
프로젝트생성은 전편 Hello Wrold출력편을 봐주시면서 따라주세요.
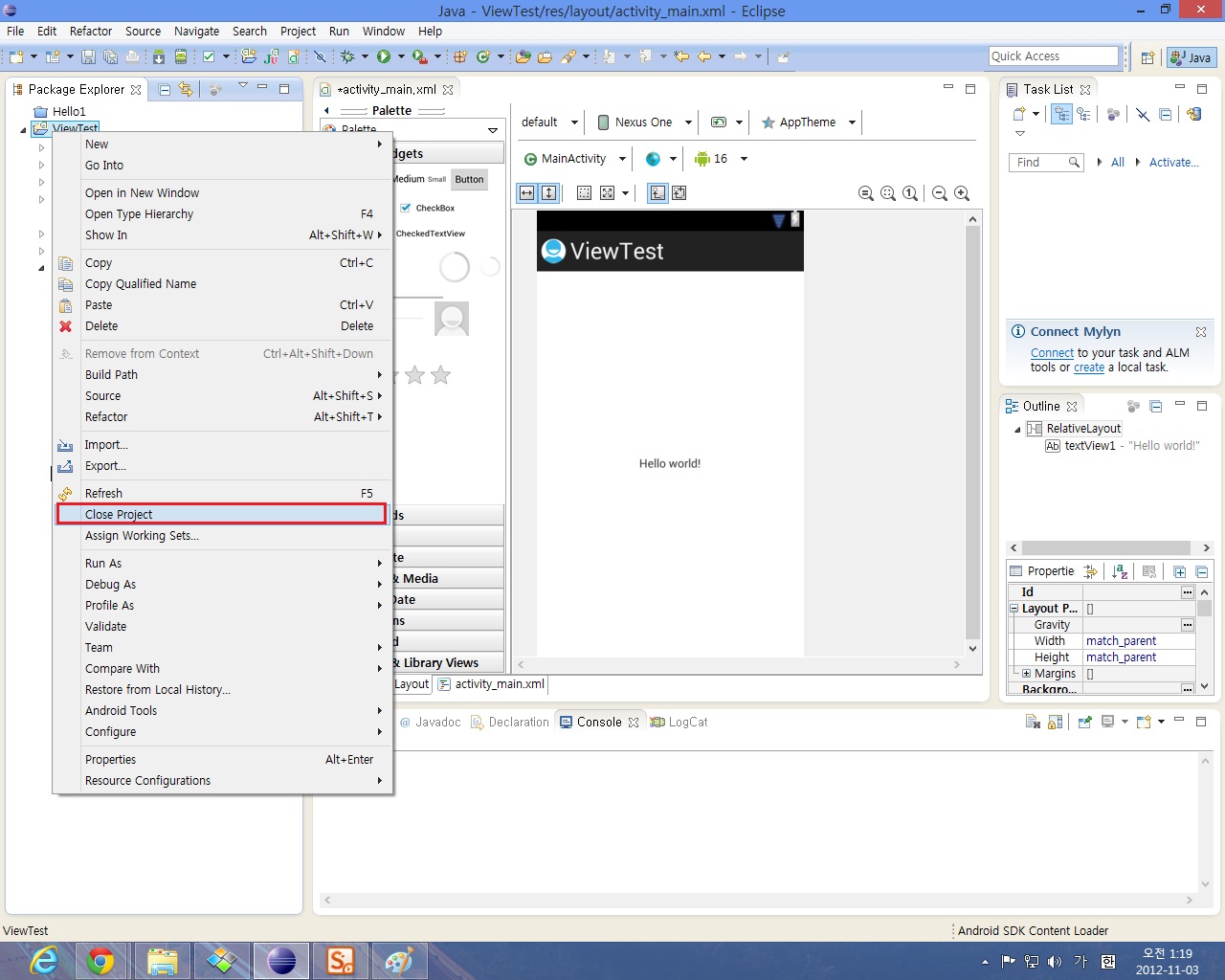
그리고 프로젝트를 닫으셔야되는데
프로젝트에 오른쪽마우스 클릭을 하시고 위와 같이 Close Project 를 클릭하시면돕니다.

