
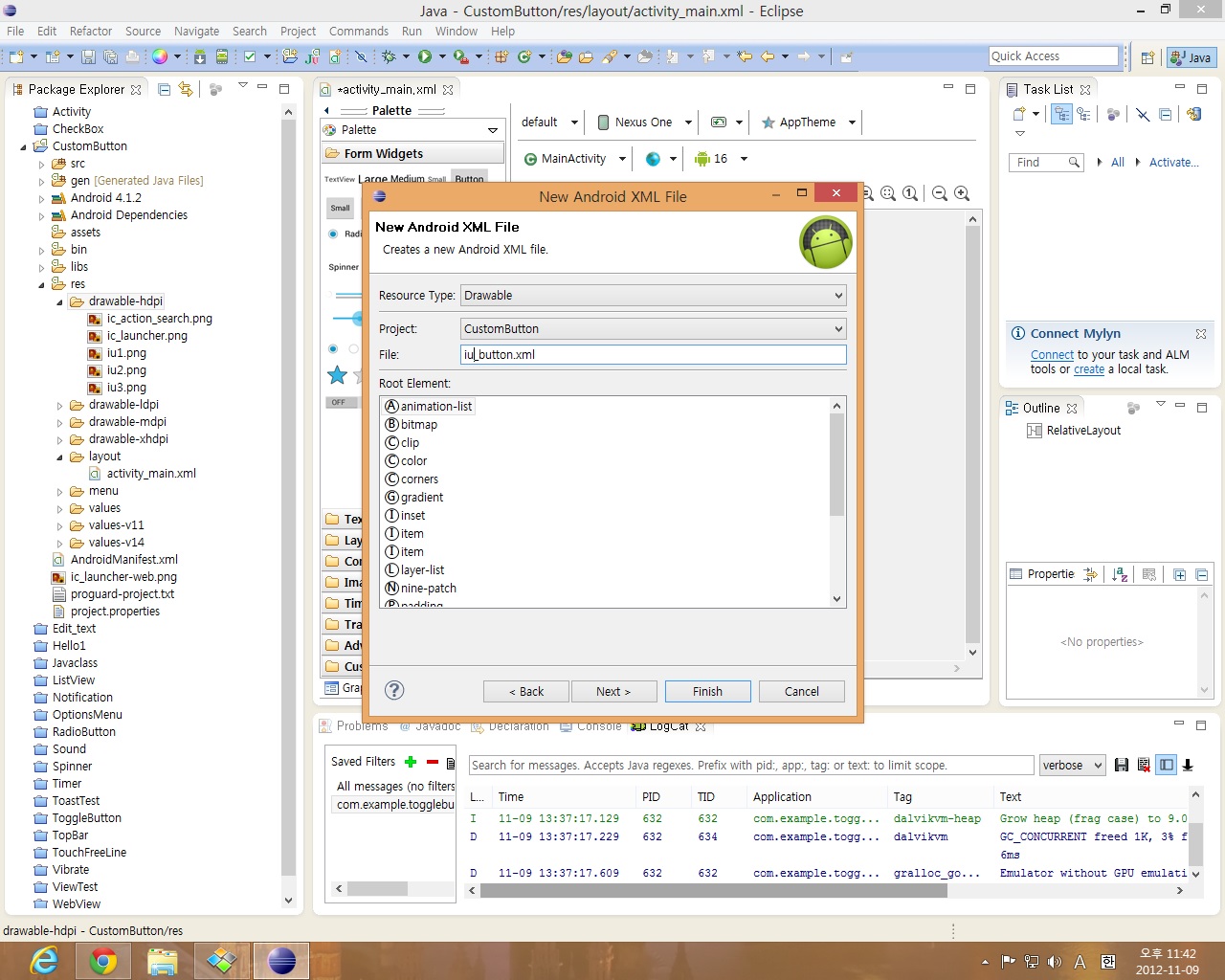
res > drawble 디렉토리에 이미지를 넣어주시고
