
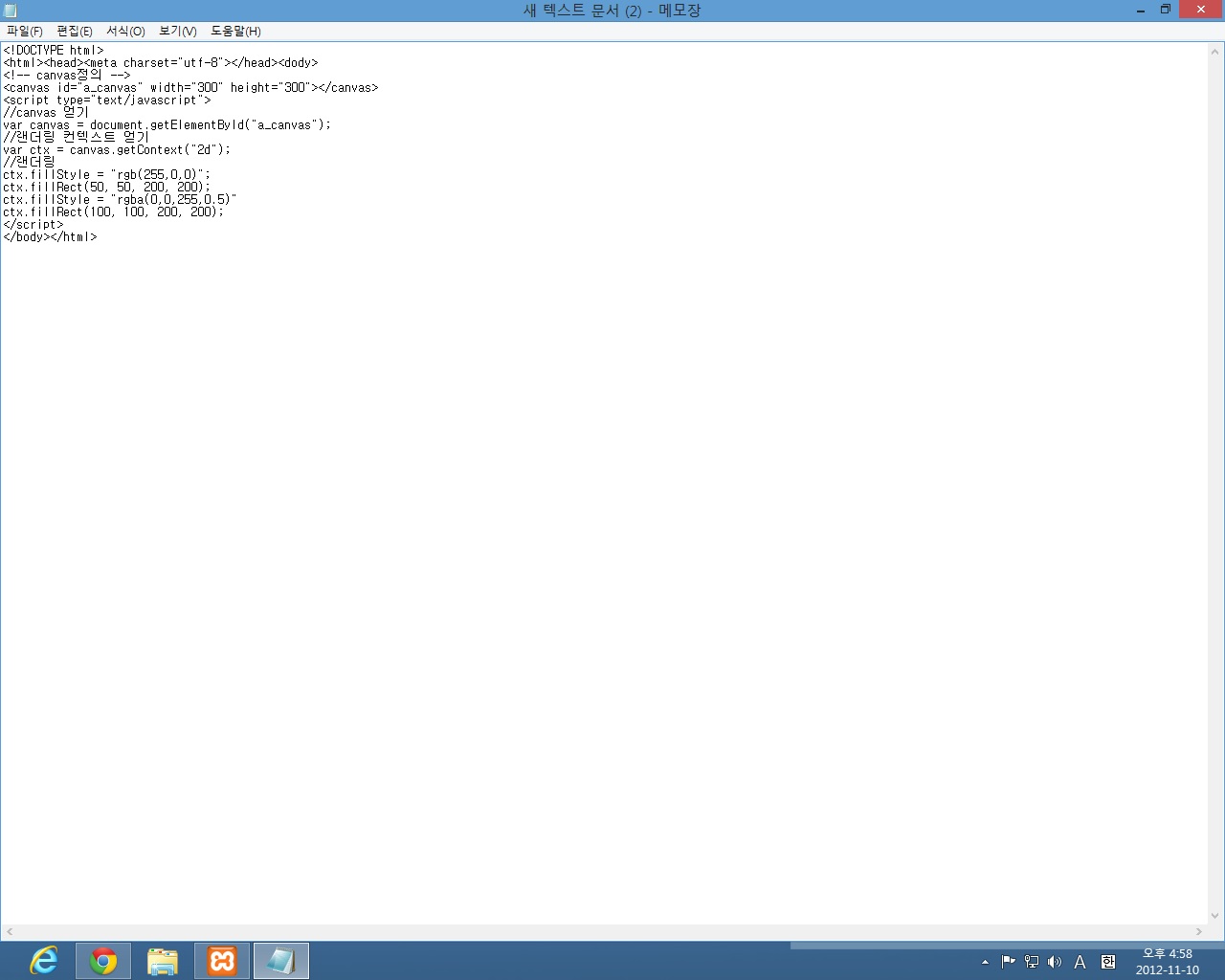
var canvas = doc-ument.getElementById("a_canvas");
var ctx = canvas.getContext("2d");
ctx.fillstyte- = "rgb(255,0,0)";
ctx.fillRect(50, 50, 200, 200);
ctx.fillstyte- = "rgba(0,0,255,0.5)"
ctx.fillRect(100, 100, 200, 200);

give_it 접속 : 1643 Lv. 44 CategoryProfileCounter
|
|