보통 네이버 블로그 같은 데는 친절하게 디자인 툴을 제공해주지만 마이피는 사용자의 배려(...) 없이 CSS로 꾸미라고 덩그러니 남겨놨는데요
개발자에 처지에서 만든 것이 아닌가 생각됩니다.
하지만 오히려 CSS를 쓸 수 있는 게 더욱더 개성 있는 디자인을 할 수가 있습니다.
물론 HTML 에디터의 스크립트까지 지원해주면 더욱 좋지만요-_-ㅋ
CSS는 깊게만 파고들지 않으면 쉽고 재미있게 쓸 수 있습니다.
바로바로 적용되는 모습을 볼 수가 있기 때문입니다.
저는 물고기를 주기보다는 낚는 방법을 가르쳐 주려고 합니다.
초보적인 입장에서 HTML을 몰라도 CSS를 이용하여 자신이 생각한 독특하고 개성 있는 디자인으로 마이피를 꾸밀 수 있으면 하는 소망입니다.
그렇게 하는 것이 가르쳐주는 뜻에서도, 배우는 뜻에서도 좋을 거라고 생각됩니다.
이번 첫 강좌는 CSS가 무엇이고 왜 생겼는지를 알아보겠습니다.
무엇을 배우든 생긴 원인과 배경을 알아보는 게 가장 중요 하다고 생각합니다.
먼저 HTML에 대해 소개를 하고 CSS를 소개하겠습니다.
지금 보고 계시는 페이지는 HTML이라는 문서로 작성되었습니다

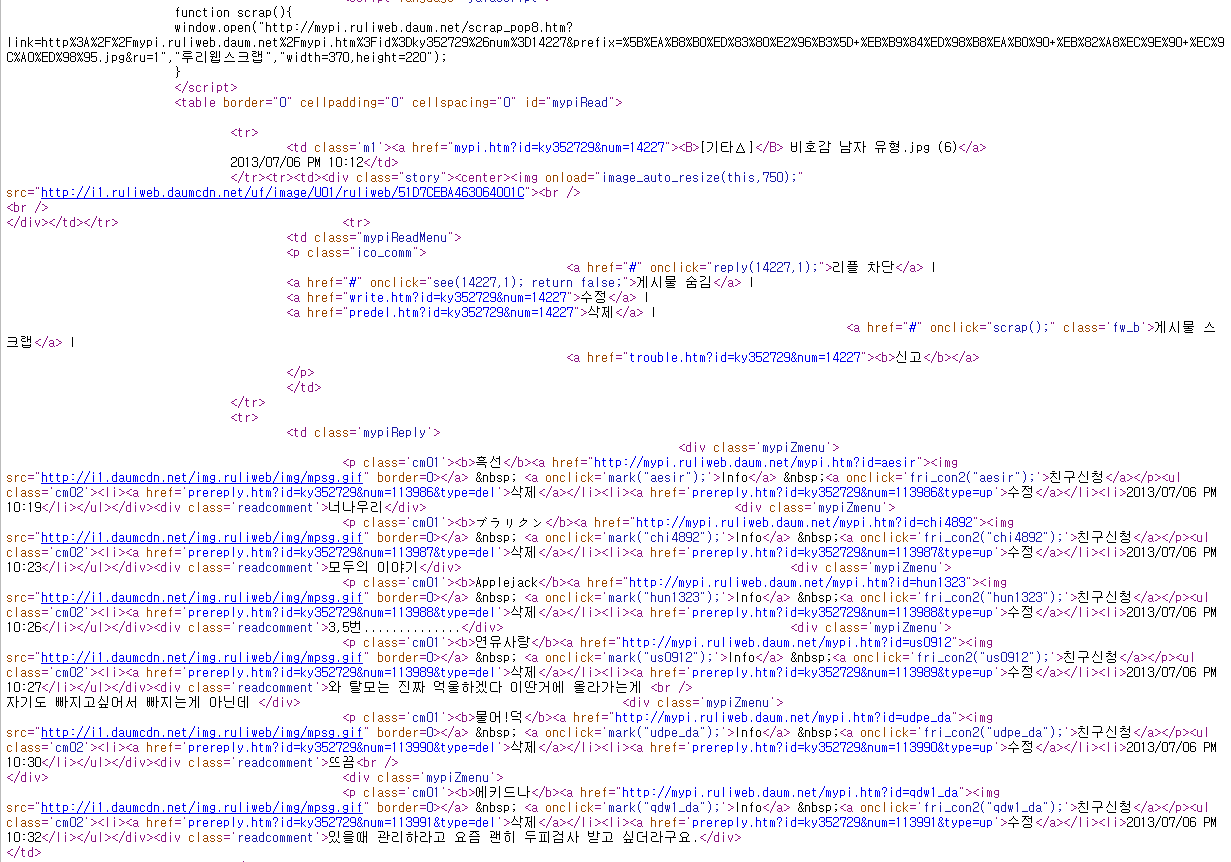
* HTML 태그로 이루어진 문서 *
보시게 되면 문자의 내용을 '〈태그〉내용〈/태그〉' 이런 형태에 생긴 문자로 감싸서 만들거나 '〈태그/〉내용' 이런 식으로 작성을 하는데
이렇게 하는 이유는 문서의 단락을 구별하기 위함입니다.
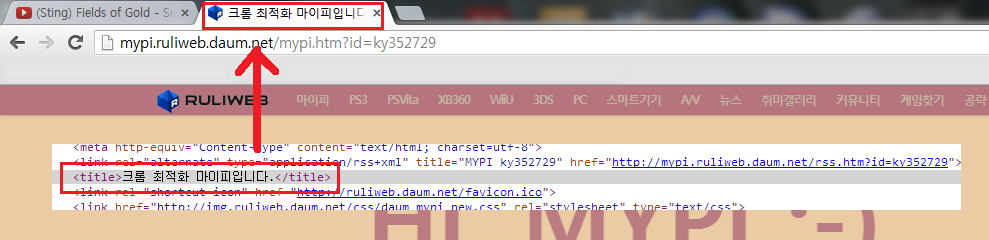
예를 들어 '〈TITLE〉크롬 최적화 마이피입니다.〈/TITLE〉' 이라는 '태그'를 넣게 되면
브라우저는 '크롬 최적화 마이피입니다'라는 문자는 이 문서의 제목이라고 라고 파악을 하게 됩니다.