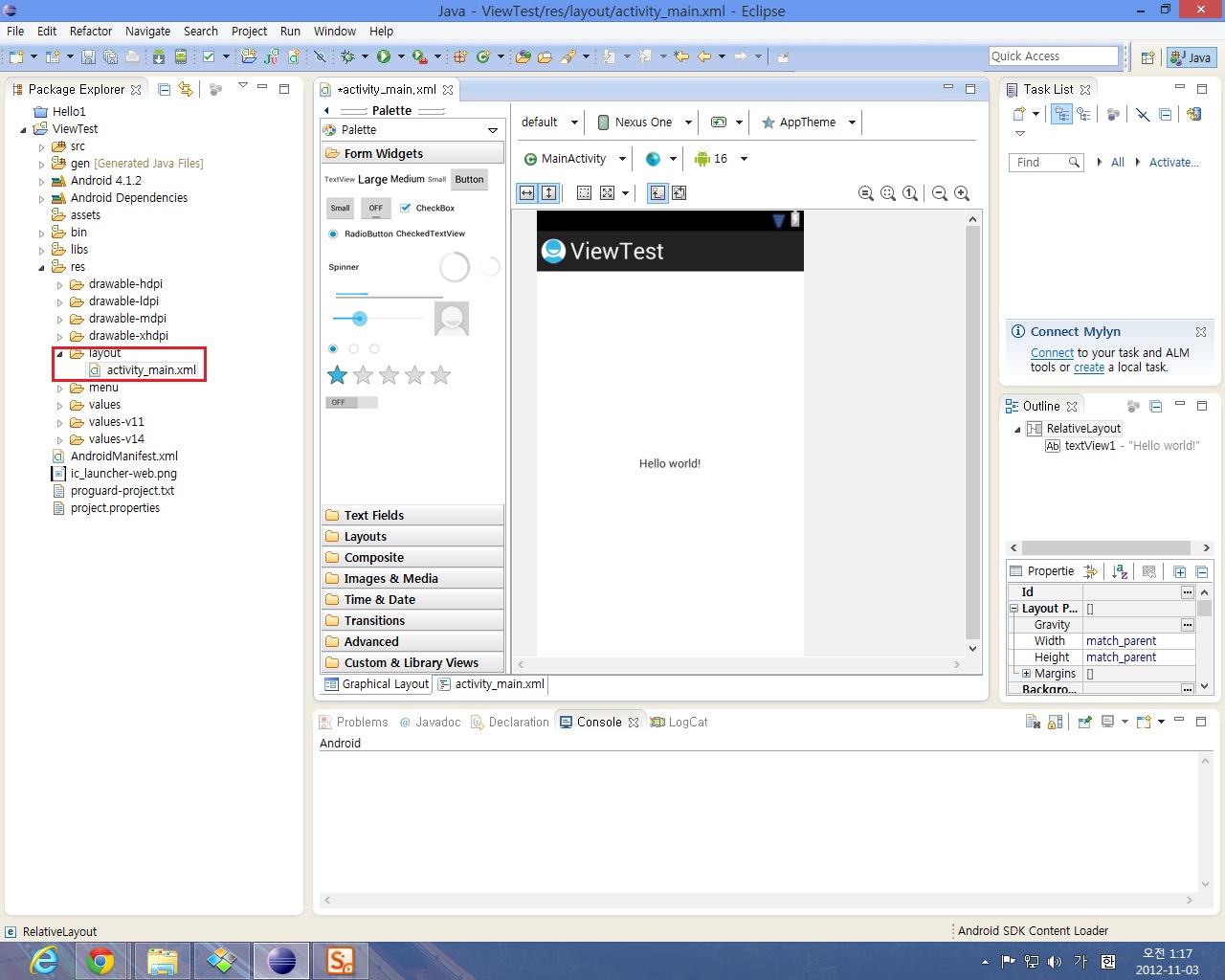
레이아웃!
