이전 CSS
간단한 마이피 1
간단한 마이피 2
간단한 마이피 3
간단한 마이피 4
간단한 마이피 5
간단한 마이피 6
간단한 마이피 7
위는 구버전이어요ㅇ_ㅇ)
7번을 제외하곤 구형 마이피에서 적용되던거라, 지금 마이피에서는 잘되는지 모르겠습니다(...)
간단한 마이피 8 다운로드
압축을 풀면 텍스트 파일 2개랑, 이미지 파일 1개가 나옵니다
텍스트 파일은 각각 CSS와 HTML이고, 마이피-관리-디자인설정에 붙여넣기하시면 되요
붙여넣기하기전에 잠깐 수정이 필요합니다ㅇ_ㅇ)
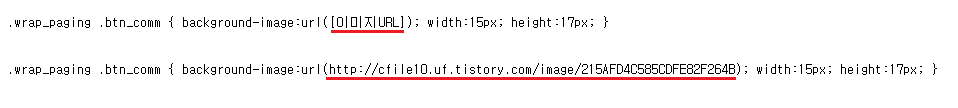
CSS 수정
[이미지URL]을 지우고, 압축파일에있는 작은 이미지 파일을 마이피나 다른곳에 업로드한 후
그 주소를 그대로 넣어주시면 됩니다
업로드할곳이 없거나 잘 모르겠으면,
바로 아래에있는 좌우 화살표 모양 그림을 우클릭해서 주소를 복사하시면 됩니당

위 그림처럼 수정하시면 페이지 화살표가 정상적으로 나옵니다
HTML 수정
[마이피 이름]은 화면에 보여지는 텍스트입니다. 저같은 경우 ROKUBANE::MYPI 이지요
[카테고리 n 주소]에는, 관리-카테고리에서 링크를 가져오시면 됩니당
[번호]는 마이피 주소에서 뒤에있는 숫자에요
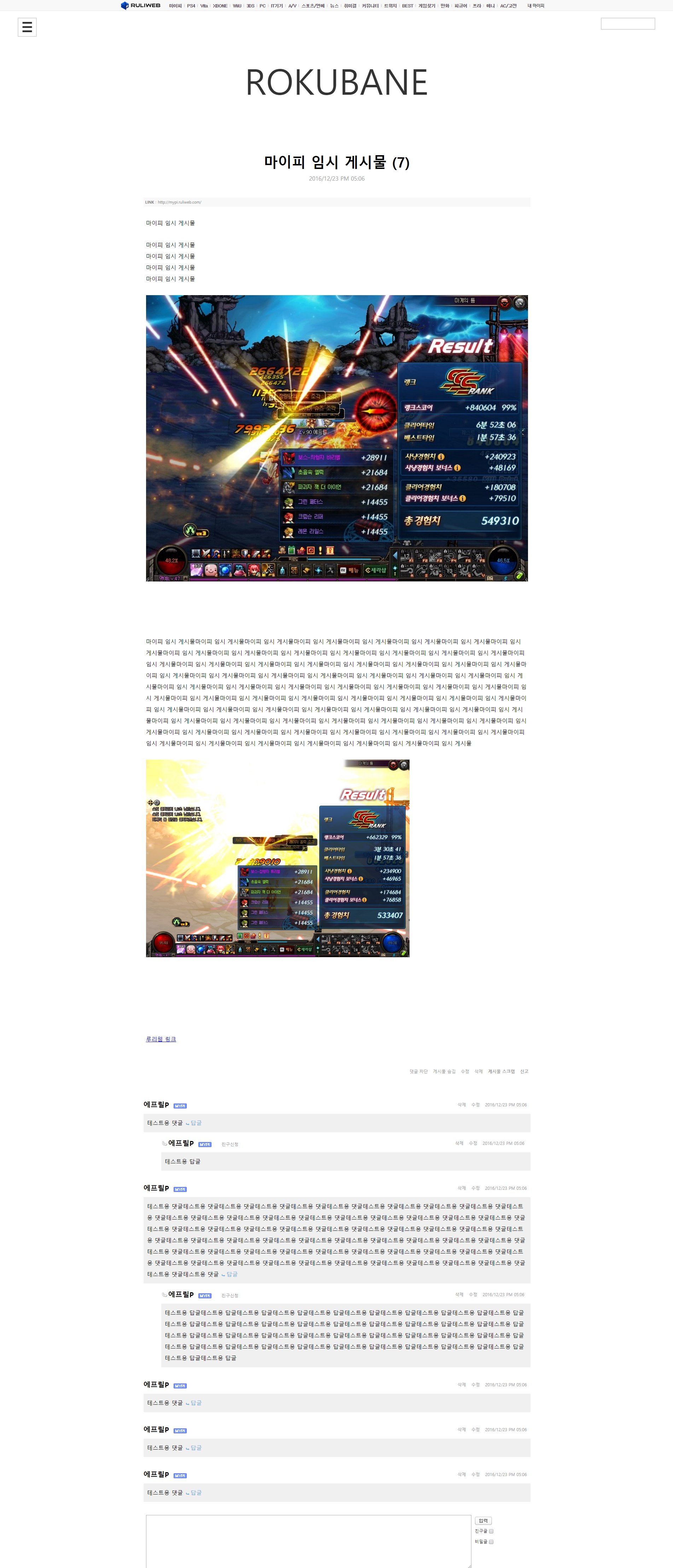
위의 2가지 파일을 수정하시면

이렇게 나옵니다. 1단형이고... 이 마이피를 조금 손대서 만든거여요' v')
좌측 상단 네모에 마우스를 가져가면 링크가 나옵니다

우측 상단 네모는 검색기에요. 거의 안쓰이지만 없어지면 안되는 물건= 3=;
우측 하단의 W는 글쓰기, A는 관리자입니다
얍얍' v')o
위 HTML과 CSS를 적용시켜놓고, 글쓰다가 이미지를 삽입하고나서

위 그림처럼 class="wm" 을 넣어주면, 그림 가로폭이 최대로 늘어납니당ㅇ_ㅇ)S