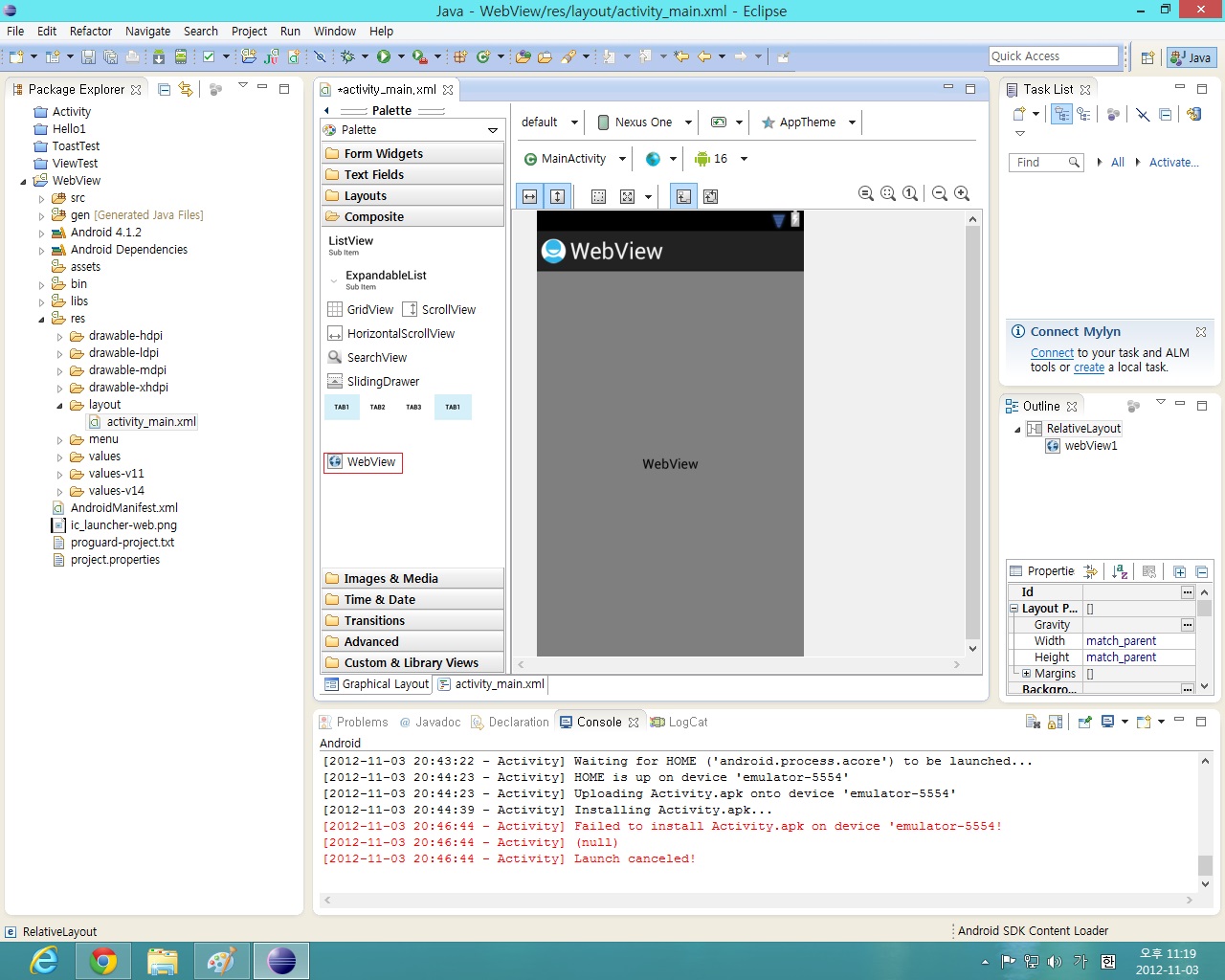
프로젝트 생성해주시고요

웹뷰를 만져봐야되니 웹뷰를 넣어주세요
저장시켜주시고요

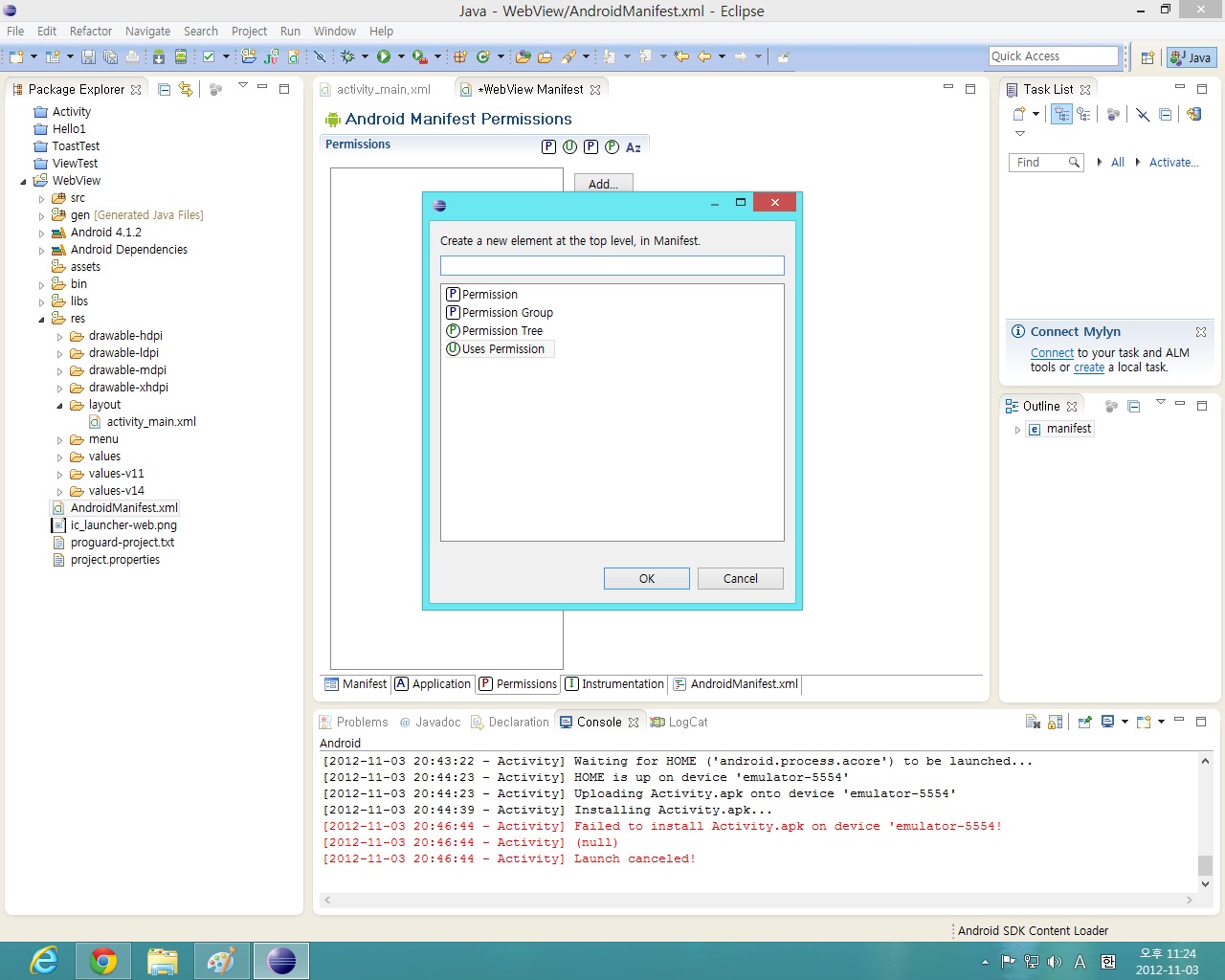
인터넷 사용이 가능하도록 AndroidManifest.xml 을 열어줍니다.
Permissions > Add... > Uses Permissions > OK!

