
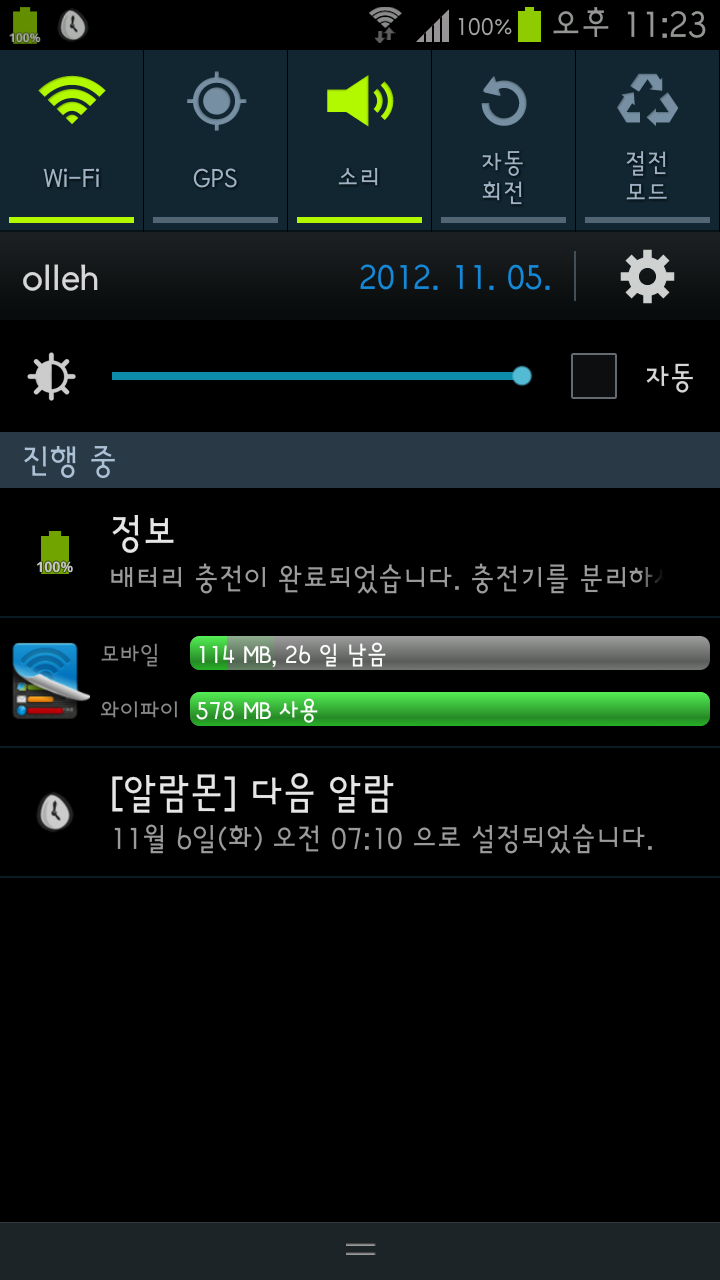
