마이피는 기본 3단 구성이고, 메뉴를 줄여서 단수를 줄일 수 있습니다만
주메뉴. 즉 카테고리등이 나오는 사이드바는 항상 좌측 고정입니다
저는 좌측에 두는걸 싫어하기 때문에 보통 우측에 두는데 마이피는 그럴 수 없지요= 3=
뭐 결국 지금 디자인이 되었지만;

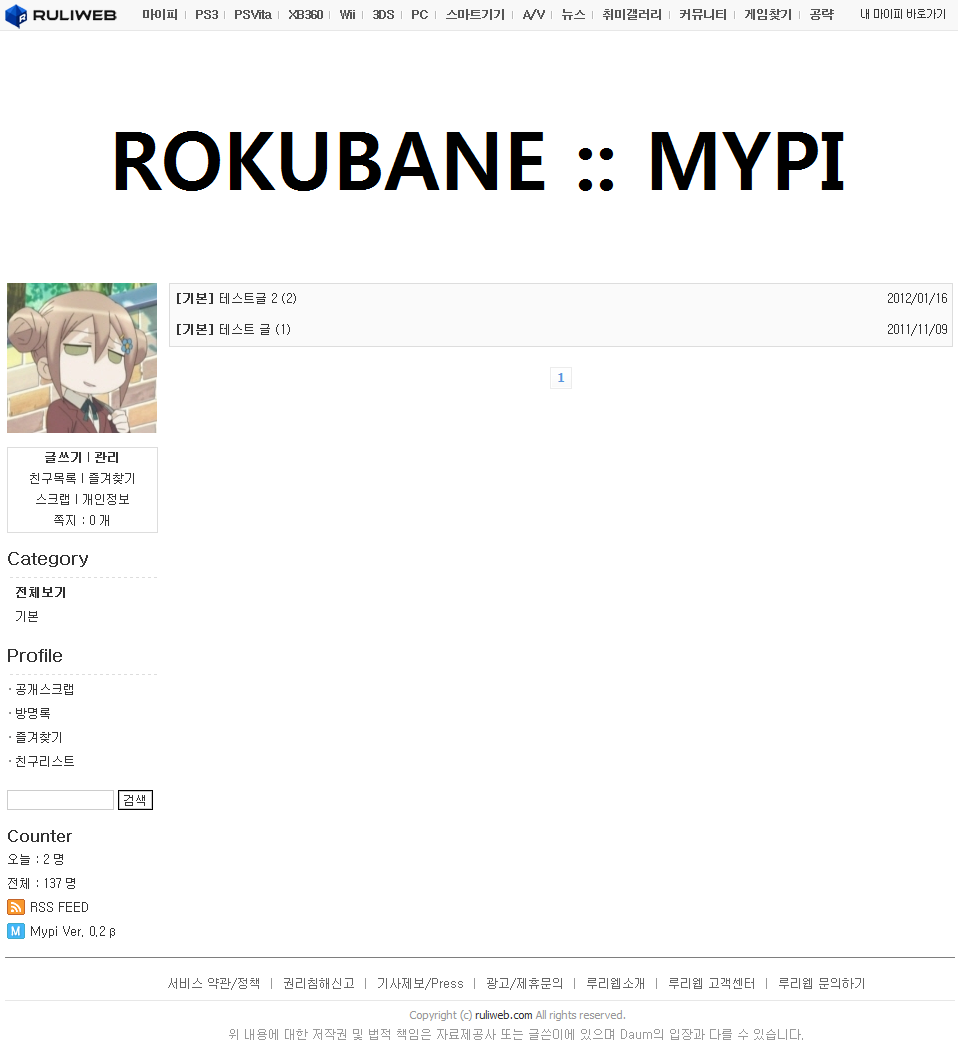
위 스샷은 일반적인 2단 마이피입니다
좌측에 사이드바가 있고 우측에 본문이 배치되어있어요

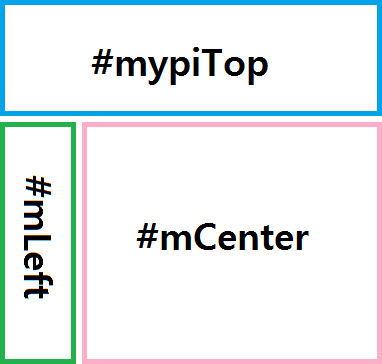
마이피 HTML 엘리먼트의 ID명입니다
3단일 경우 우측에 #mRight 가 추가되만 저는 3단을 싫어하기 때문에 여기선 언급하지 않아요 (....)
암튼 우리는 #mLeft와 #mCenter의 위치를 바꿔야하므로, 이 두개만 손보면 됩니다

