
이번에는 레이아웃뷰를 만져봅시다.
레이아웃뷰로 무엇을 하나면...
다른 뷰를 배치할때 가로세로같이 정렬하기 편하게 하는 용도정도로 알고있네요
몇개 만져보겠습니다.

LinearLayout 을 한번 해볼께요.
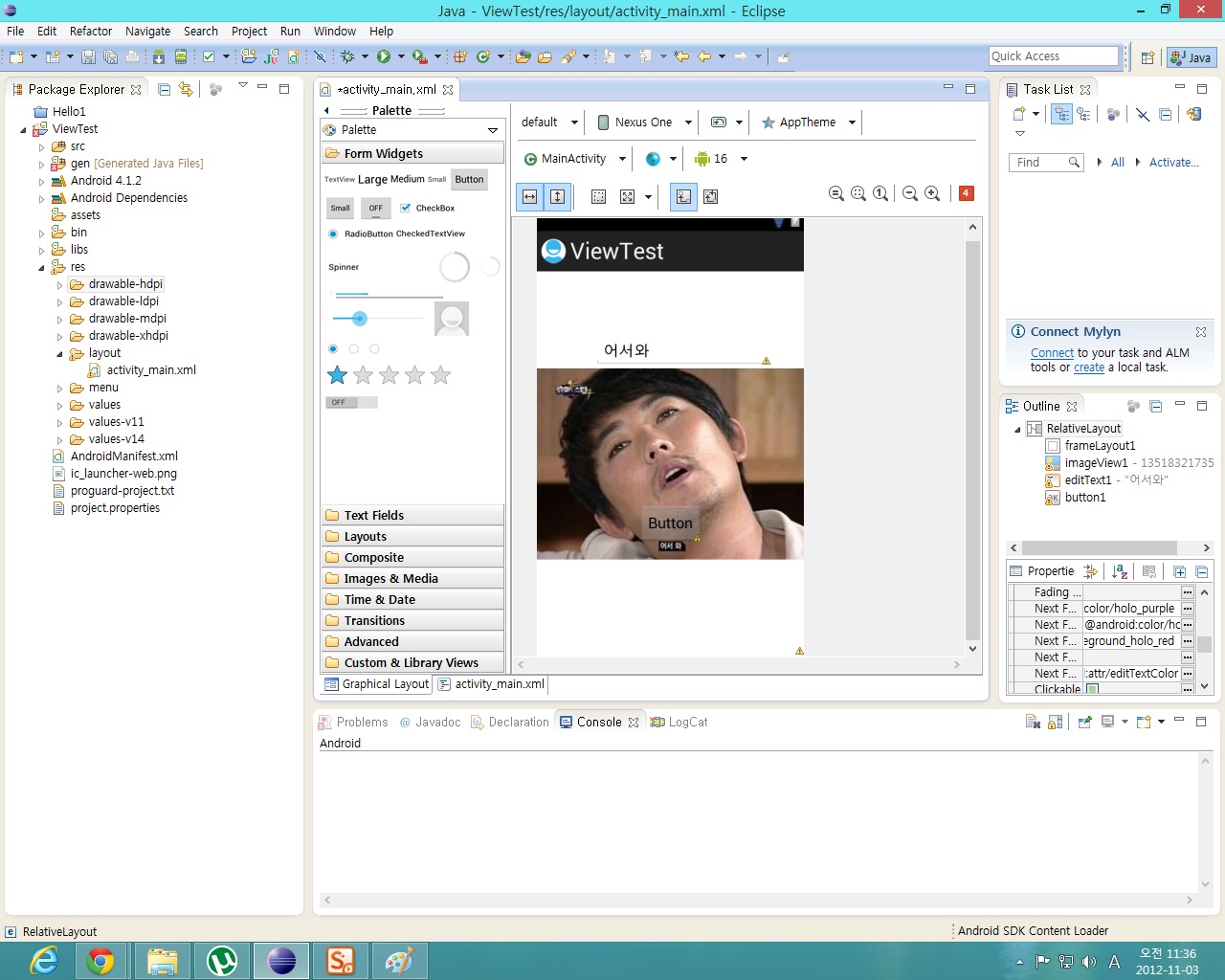
뷰는 그냥 잡아서 화면으로 끌어와주세요

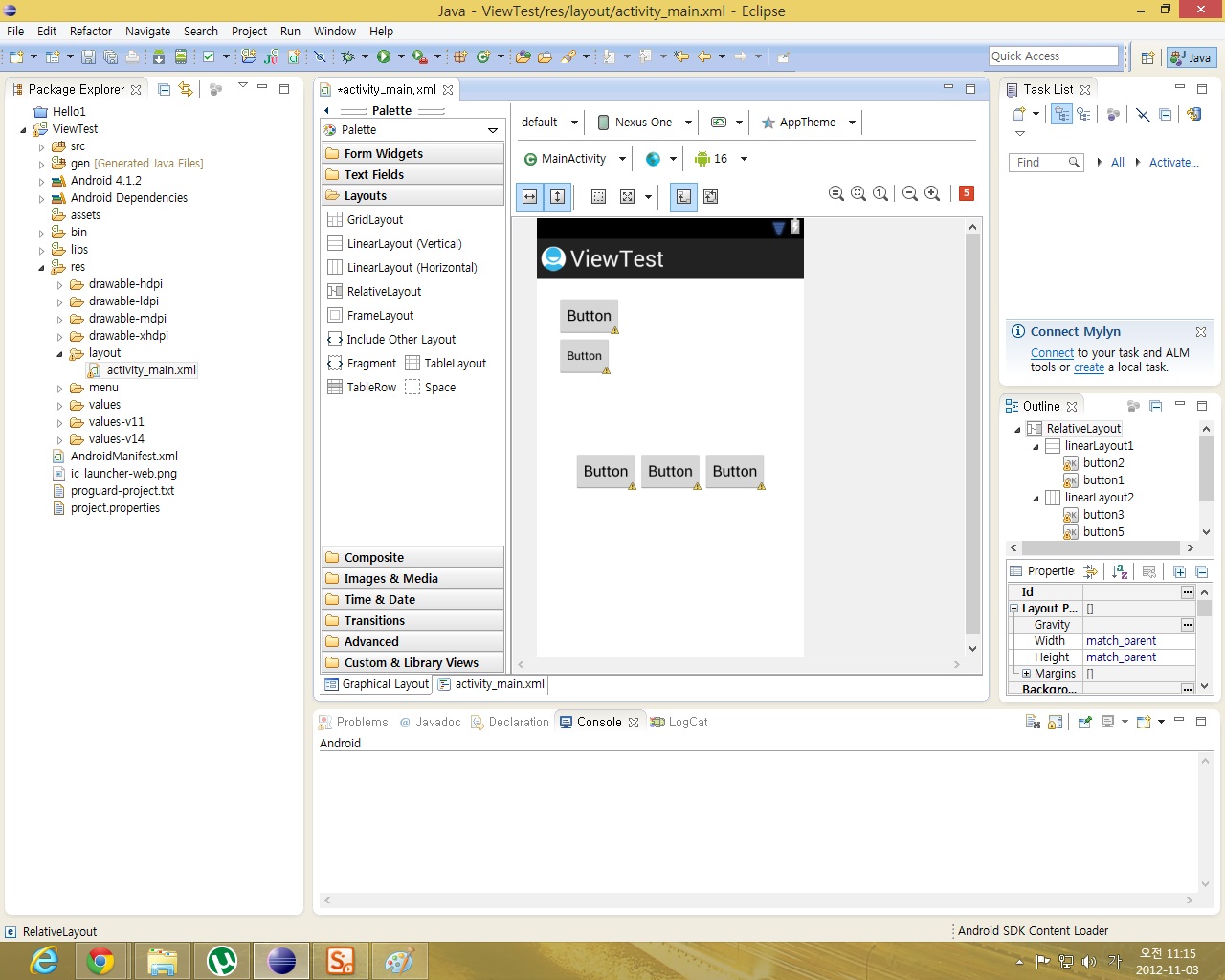
LinearLayout 안에 버튼을 넣어보니 대충 특성을 알겠네요