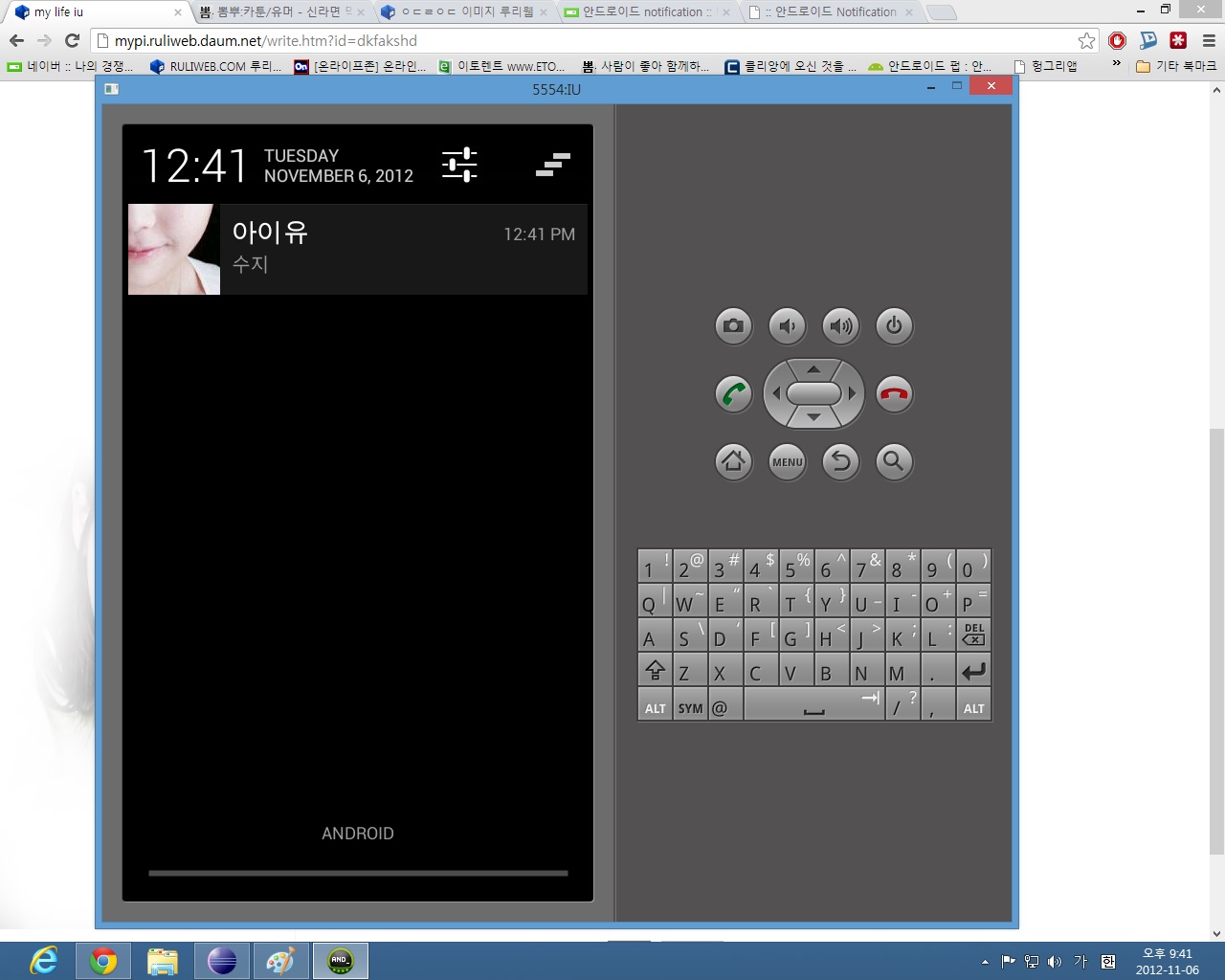
알림바에 나오는 알림을 만들어봅시다.