어플의 화면을 출력하는부분입니다.
위와같이 그래픽으로도 가능하고

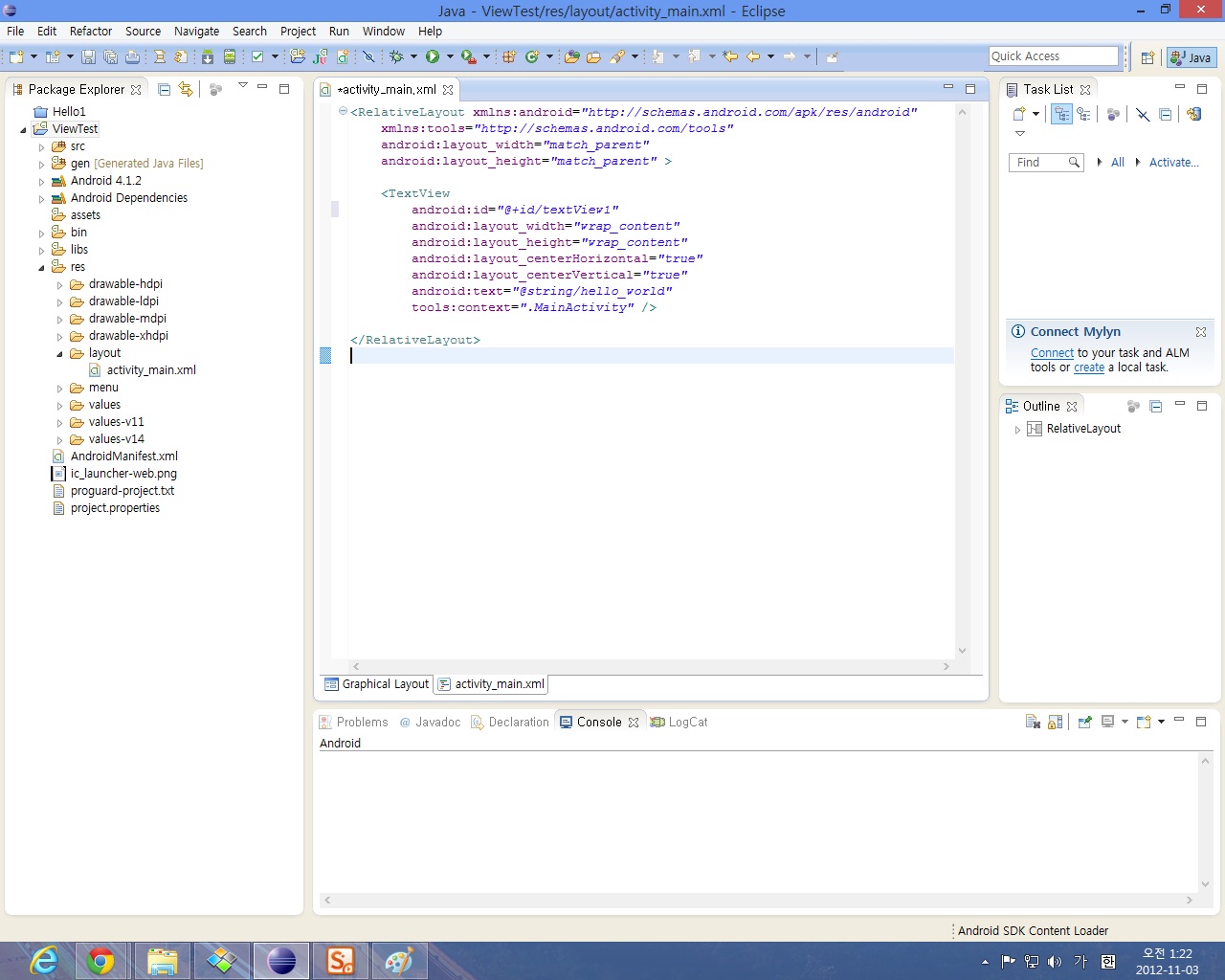
같은 xml방식도 가능합니다.