Vertical 은 세로 / Horizontal 은 가로네요

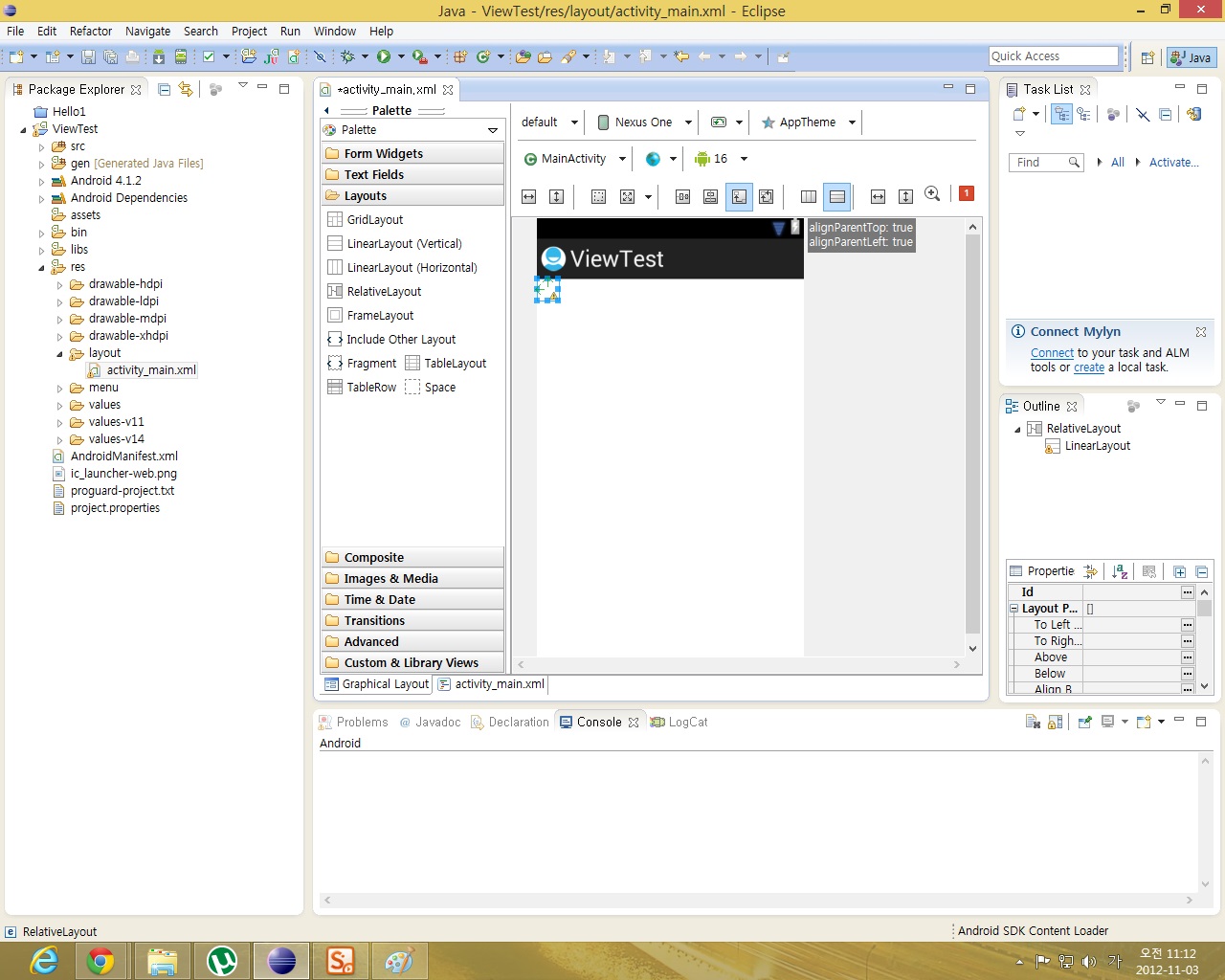
RelativeLayout 은 서로 붙어다니게 하는 레이아웃인거같네요