* 〈TITLE〉 태그 적용 모습 *
이렇게 구조적인 문서로 만들면 브라우저는 이를 토대로 문서를 만들어 사용자에게 보여주게 되는 것입니다.
HTML의 원래 목적은 단순히 웹상에서 문서를 보여주기 만들어진 마크업 언어입니다
쉽게 말해서 우리가 쓰는 워드나 한글 시리즈 같은 문서를 웹에서 본다고 생각하시면 됩니다.
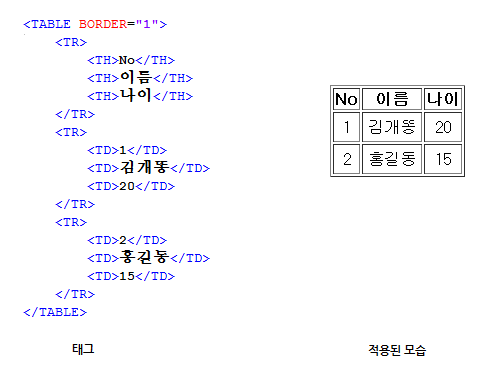
예를 들어 HTML 문서에는 '〈table〉'이라는 태그가 있습니다

* 〈table〉 태그 사용 *
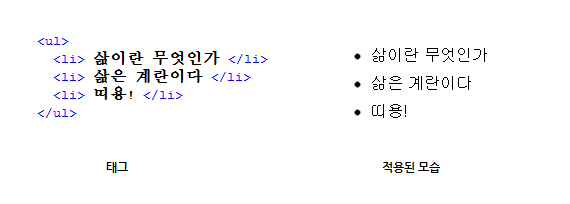
그리고 리스트를 설정해주는 태그인 '〈ul〉' 태그 등이 있습니다.

* 〈ul〉 태그 사용 *
이러한 태그는 저희가 워드나 한글에서도 자주 보고 사용되는 기능으로
'홈페이지'나 '페이지가 없다고 나와요' 라고 자주 말하는데 그때 '페이지'가 이런 의미를 뜻합니다.
또 다른 예를 들어 진인환씨의 부인(...)의 이름을 딴 루리웹의 디자인을 적용 안 하면 어떤 모습일까요?