저는 JAVA도 모르고 달리니 그래픽 방식으로 하겠습니다.

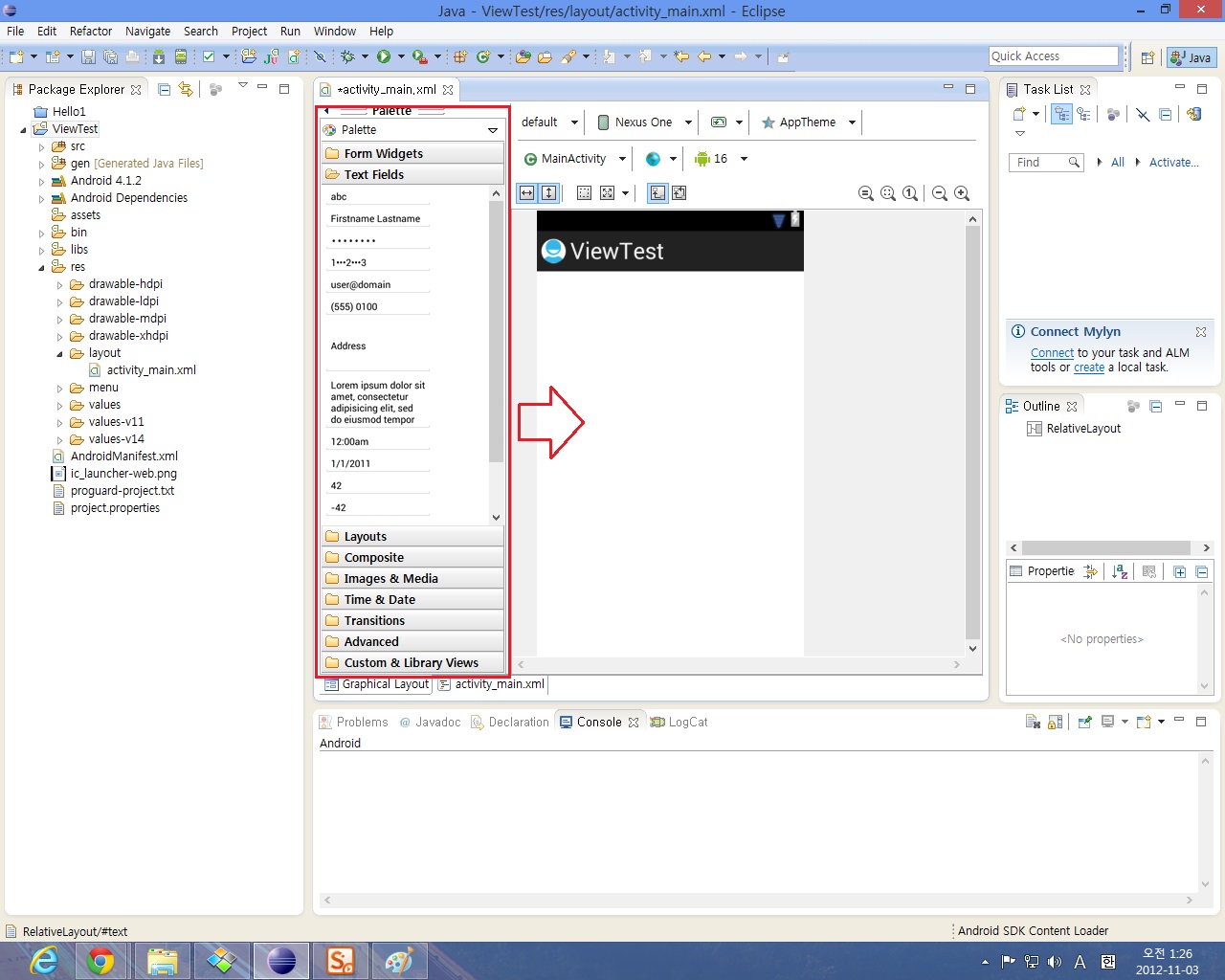
