크롬뿐만이 아니라 IE에도 있는 기능인데, 제가 IE는 던파할 때 밖에 안 쓰거든요ㅇ_ㅇ;

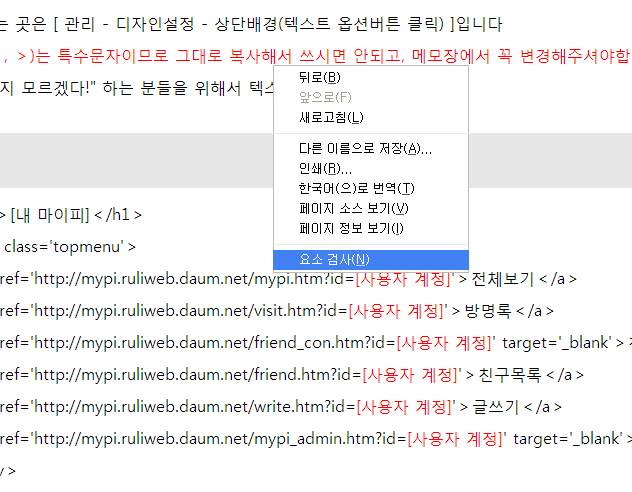
크롬 사용시, 우클릭을하면 '요소 검사'라는게 있습니다.
한번 눌러보셔요!

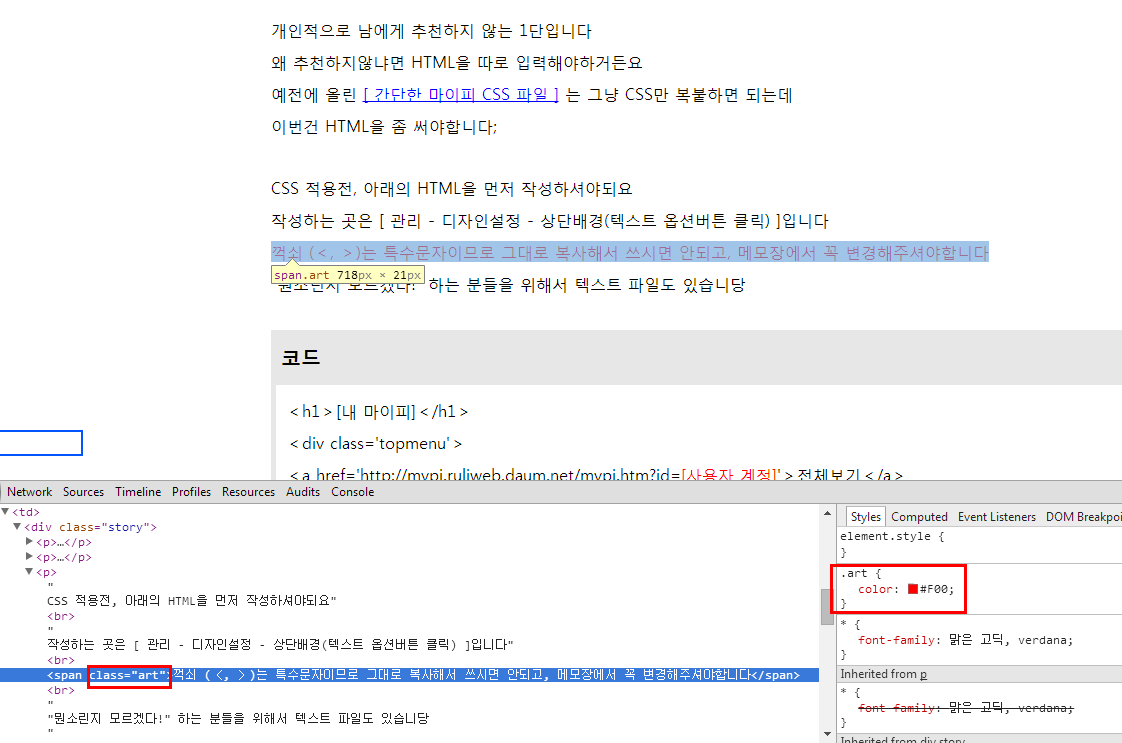
그럼 선택한 영역의 HTML/CSS값을 볼 수 있습니당
스샷에서는 .art 라는 클래스가 주어졌고, CSS에선 color:#F00 으로 빨간색이 주어졌네요
(빨간박스)

