제일 다루기 싫은(...) 포지션입니다
왜 싫나면, 포지션을 영어로치면 강제로 변환되거든요=ㅅ=;
[ p-osition ] 이렇게 p다음 -가 붙습니다;
때문에 이 게시물의 포지션은 [ Position ]로 적습니다 (특수문자 P)
어쨋거나, 이 글을 읽기전
이 카테고리의 다른글을 읽고 오시거나, 아무데서 CSS 기초 사용법을 알고 오시면 좋아요
-
포지션의 종류를 먼저 알아볼까용´ ▽`)
포지션의 종류
Position:static;
Position:relative; top:0; left:50px;
Position:absolute; top:30px; right:-60px;
Position:fixed; bottom:0; right:10px;
[ 포지션; top:숫자; or bottom:숫자; or left:숫자; or right:숫자; ]
이런식으로 합니다
-
# static
[ static ]은 기본값입니다. 따로 설정하지않는 이상 모든것에 적용되죠
다른 값을 사용하다가 기본값으로 돌릴때 사용합니다
# relative
[ relative ]는 상대적 위치입니다
[ static ]일 때의 위치를 '기준점'으로 생각하여 위치를 결정합니다
[ relative ]로 자리를 이동시켰을 경우, 그 공간은 그냥 공백 상태가 됩니다
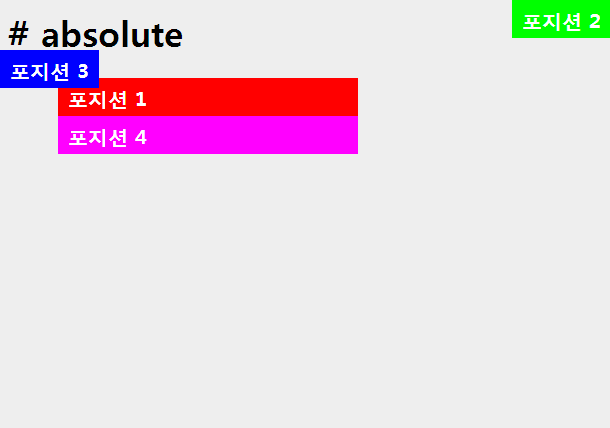
# absolute
[ absolute ]는 절대적 위치입니다. 부모가 [ static ]일땐 브라우저의 좌측 상단을 기준으로하는데
부모가 [ relative ]라면 부모를 기준으로합니다
제 마이피의 상단좌측에 관리자 메뉴가 있고 하단우측에 사용자 메뉴가 있는데, 얘네들이 [ absolute ]값을 가지고있습니다
# fixed
[ fixed ]는 브라우저의 좌측 상단을 기준으로하며, 절대 고정입니다
만약 내용이 길어져서 스크롤을 해도, [ fixed ]로 설정되어있다면 그 위치에서 절대로 떠나지 않습니다
제 마이피의 하단좌측에 검색기가 있고 하단우측에 상단 이동 링크가 있는데, 얘네들이 [ fixed ]값을 가지고있습니다
-
예제로 좀 더 쉽게 알아봅시당
다음은 예제로 사용한 HTML/CSS입니다
꺽쇠는 특수문자로 되어있어요. 그리고 일부 단어가 변환되니까 대충 이런거구나~ 하셔요 (...)
코드
<styte->
body { background:#EEE; font-family:맑은 고딕; font-weight:bold; }
h1 { font-size:35px; }
.p1, .p2, .p3, .p4 { padding:5px 10px; color:#FFF; font-size:20px; }
#con { width:300px; background:#FFF; margin-left:50px;}
.p1 { background:#F00; }
.p2 { background:#0F0; }
.p3 { background:#00F; }
.p4 { background:#F0F; }
</styte->
<body>
<h1># fixed</h1>
<div id='con'>
<div class='p1'>포지션 1</div>
<div class='p2'>포지션 2</div>
<div class='p3'>포지션 3</div>
<div class='p4'>포지션 4</div>
</div>
</body>
[ static ]은 그냥 만들어진 순서대로 착착 나옵니다
코드
.p1 { }
.p2 { Position:relative; left:30px; }
.p3 { Position:relative; top:-100px; left:-40px; }
.p4 { Position:relative; bottom:-20px; right:-20px; }
[ static ]에서의 위치를 기준으로 움직였습니다
보다시피 원래 위치에서 벗어나더라도 그 공간은 공백으로 남아있습니다
코드
.p1 { }
.p2 { Position:absolute; top:0; right:0; }
.p3 { Position:absolute; top:50px; left:0; }
.p4 { }
[ absolute ]는 브라우저 화면의 좌측상단을 기준으로 놉니다
[ absolute ]가 적용되면 빈 공간은 그냥 없어집니다
코드
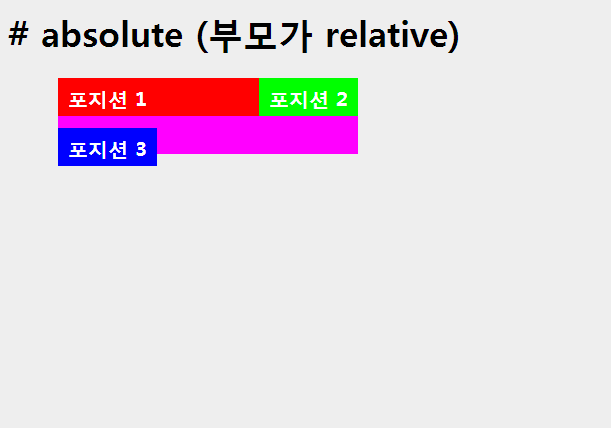
#con { Position:relative;}
.p1 { }
.p2 { Position:absolute; top:0; right:0; }
.p3 { Position:absolute; top:50px; left:0; }
.p4 { }
원래는 브라우저 화면의 좌측상단을 기준으로 하지만
부모 요소에 [ relative ]가 적용되면 부모 요소의 좌측상단을 기준으로합니다
위치값은 그냥 [ absolute ]와 똑같지만 기준점이 달라서 완전히 다르게 나오죠
코드
.p1 { }
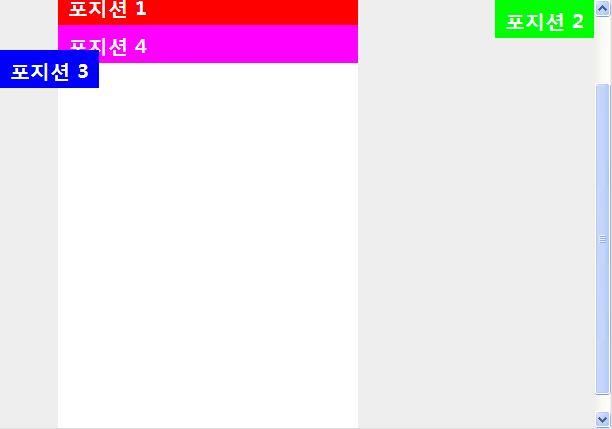
.p2 { Position:fixed; top:0; right:0; }
.p3 { Position:fixed; top:50px; left:0; }
.p4 { }
그냥 보자면 [ absolute ]와 다를게 없네요
[ absolute ]와 [ fixed ] 모두 브라우저 화면의 좌측 상단을 기준으로 하기 때문에 이렇습니다
차이점이라면 [ absolute ]와 다르게 [ fixed ]는 항상 저 위치에 고정됩니다
이렇게 스크롤을 내리더라도, [ fixed ]가 설정된 요소들은 화면에 고정된다는거죠