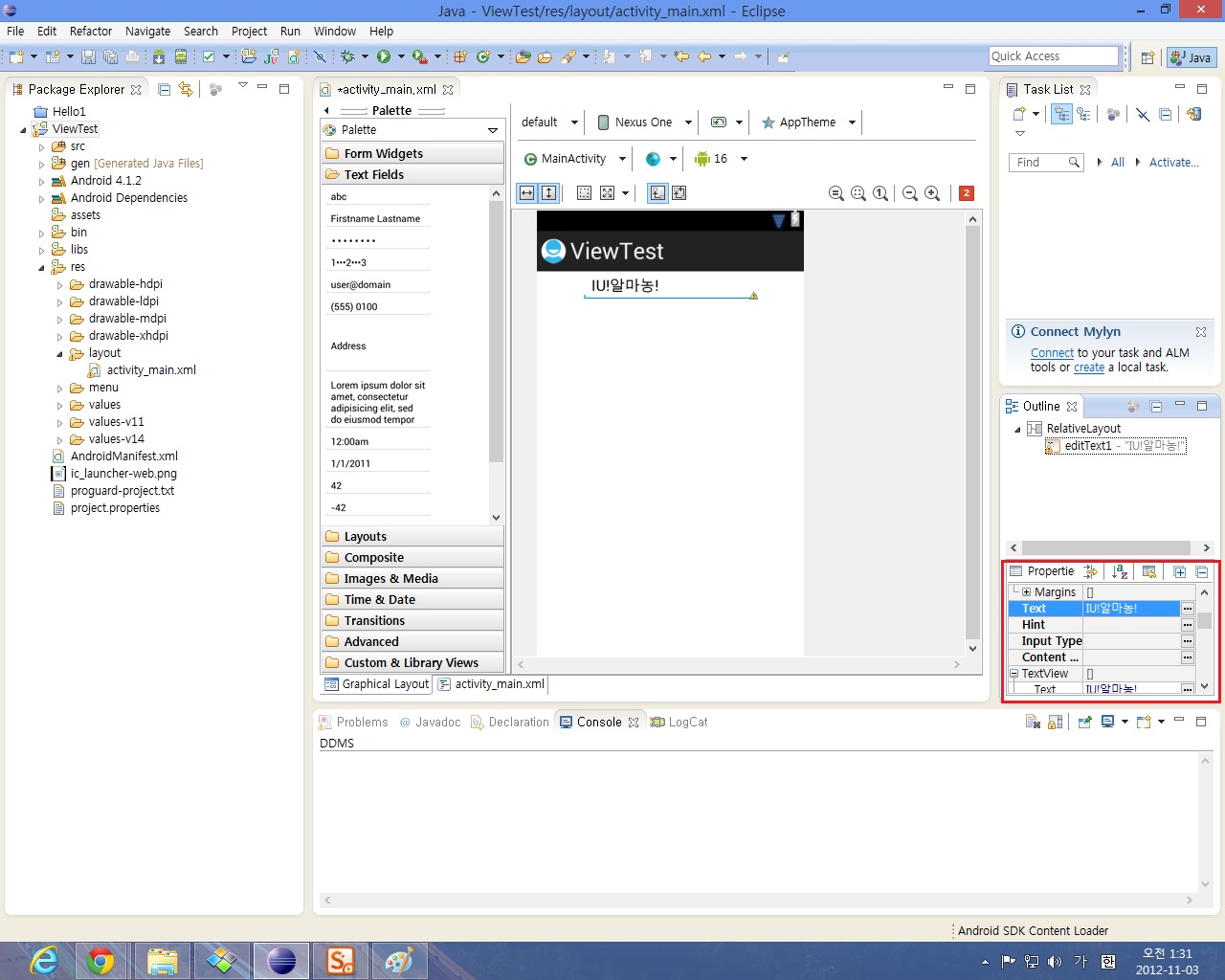
레이아웃을 꾸미기 위해 뷰을 추가하려면 위 그림에서 빨간박스에서 삽입할 뷰를 선택하시고 그냥 끌어오시면 됩니다.
