이전 CSS
간단한 마이피 1
간단한 마이피 2
간단한 마이피 3
간단한 마이피 4
간단한 마이피 5
간단한 마이피 6
간단한 마이피 7
간단한 마이피 8
간단한 마이피 9
간단한 마이피 10
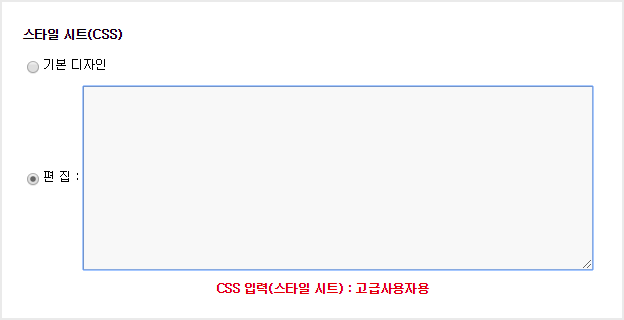
CSS
위 파일을 다운받아서, 내용을 전부 복사하시고

CSS부분에 붙여넣기 해주시면 됩니당

마이피 메뉴 표시는 위처럼 해주시면 됩니당
-
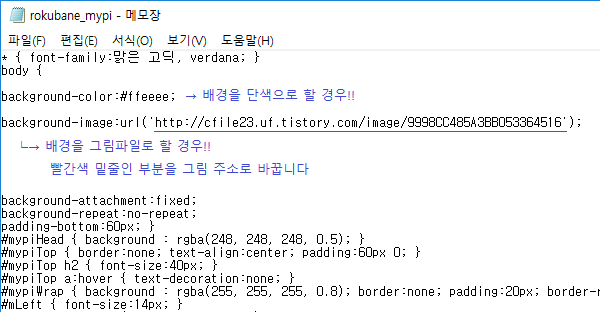
마이피 기본 상태에서
글씨체 : 맑은 고딕, 글끼 크기 : 본문 16px, 그외 14px
배경색 or 배경그림이 있는데, 배경그림은 위치 고정에 반복없습니당
내용부분은 반투명이고 링크색은 약간 연한 파랑색(#0055ff)입니당


위는 예제로 적용된 화면
화면을 아래로 내려도 노다가 반겨주고 있습니다(..>)

그대로 붙여넣으시면, 노다가 반겨주는데(...) 위 설명대로 하시면 됩니당
주소를 남겨둔 이유는 혹시나 햇갈리지 않기 위해서여요ㅇ_ㅇ);
배경 그림을 사용하기 싫으시면, background-image ~ 가 있는 줄을 아예 지워주시면 됩니당
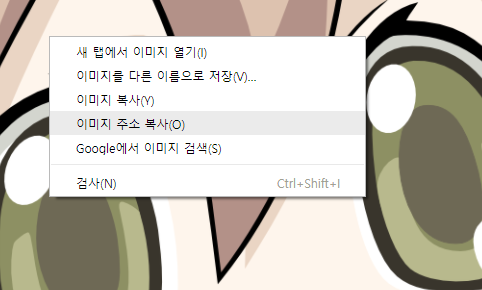
이미지 주소는, 원하는 이미지를 마이피나 다른곳에 업로드한 뒤

우클릭해서 '이미지 주소 복사'를 하시면 됩니당
이미지는 최대한 크고 화질 좋은걸로 준비해주시면 되요ㅇ_ㅇ)