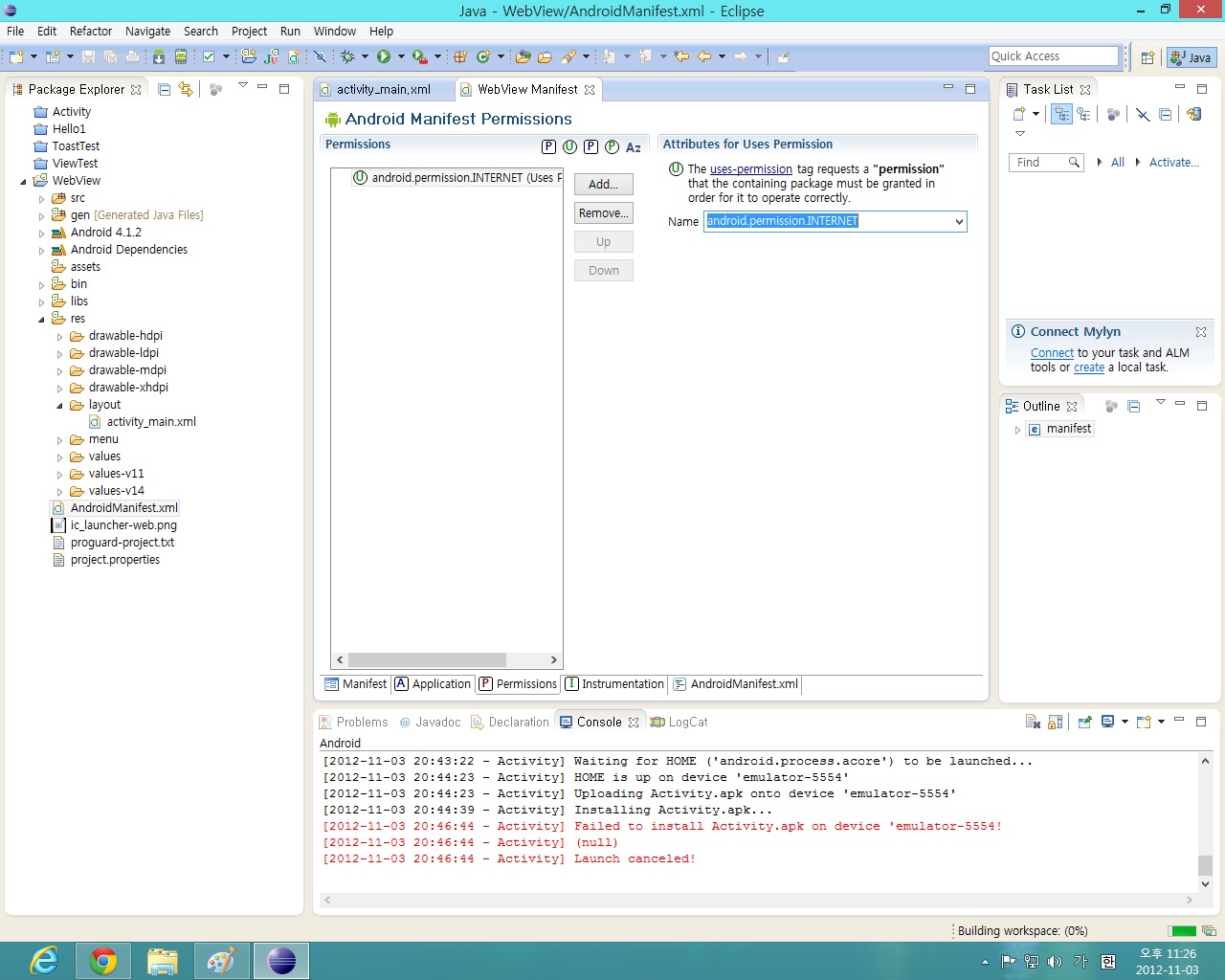
그 다음 Name 부분에서 android.permission.INTERNET 을 골라줍니다.
저장은 필수입니다.