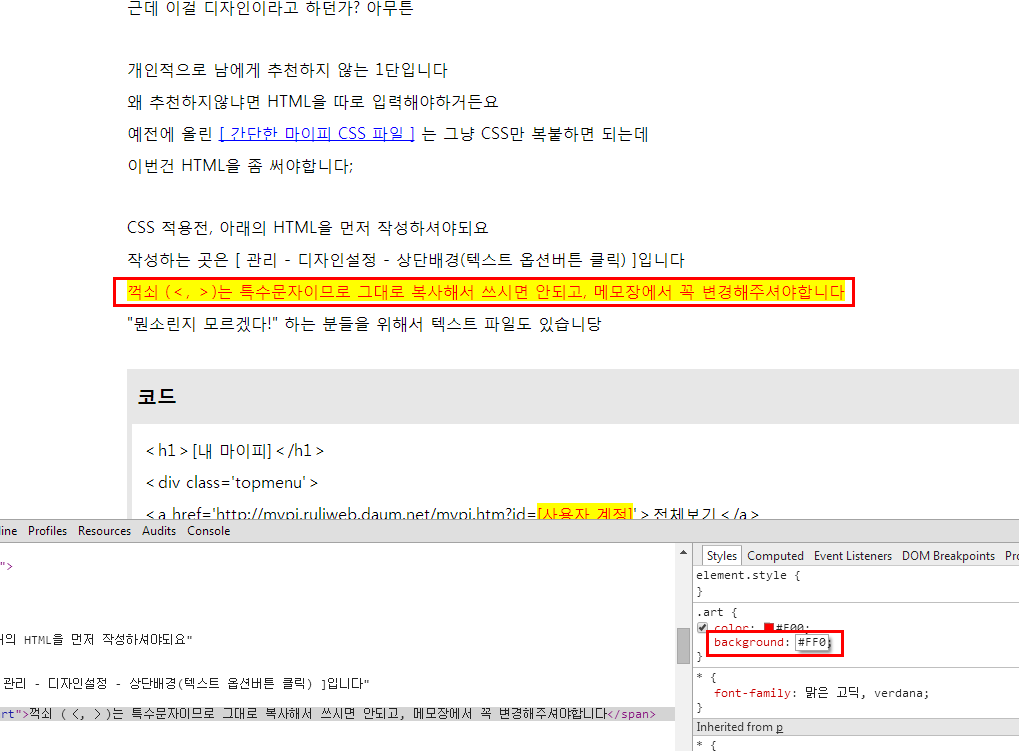
이런식으로 추가 입력도 가능하답니당(빨간박스)
때문에 마이피 꾸미기에서 입력하지 않고, 여기에서 바로바로 적용시켜서 할 수 있어요!

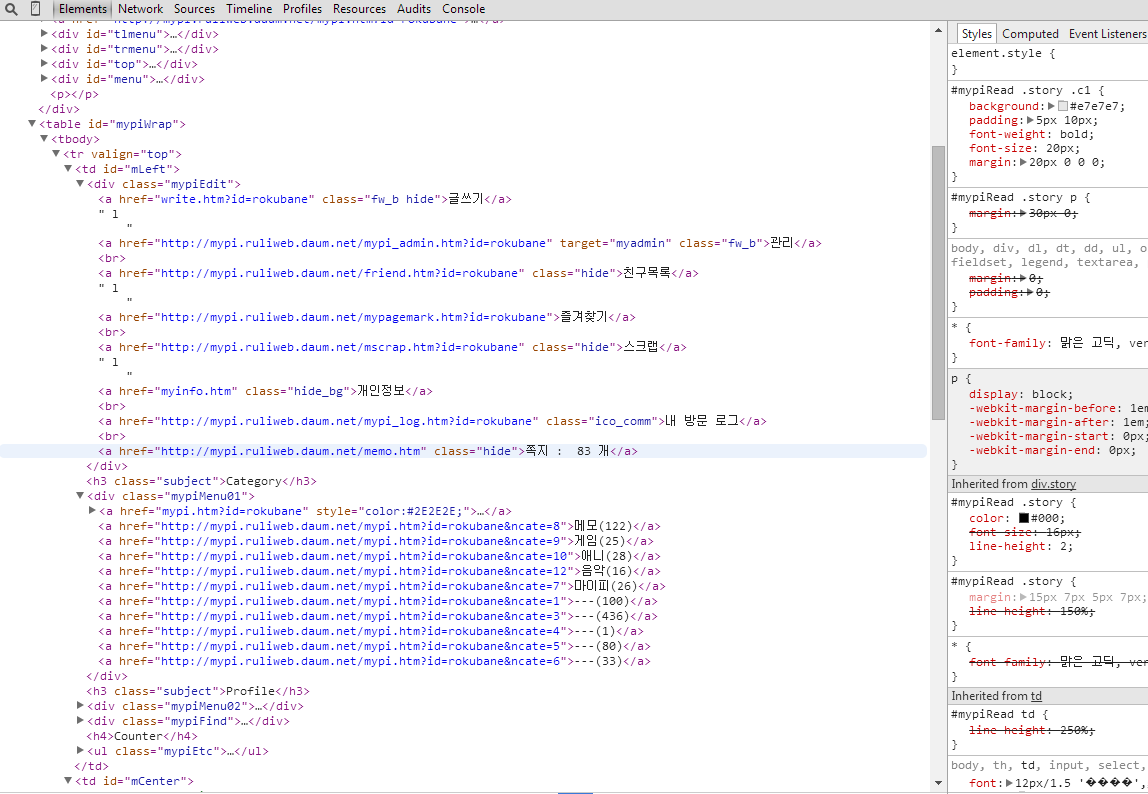
그외에도 HTML/CSS구조를 다 들출 수 있답니다
이제 HTML/CSS를 알기만 한다면 문제없이 뭐든 할 수 있지요(...)