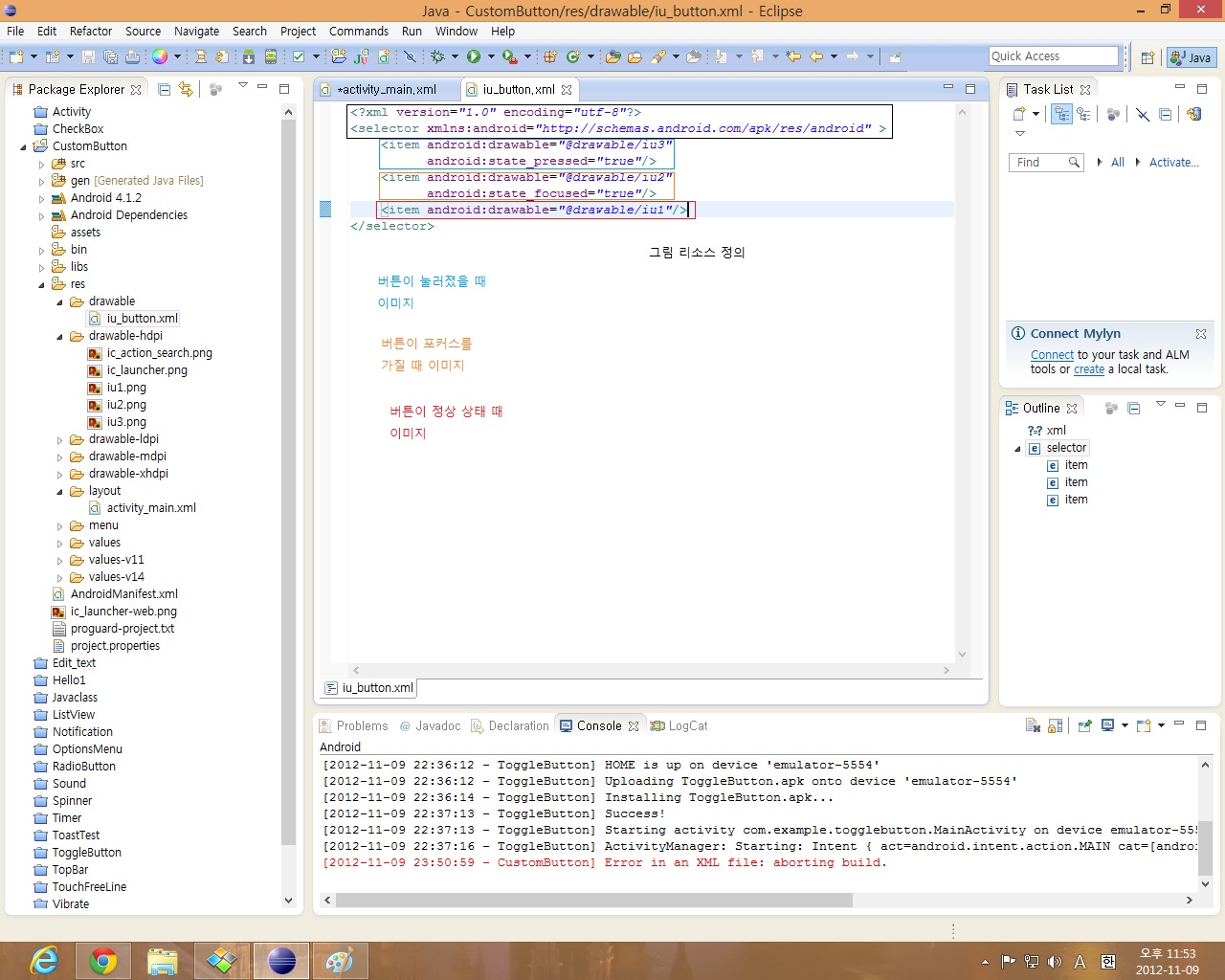
xml파일을 만들어줍니다.(Root Element : selector로 만들어주세요)

써주시고 xml을 만들러갑니다.