텍스트뷰를 하나 레이아웃에 올려보겠습니다.

빨간박스에서 뷰를 조정할 수 있습니다.

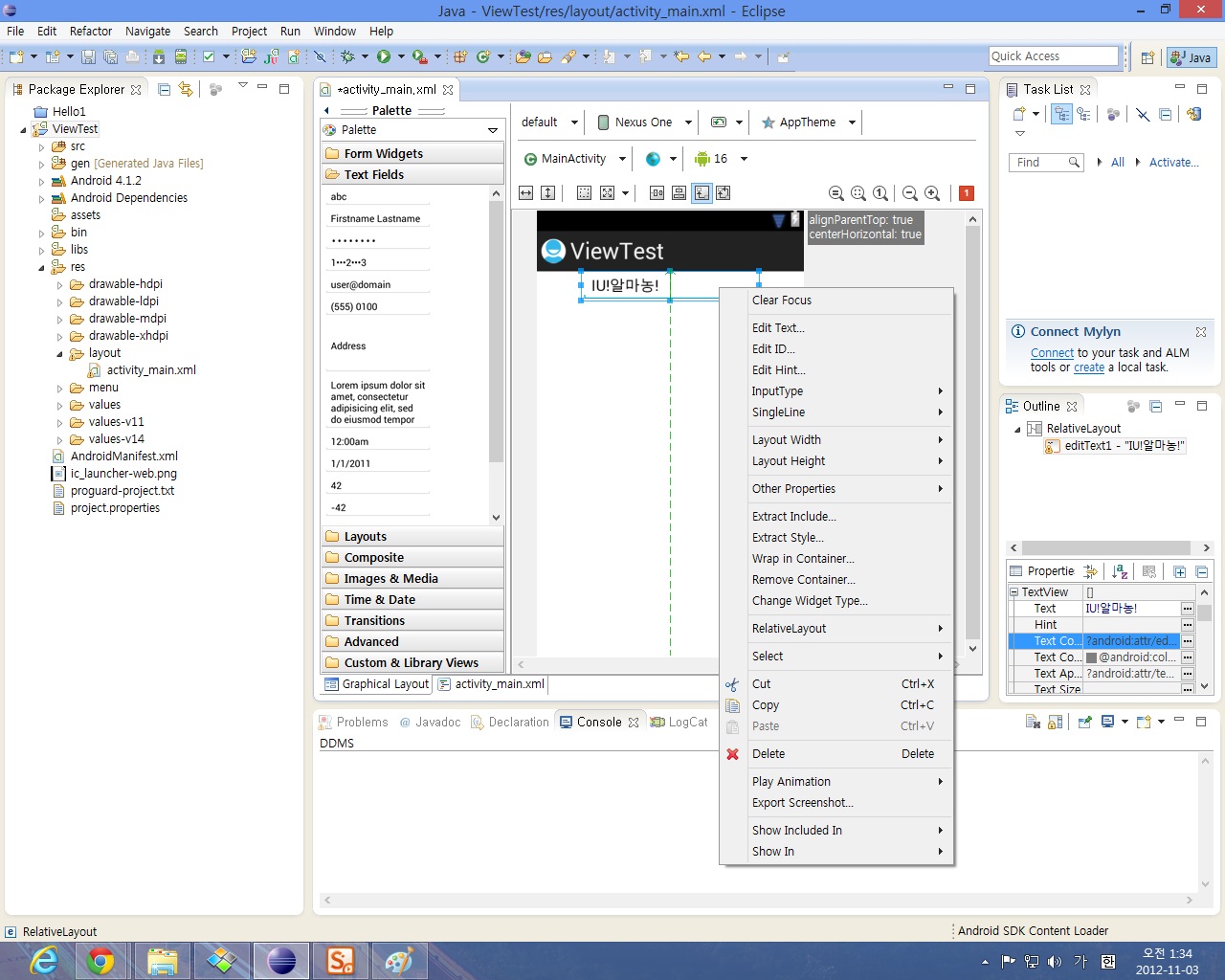
뷰를 오른쪽클릭해서도 만질 수도 있습니다.