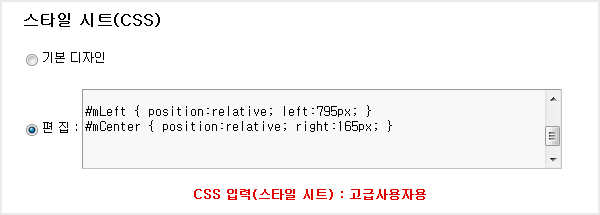
끝이에요. 그냥 위처럼 해놓고 저장하면 OK
(....)
p-osition의 값 relative는 현재 위치(부모)를 기준으로 움직입니다
#mLeft { p-osition:relative; left:795px; }는, '#mLeft를 현재 위치에서 왼쪽기준 795px 만큼 거리를 벌린다' 가 됩니다
왜 795px 이나면, 그게 #mCenter의 크기거든요 (5px 은 여백)
같은 방법으로~
#mCenter { p-osition:relative; right:165px; }는, '#mCenter를 현재 위치에서 오른쪽 기준 165px 만큼 거리를 벌린다'입니다
여기서 165px 는 #mLeft의 크기죠 (5px 은 여백)
※ p-osition은 강제로 변환된 문자이니, p다음의 바(-)는 지워야합니다
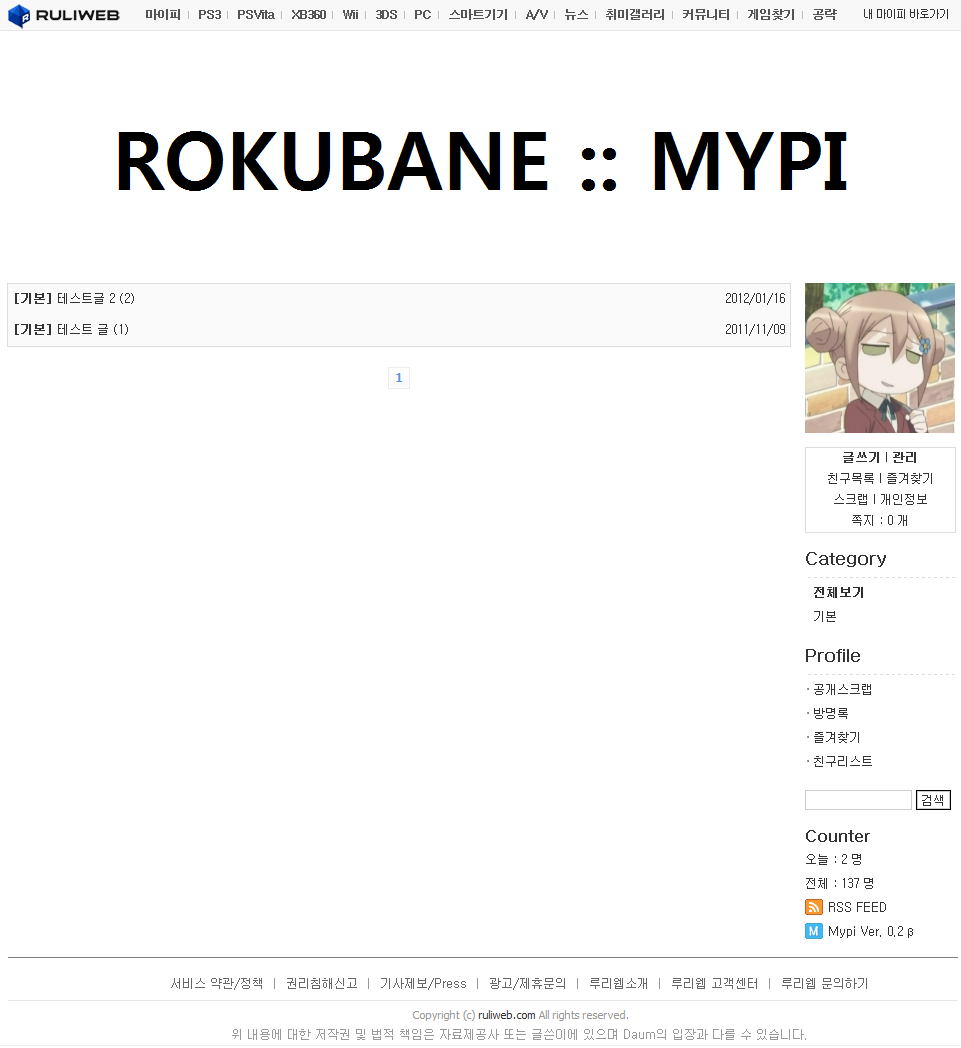
위처럼 하셨다면, 아래의 스샷처럼 나오게 됩니다

쉽다면 쉽고 어렵다면 어려운겁니다(...)
커피나 마셔야징



좋은정보 감사