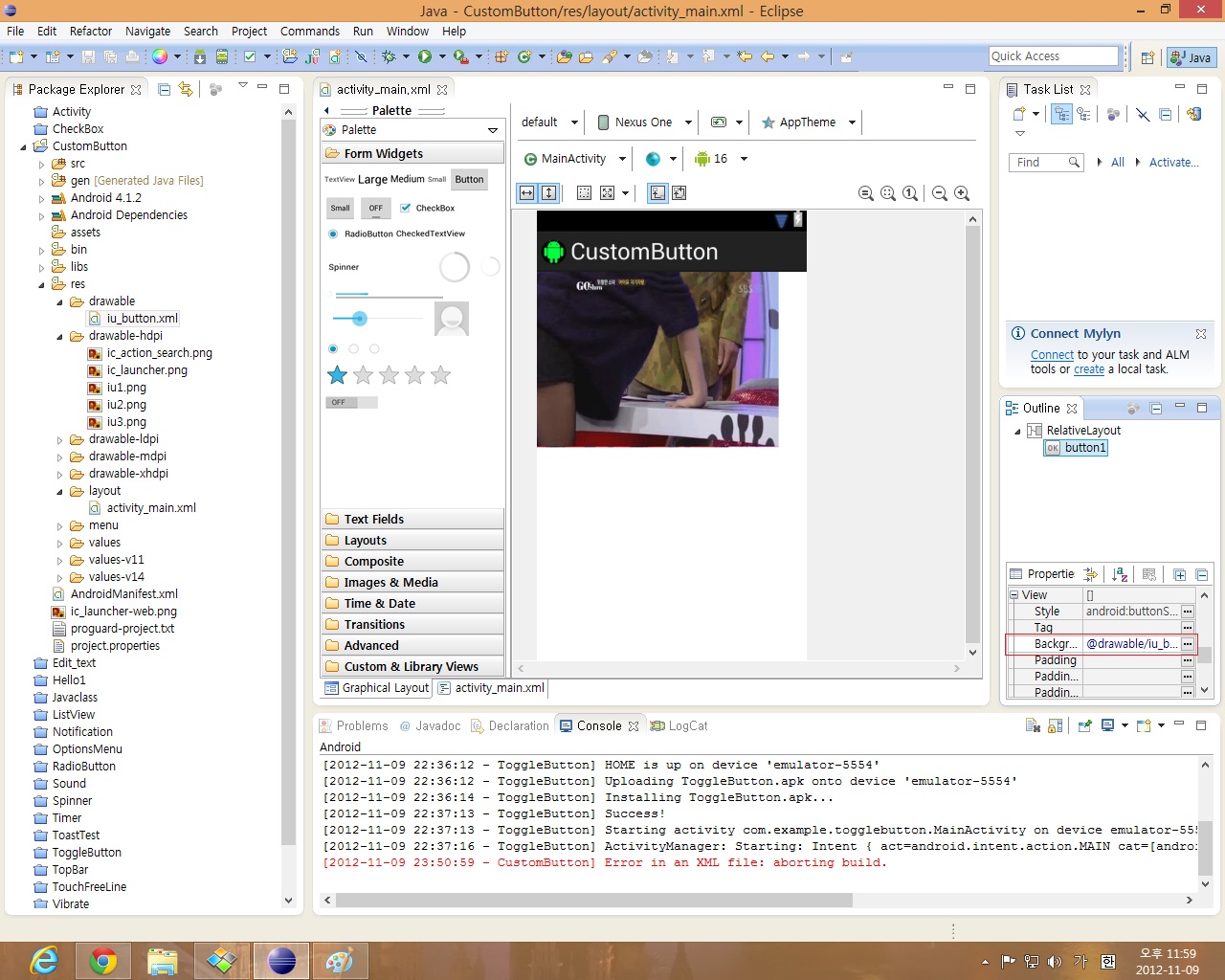
