이더 아래의 페이저(동그라미)를
이미지에 겹쳐서 bottom 쪽에 놓을 수 있을까요?
고수분들의 답변을 기다립니다 굽신굽신;;
댓글 : 19 개
- Apocrypha
- 2016/12/03 PM 01:58
공간 확보는 태그가 뭔지 모르겠지만 태그를 지우면 되지 않을까요? 아니면 display:block 주시고 height를 0으로 줘보세요
드롭다운은 /z-inde/(제대로 안나오네요;제트-인덱스)를 크게 주시면 될거에요 저도 초보라..
드롭다운은 /z-inde/(제대로 안나오네요;제트-인덱스)를 크게 주시면 될거에요 저도 초보라..

- Soul Scape
- 2016/12/03 PM 02:01
display:block 은 시도해보겠습니다.
/z-inde/는 어디에 줘야 하는지가 관건이네요 ㅠㅠ
/z-inde/는 어디에 줘야 하는지가 관건이네요 ㅠㅠ

- Apocrypha
- 2016/12/03 PM 02:02
드롭다운 요소에 주시면 돼요 "공지사항" 포함된 요소
- Soul Scape
- 2016/12/03 PM 02:10
Apocrypha//z-인덱스를 -1주고 이미지 슬라이더에 해당하는 div에 10을 줘도 결과는 같네요 ㅠㅠ

- Apocrypha
- 2016/12/03 PM 02:12
이미지 슬라이더는 그냥 두시고 드롭다운리스트에 999줘보세요
-1은 안먹을거에요 아마
-1은 안먹을거에요 아마

- Soul Scape
- 2016/12/03 PM 02:14
Apocrypha//드롭다운 메뉴에 해당하는 쪽에 class를 줘서, class에 z-인덱스를 999를 줘도 결과는 상동;;

- Apocrypha
- 2016/12/03 PM 02:15
그.. 그래요?(긁적) 코드 받아서 한 번 해볼게요
- Apocrypha
- 2016/12/03 PM 02:23
컨텐츠가 지금 헤더 안에 들어가서 안되는 것 같은데요

- Soul Scape
- 2016/12/03 PM 02:25
허거덕

- Soul Scape
- 2016/12/03 PM 02:36
음... 설명이 제대로일까 걱정이 되긴 하는데...
headwrap으로 헤더를 감싸고, 그 안에 로고와 메뉴를 가운데 정렬하고있는데...
이쪽을 어떻게 건드려야 할까요
headwrap으로 헤더를 감싸고, 그 안에 로고와 메뉴를 가운데 정렬하고있는데...
이쪽을 어떻게 건드려야 할까요

- Apocrypha
- 2016/12/03 PM 02:38
<div class="clear"></div>전에
/<xhea/er> 되있는걸
</header> 닫아주세요
/<xhea/er> 되있는걸
</header> 닫아주세요

- Soul Scape
- 2016/12/03 PM 02:38
닫아도 결과는 동일[.....]
- 닉네임 수정-중복확인
- 2016/12/03 PM 02:24
#nav_bar에 padding-bottom: 15px;
#navmenu ul 에 margin 이 공간을 차지하고 있네요.
그리고 왜 헤더가 두개씩이나;;;
레이아웃 구조부터 손 보셔야 할 듯...
#navmenu ul 에 margin 이 공간을 차지하고 있네요.
그리고 왜 헤더가 두개씩이나;;;
레이아웃 구조부터 손 보셔야 할 듯...

- Soul Scape
- 2016/12/03 PM 02:25
복붙하다가 이상하게 된 듯;;

- Apocrypha
- 2016/12/03 PM 02:28
nav#nav_bar padding-bottom: 15px; 지우시고
헤더 닫는 태그인데 / 빼먹으신 듯
헤더 닫는 태그인데 / 빼먹으신 듯

- Soul Scape
- 2016/12/03 PM 02:37
하악 그러네요 </header> 가 /<xhea/er>로 되어있었네요;;;;;;
- 카센
- 2016/12/03 PM 02:55
default.css nav_bar ul li {} 에 /z-inde/ 값을 999줘도 되긴 하네요

- Apocrypha
- 2016/12/03 PM 02:58
이거 적용하시면 돼요

- Apocrypha
- 2016/12/03 PM 02:59
#navmenu ul 에 background 주시구요 확인하시려면
user error : Error. B.