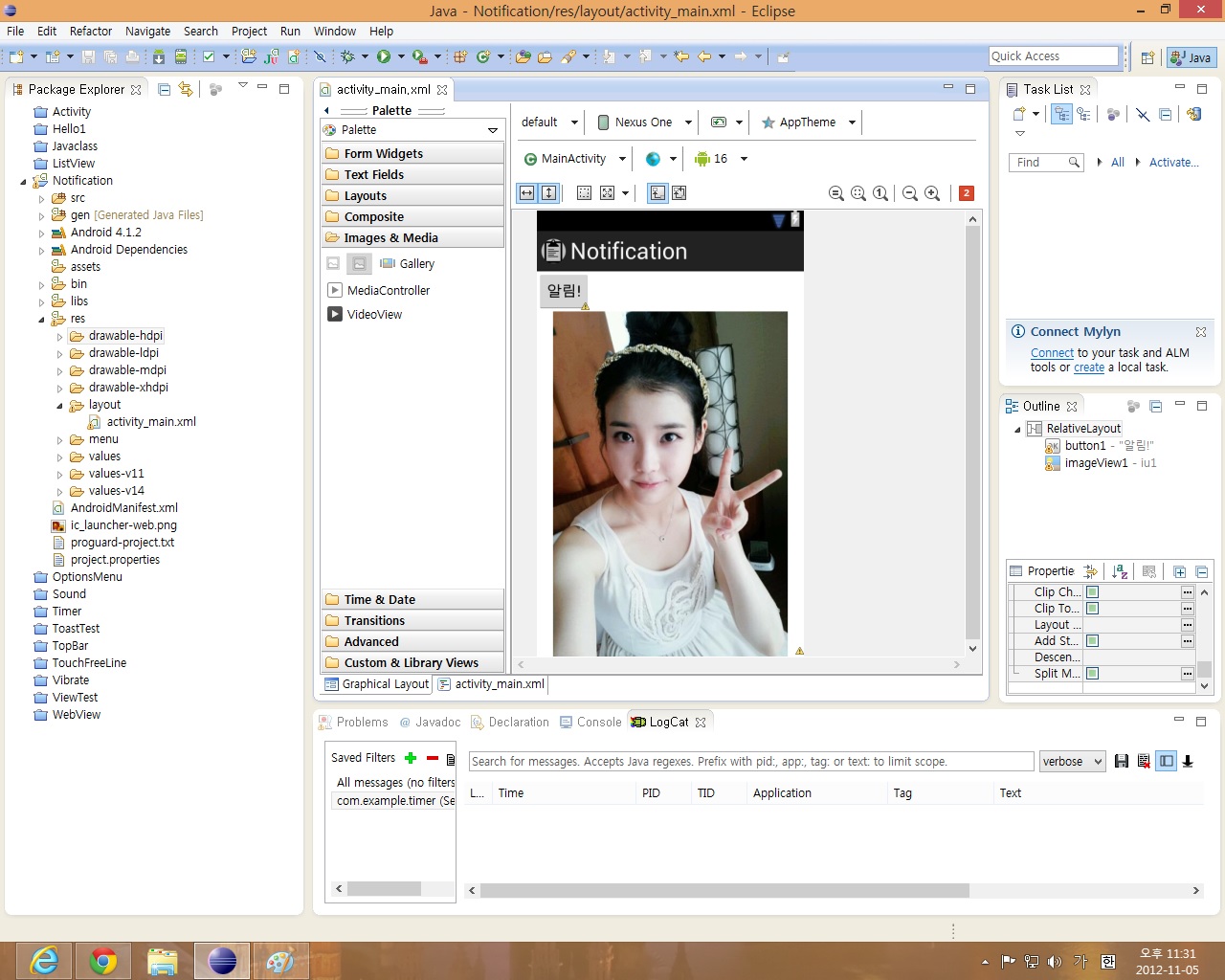
xml두개를 만들어주세요
하나는 기본 / 하나는 알림을 누르면 나오는 xml입니다.