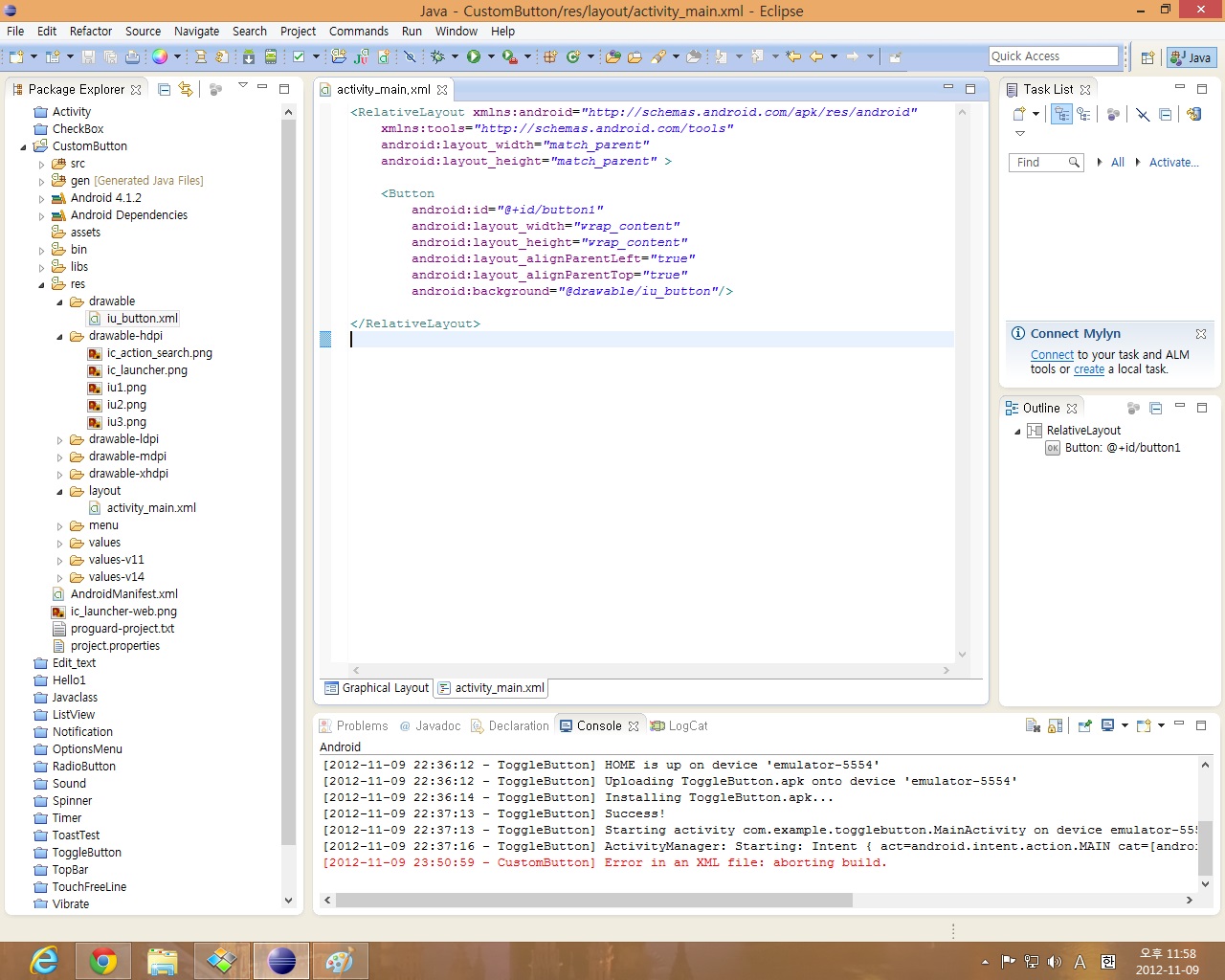
만들어준 xml을 백그라운드로 연결시킵니다.