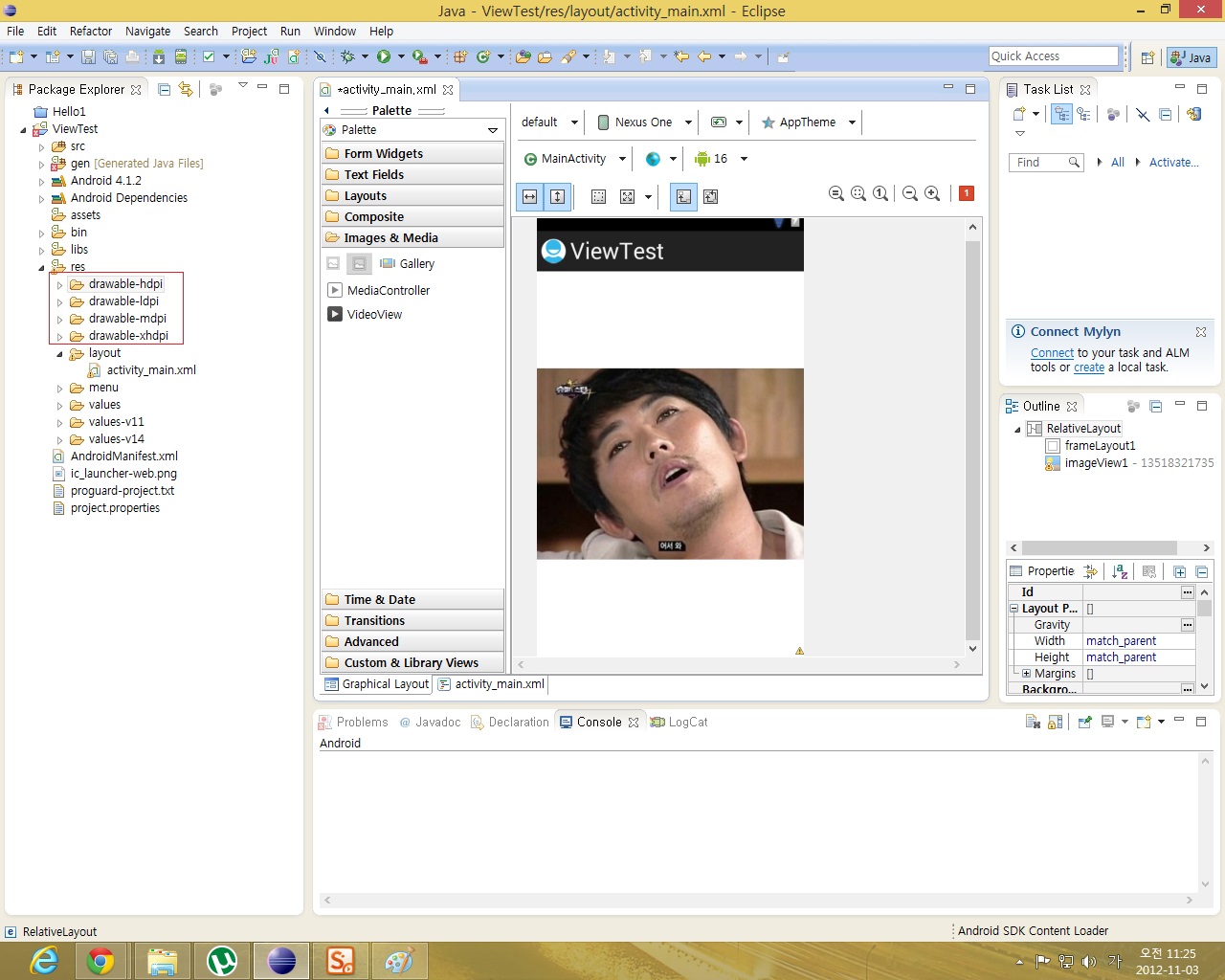
기존의 이미지가 아니라 내가 만든 이미지나 다른 이미지를 가져오고 싶다!
하시면 빨간박스부분에 복붙하시면 됩니다.
Ctrl + C ~ Ctrl + V!