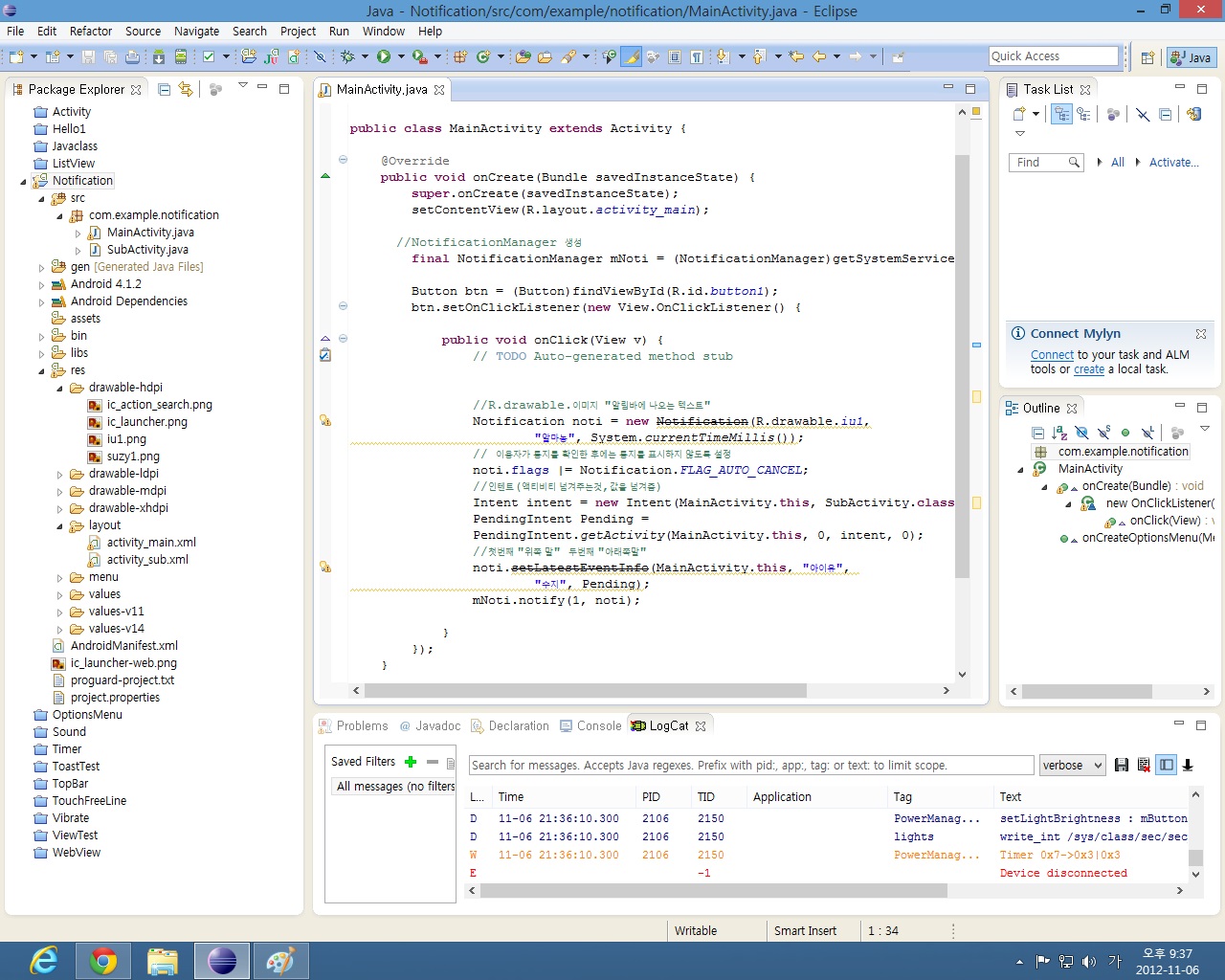
MainActivity.java
-----------------------------------------------------------------
package com.example.notification;
import android.app.Activity;
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//NotificationManager 생성
final NotificationManager mNoti = (NotificationManager)getSystemService(NOTIFICATION_SERVICE);
Button btn = (Button)findViewById(R.id.button1);
btn.setoncl-ckListener(new View.oncl-ckListener() {