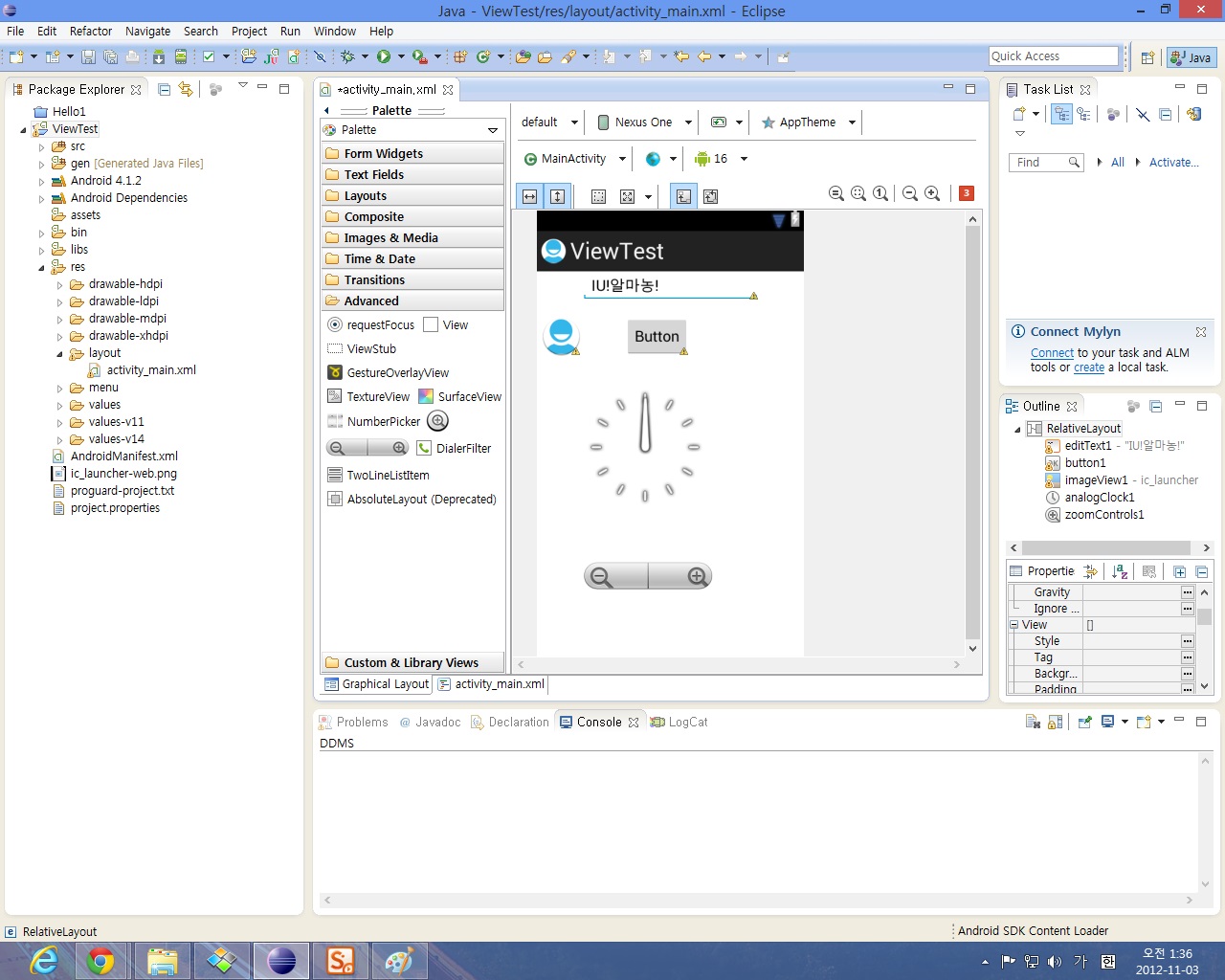
다양하네요
일단은 자고 내일...