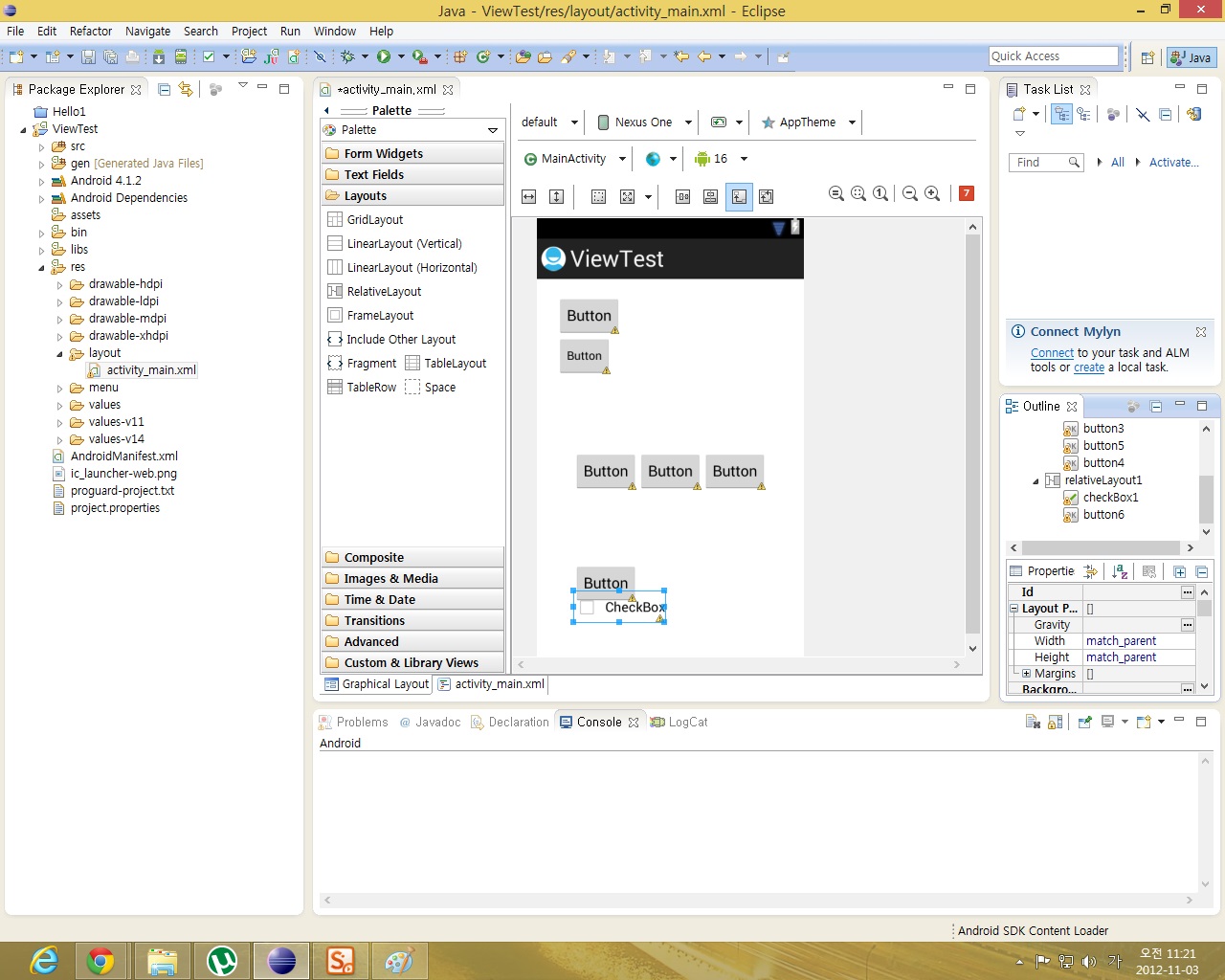
FrameLayout 은 겹치게 해주는 레이아웃같네요
으아...막나가려니 힘드네요
일단 뷰는 대충 이정도로 하고 나중에하면서 하죠 ㅠ



겜 프로그래밍하면 병풍