이전 글에서 이어갑니다
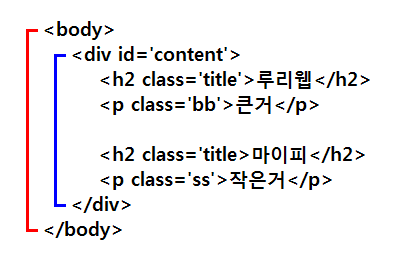
아래는 이번 예제입니다

기존 선택자로는 도저히 불가능합니다= 3=;
왜냐하면, [ h2 ] 2개중 하나만 찝어낼 수단이 없거든요
(이 예제에선 가상선택자를 사용하면 되긴합니다;)
선택자의 조합은 [ 하위, 자식, 인접 ]이 있습니다
# 하위 선택자
하위 선택자는 계층 구조로 선택하는겁니다. 설명이 이게 맞나 모르겠네요
코드
body #content .bb { font-size:24px; }
이렇게 선택자를 공백으로 구분합니다
글로 설명하면 [ body에 속한 #content, #content에 속한 .bb에 font-size:24px; 를 적용한다 ]가 됩니다
예제에선 별 필요없지만 여러단계로 내려가는 HTML에 적용하기에 좋죠
# 자식 선택자
자식 선택자는 조건문이라고 보면 됩니다
코드
#content > h2 { background:#EEE; }
코드에있는 '>'는 특수문자니까, 실제로 사용할 땐 키보드의 '?'옆에있는 꺽쇠를 사용해야합니다;
여튼 저 코드는 [ #content의 바로 하위에있는 h2 에만 background:#EEE; 를 적용한다 ]입니다
예제에선 [ h2 ] 둘다 적용됩니다 (예제를 좀 더 복잡하게 만들었어야하는데...)
근데 사용안해도 괜찮으니까 넘어갑시다 (...)
# 인접 선택자
부모와 마찬가지로 조건문같은겁니다
코드
h2 + p { font-family:"맑은 고딕"; }
[ h2 다음으로 나오는 첫번째 P에만 font-family:"맑은 고딕";를 적용한다 ]입니다
당연히 두번째 [ P ]에는 적용되지 않습니다
예제가 단순한 관계로 둘다 적용됩니다-_-;
# 선택자 묶기
많은 수의 선택자에 똑같은 선언을 할 경우에 적합합니다
코드
#content p, .title, p.ss { font-decoration:underline; }
선택자 묶기는 ','로 구분하며, 선택자를 하나만 사용하든 조합하든 자유롭게 쓸 수 있습니다
위 코드에 처음보는 방식의 선택자가 있습니다. p.ss 라고 되어있는건데
[ 요소 ]와 [ 클래스 ]의 조합입니다. 물론 클래스 대신 아이디를 사용해도 되요
p.ss는 [ p 이며 .ss 인것 ]입니다. 두 조건이 맞아야만 적용되죠
-
사실 이걸 이전 글에 같이 넣었어야하는건데 깜빡하고=ㅅ=;
'아, 글 정말 못 쓰넹! 내가 나서주지!' 라며 말할것같은 사람을 노리고 있습니다 (...)