public void oncl-ck(View v) {
// TODO Auto-generated method stub
//R.drawable.이미지 "알림바에 나오는 텍스트"
Notification noti = new Notification(R.drawable.iu1,
"알마농", System.currentTimeMillis());
// 이용자가 통지를 확인한 후에는 통지를 표시하지 않도록 설정
noti.flags |= Notification.FLAG_AUTO_CANCEL;
//인텐트(액티비티 넘겨주는것,값을 넘겨줌)
Intent intent = new Intent(MainActivity.this, SubActivity.class);
PendingIntent Pending =
PendingIntent.getActivity(MainActivity.this, 0, intent, 0);
//첫번째 "위쪽 말" 두번째 "아래쪽말"
noti.setLatestEventInfo(MainActivity.this, "아이유",
"수지", Pending);
mNoti.notify(1, noti);
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}

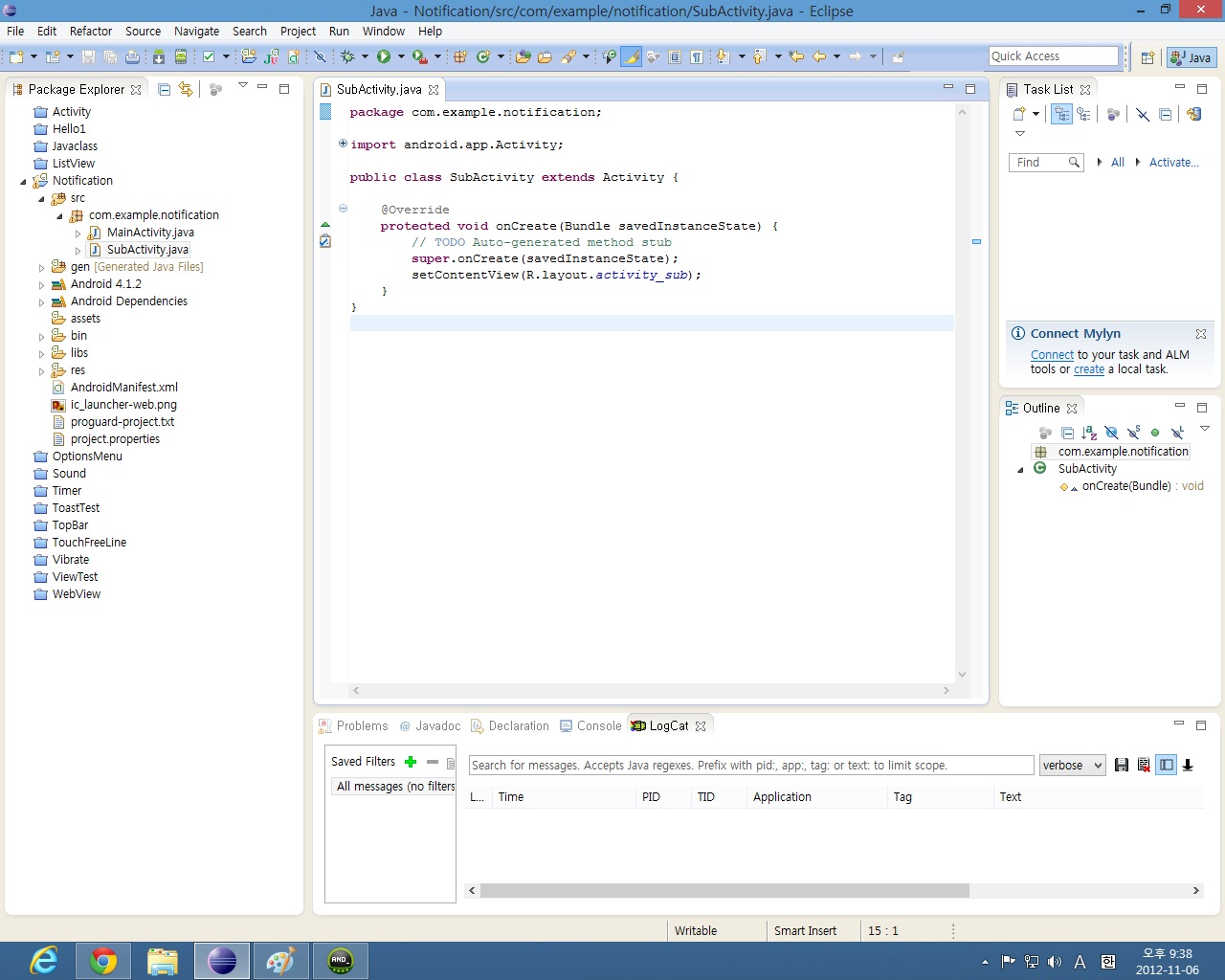
SubActivity
---------------------------------------------------------------------
package com.example.notification;
import android.app.Activity;
import android.os.Bundle;
public class SubActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sub);
}
}

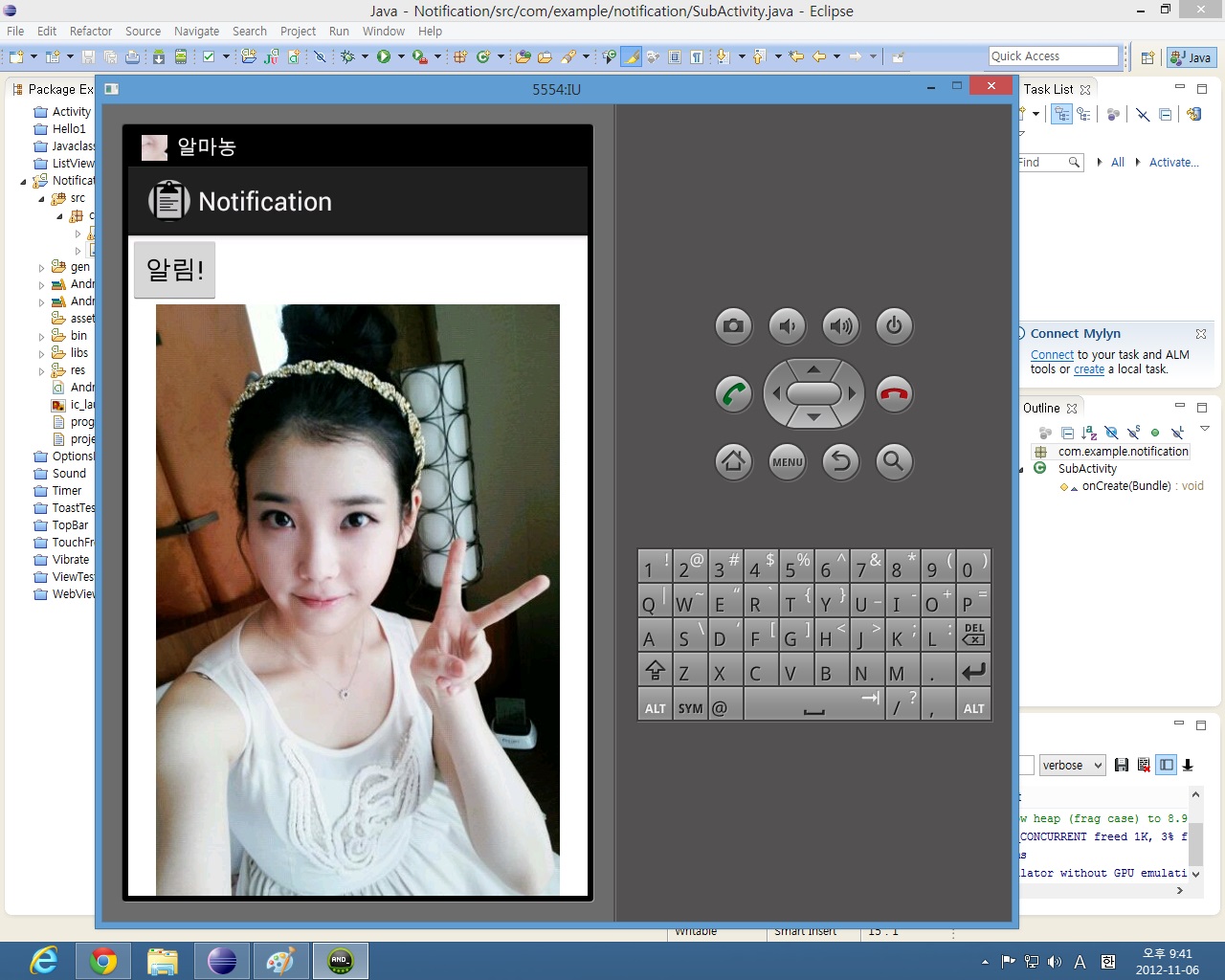
버튼을 누르면 알림이 나옵니다.