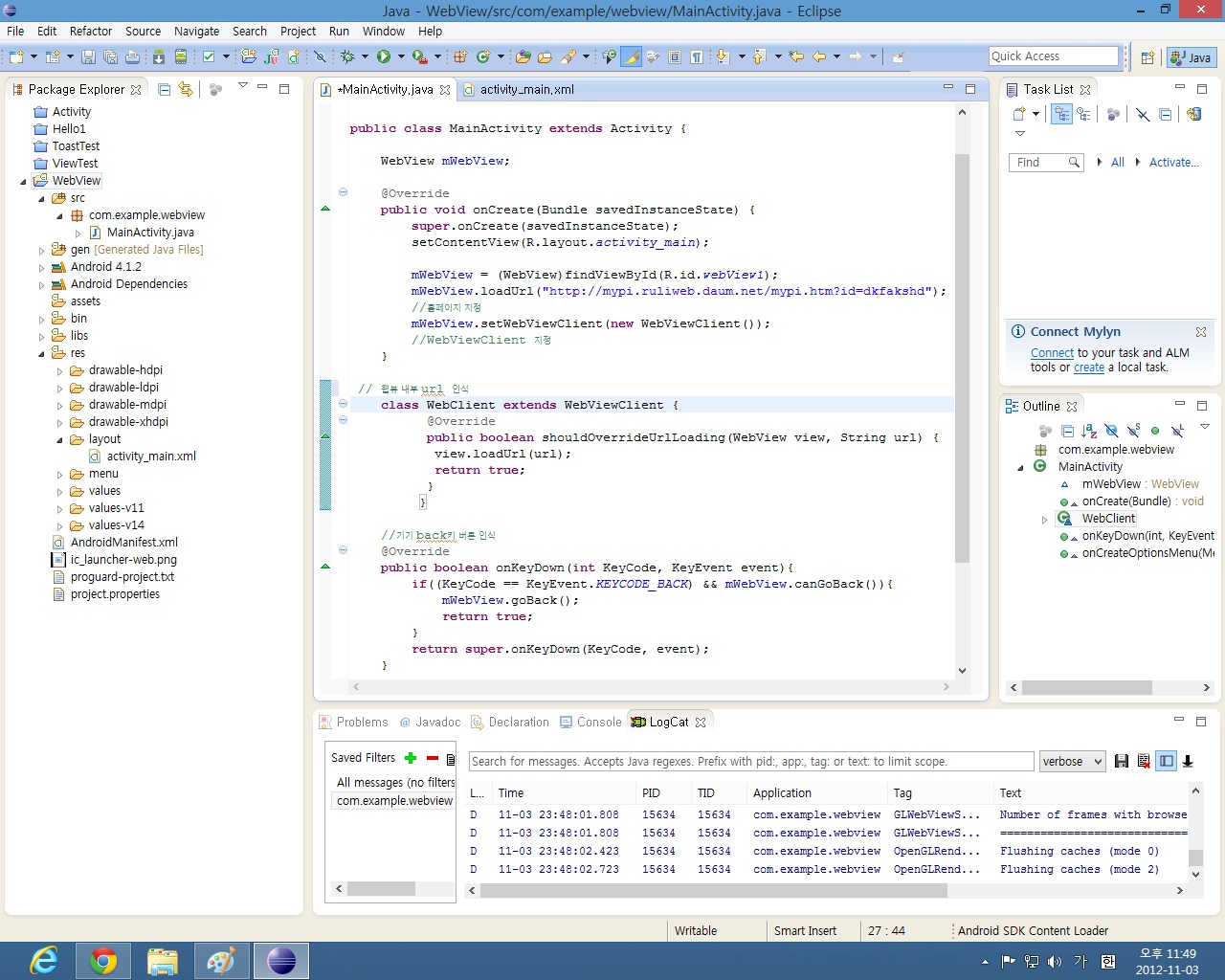
소스부분입니다.
package com.example.webview;
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.Menu;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends Activity {
WebView mWebView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView = (WebView)findViewById(R.id.webView1);
mWebView.loadUrl("http://mypi.ruliweb.daum.net/mypi.htm?id=dkfakshd");
//홈페이지 지정
mWebView.setWebViewClient(new WebViewClient());
//WebViewClient 지정
}
// 웹뷰 내부 url 인식
class WebClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
//기기 back키 버튼 인식
@Override
public boolean onKeyDown(int KeyCode, KeyEvent event){
if((KeyCode == KeyEvent.KEYCODE_BACK) && mWebView.canGoBack()){
mWebView.goBack();
return true;
}
return super.onKeyDown(KeyCode, event);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}

실행시켜주시면 웹뷰 짠 하고 나타납니다.