* 디자인이 적용 안된 모습 *
적용을 안 해보니 아까 보여 드린 '〈ul〉' 태그가 사용된 게 보이고
뭔가 어색하면서 왠지 익숙한 모습이 들지 않나요?
네 바로 워드나 한글 문서를 보는 듯한 느낌이 들죠
이렇게 HTML은 단순히 문서를 웹상에서 공유할 수 있게 만들었지만
기술이 발전함에 따라 그리고 사용자의 요구에 따라 점점 문서를 꾸미고 싶어했고 이것을 만족하게 하기 위해
초기에는 태그 자체에 속성을 이용하여 단순한 문서가 아닌 웹사이트를 만들었습니다.
예를 들어 '〈body〉'태그는 사용자가 실제로 보여주는 내용을 출력해주는 몸통 태그입니다.(HTML는 느슨해서 꼭 그렇지는 않지만요)
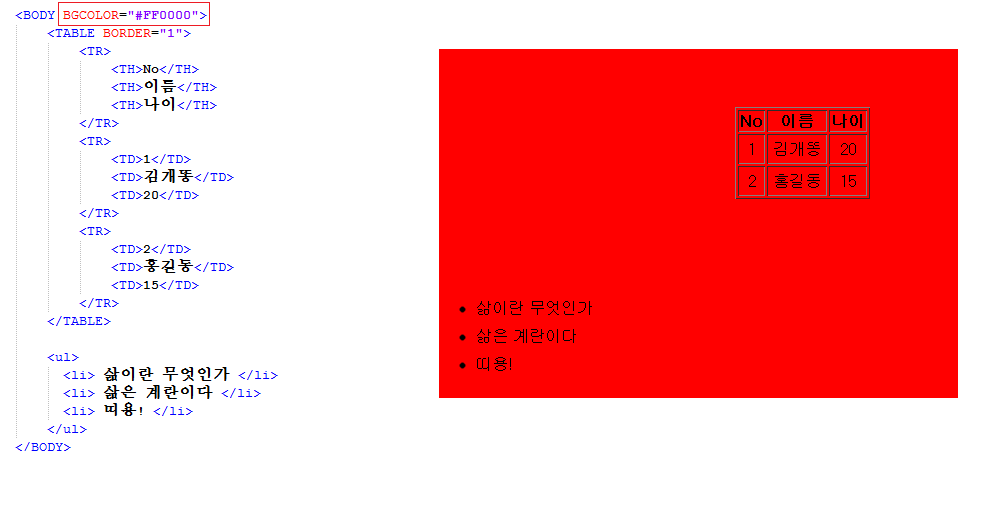
만약 사용자가 문서의 배경색을 바꾸고 싶으면 '〈body bgcolor="#FF0000"〉〈/body〉'이런식으로 〈body〉 태그에 'bgcolor' 속성을 넣고
'#FF0000'라고 정해주면 문서 전체를 빨간 색으로 표시해줍니다.

* bgcolor 적용 모습 *
그러나 이렇게 태그 자체 속성을 이용하여 문서를 꾸미는 것은 어느 정도 한계가 있고 속성이 많아질수록 태그가 보기 어려워지고 지저분해져 관리가 어려워 집니다.
그래서 1996년에 생긴 것이 바로 CSS1입니다.
CSS1이 생긴 이유는 궁극적으로 HTML 태그와 속성을 분리시켜 문서의 최적화를 이루어내고 더욱더 세밀하고 유연하게 레이아웃과 태그의 속성을 이루어내기 위함입니다.
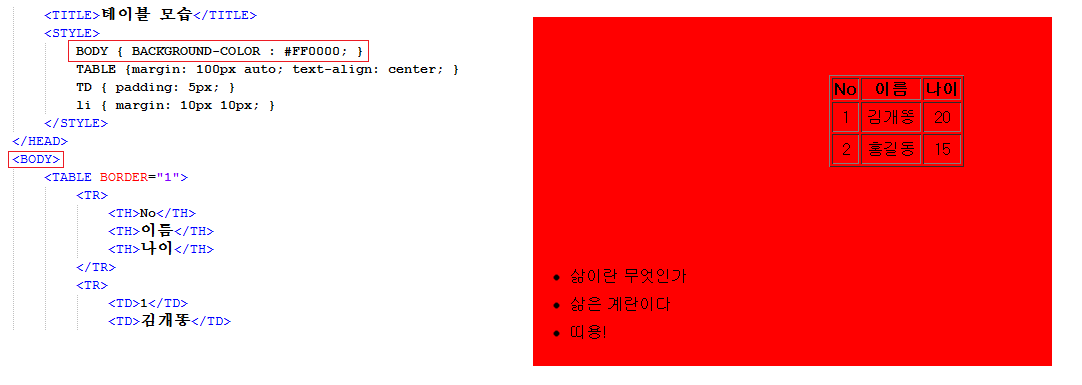
방금전에 보여드린 body 태그안에 'bgcolor'를 대신에 CSS를 이용하면
body { background-color: #FF0000; } 이런 식으로 같은 페이지에 내에 다른 곳에 넣어주면 똑같이 적용이 됩니다.

* CSS 적용 모습 *
이렇게 같은 페이지에서 '〈styte〉' 태그 안에 CSS를 모아서 적어두면 가독성이 매우 좋아집니다. (물론 링크를 통해서 하면 더욱더 깔끔해집니다.)
이해가 되셨나요? 최대한 쉽게 설명해 드렸는데 이해가 되셨는지 궁금합니다.
여하튼 CSS1부터 시작해서 현재 진행 중인 CSS3까지 생긴 이유는 크게 세 가지로
1. 태그와 분리해 가독성 및 관리를 위해
2. 더욱 세밀하게 속성을 넣어주기 위해
3. 사용자가 요구에 따라 다양하게 문서를 꾸며주기 위해
이 외에도 속도가 더 빠르고 부하가 덜 걸리고 웹 표준화 이유 등등이 많지만 위에 세가지만 생각하시면 됩니다.
그럼 다음 강좌는 마이피에서 CSS를 어떻게 사용하는지를 알아보겠습니다.
다음 강좌만 들으시면 마이피에서 CSS를 다루는 방법은 다 배운 거나 다름없다고 생각됩니다(아마도)
그리고 잘못된 부분이 있으면 리플 달아주세요.
그럼 아듀~