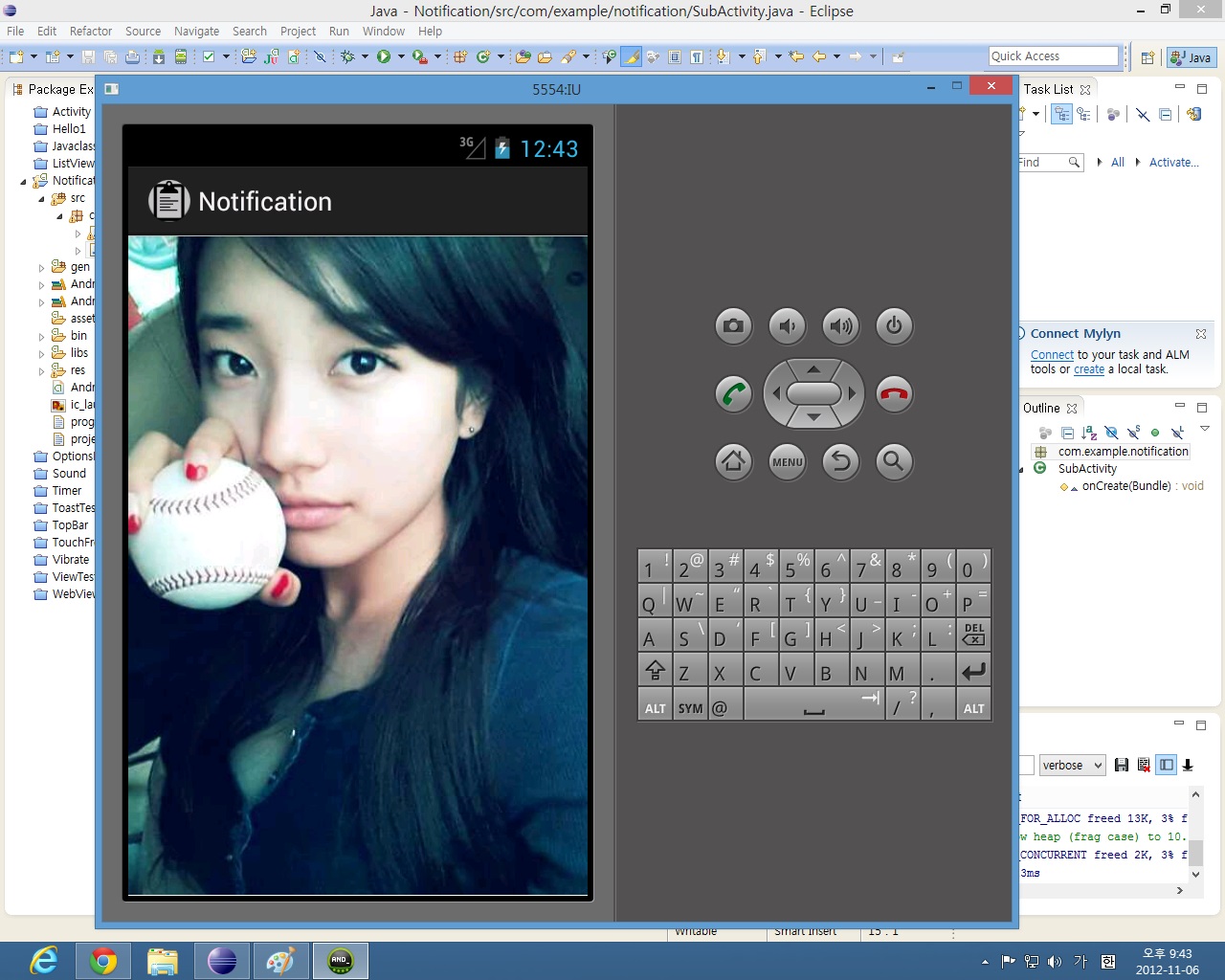
사진 크기가 커서 짤려서나오네요.
젤리빈에는 사이즈 상관없이 나오는 기능이 있다고 들었네요

어쨋든 알림을 누르면 액티비타가 이동됩니다.