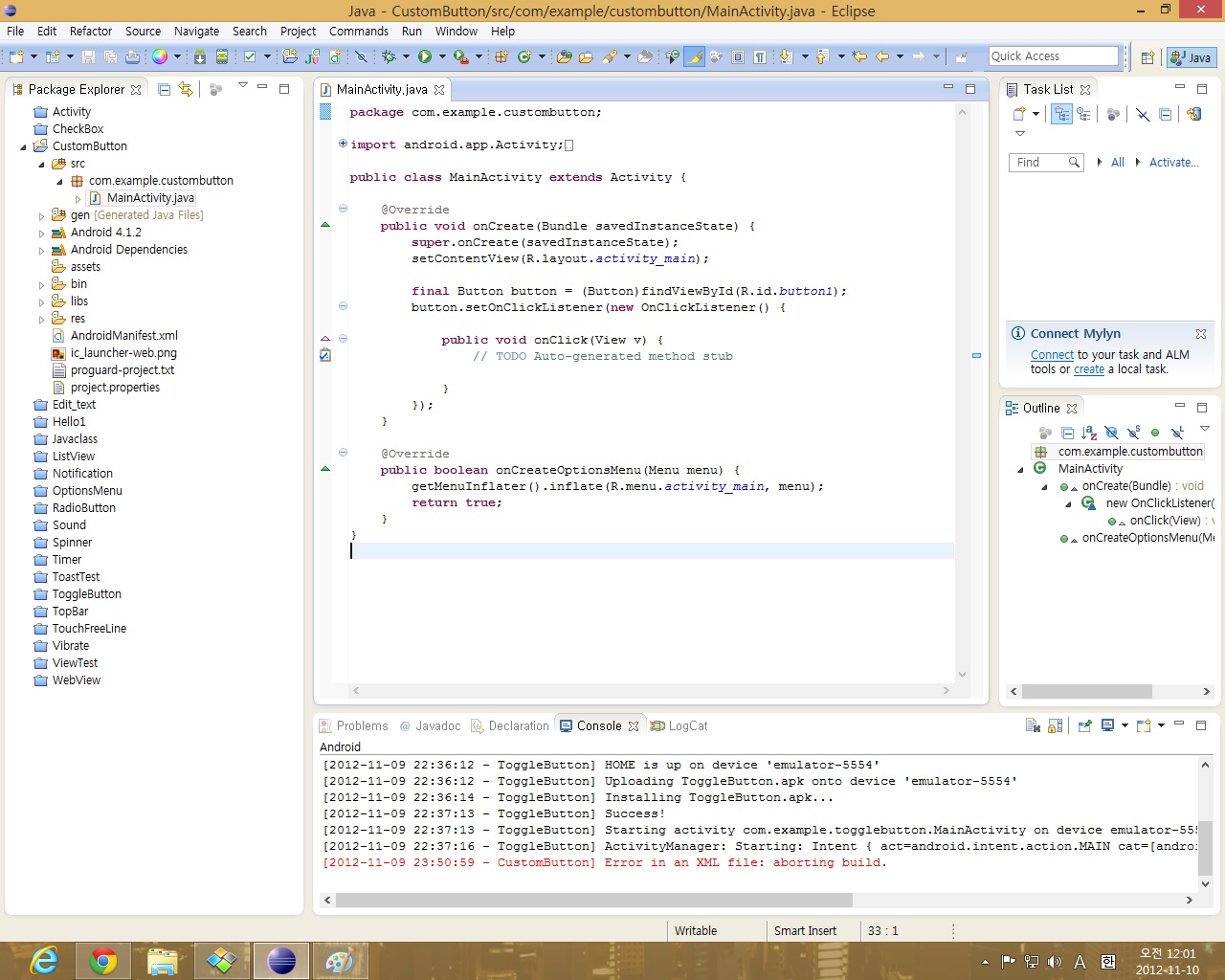
package com.example.custombutton;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.view.View.oncl-ckListener;
import android.widget.Button;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button button = (Button)findViewById(R.id.button1);
button.setoncl-ckListener(new oncl-ckListener() {
public void oncl-ck(View v) {
// TODO Auto-generated method stub
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}

보통상태

누른상태
포커스는 터치이벤트로 해야지 나오는거 같네요...

