지난 글에 이어서 갑니다
전 전공도 아예 다르고... 그냥 어쩌다가 알게된거니까, 자세하고 확실하게 알려면 책을 보셔요 (...)

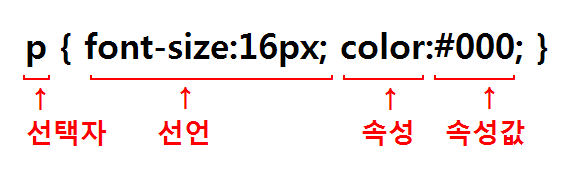
위의 경우, 'P'가 선택자입니다. 선택자는 말그대로 선택하는거여요 (...)
쉽게 보자면 '이름'입니다. 지난 글에선 공장이라고했는데... 뭔가 이상하네요;
선택자는 [ 전체, 요소, 아이디, 클래스, 속성, 가상 ]으로 구분합니다
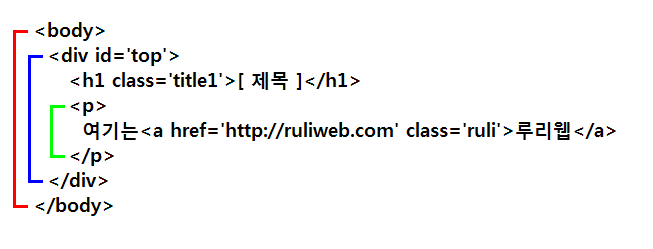
선택자에 대한 설명은 아래의 HTML 코드를 기준으로 설명합니다

# 전체 선택자
[ 전체 ]는 말그대로 전체를 선택합니다 (...)
코드
* { font-size:16px; }
위와 같이 선언하면, body내의 모든 요소에 [ font-size:16px; ]이 적용됩니다
말그대로 '전체'니까...뭐 별다른 설명은 없어도 되겠죠
# 요소 선택자
[ 요소 ]란 HTML에서 사용하는 구성요소입니다 예시에 나온 요소는 [ body, div, h1, p, a ]입니다. 흔히 태그라고하는것들이에요
코드
body { margin:0; padding:0; }
div { width:400px; }
h1 { font-size:30px; }
p { font-size:16px; line-height:2; }
a { color:#05F; }
요소는 요소별로 선택하여 선언할 수 있습니다
# 아이디 선택자
귀찮으니까 설명을 줄여서 (...)
예시에 나온 아이디 [ div ]입니다. 코드에도 [ <div id='top'> ]라고 되어있지요
이미 요소로 구분된 상태에서 사용자가 임의로 선택한 단위 또는 더욱 의미를 강조하거나 할 때 사용합니다
설명이 틀렸어도 그냥 무시해주셔요-_ㅠ
코드
#top { margin:0 auto; border:5px solid #EEE; }
전체/요소 선택자와 다르게 앞에 '#'이 붙습니다
# 클래스 선택자
예시에 나온 클래스는 [ h1, a ]입니다
[ <h1 class='title1'> ], [<a href='http://ruliweb.com' class='ruli'>]
사용법은 아이디와 거의 같은데, 아이디가 큰 묶음이라면 클래스는 묶음 안의 자잘한 내용물입니다
코드
.title1 { text-decoration:underline; }
.ruli { font-weight:bold; }
아이디와 비슷하지만, '#'대신 '.'을 사용합니다
# 속성 선택자
속성 선택자는 그냥 넘어갑니다. 알면 좋지만 모른다고 잡아가지 않아요
# 가상 선택자
가장 특이한 선택자입니다. 지금까지의 선택자들이 정적이었다면 얘는 동적인 선택자에요
가상 선택자는 예시로 든 모든 요소에 사용할 수 있는데, 대표적으로 [ a ]에 주로 사용합니다
마우스를 올린다거나 할 때 조금씩 모양이 변하는 그런것들이요
제 마이피에선 목록과 링크에 적용되어있습니다
코드
a:hover { color:#F50; }
.ruli:before { content:"기묘한"; color:#999; }
.ruli:after { content:"입니다"; }
가상 선택자는 기존에 사용한 선택자의 뒤에 붙여서 사용합니다
[ :hover ]은 마우스가 위에 올라갔을 때를 의미해요
[ :before ]는 선택자의 앞에, [ :after ]은 선택자의 뒤에 내용(content)를 추가합니다
이걸로 재미있는걸 만들 수 있지요. 익스플로러는 8 이상부터 적용됩니다
-
-
설명하는걸 잘 못해서 글이 지저분하네요-_ㅠ
책한권 보는게 확실히 낫습니다 (...)



마이피 소스보면 이미지 올릴 때 p.photo 사이에 들어가서
<img src=... on-oad="image_auto_resize(this,550);">
가 들어있어서 자동 리사이즈되는데 혹시 없애는 방법 좀 알 수 있을까요? ㅠㅠ