파이어폭스를 빠르게 만들어보자.
FireFox (current ver. 3.6까지)
파이어폭스 주소창에 다음의 커맨드를 입력.
about:config

파이어폭스의 about:config 창에서 마우스 오른쪽 버튼을 클릭 => new(새로만듬) => integer(정수) =>
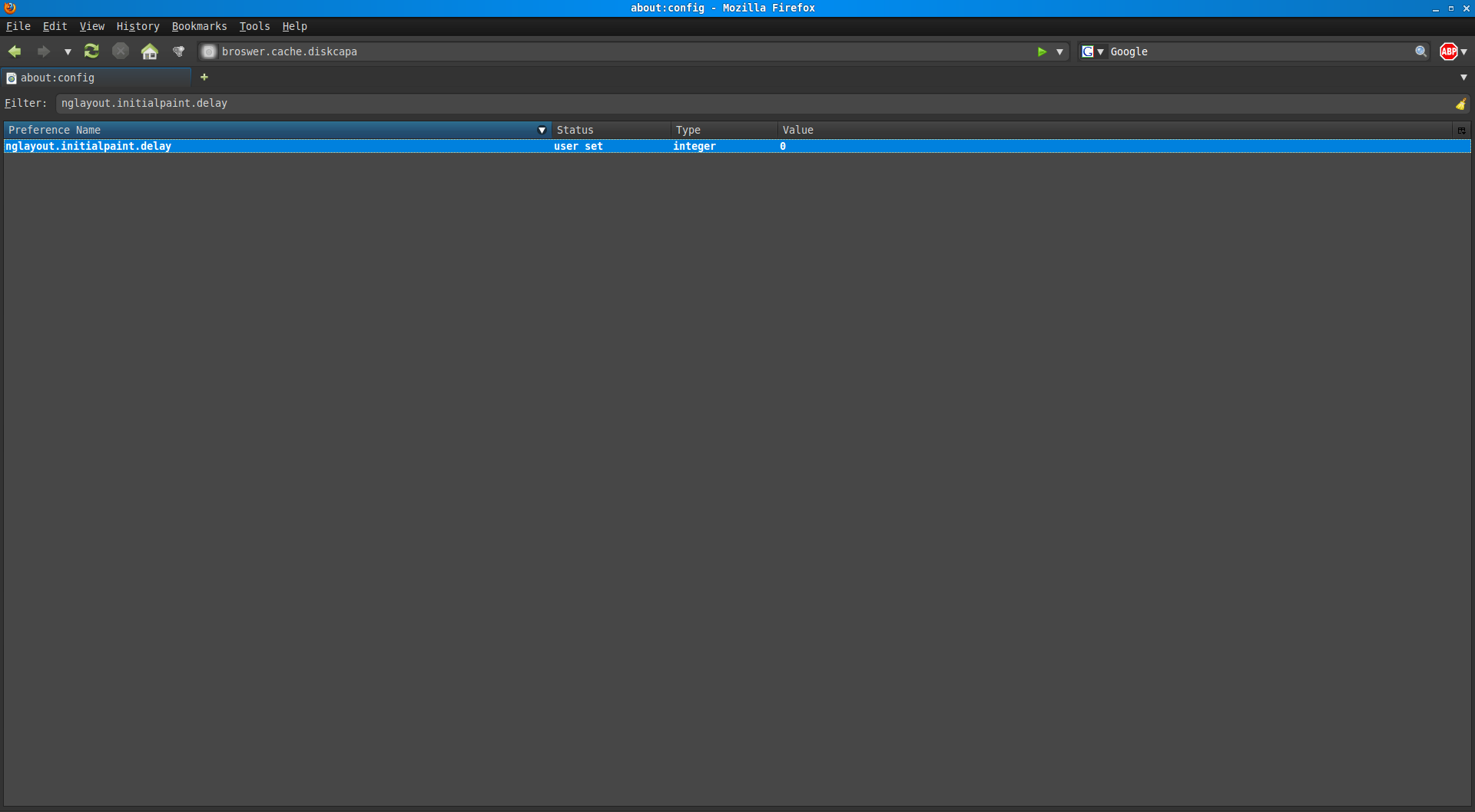
nglayout.initialpaint.delay 입력 => 정수값 0 입력.
nglayout.initialpaint.delay => 0
(millisecond 단위로 브라우져가 정보를 받아 출력할때까지의 대기시간을 나타내는데 0으로 만들경우
대기시간이 없어지기 때문에 속도가 향상된것처럼 느껴집니다. 이 항목을 지우면 파이어폭스브라우져는
250밀리세컨드의 디폴트 세팅을 사용하게 됩니다.)

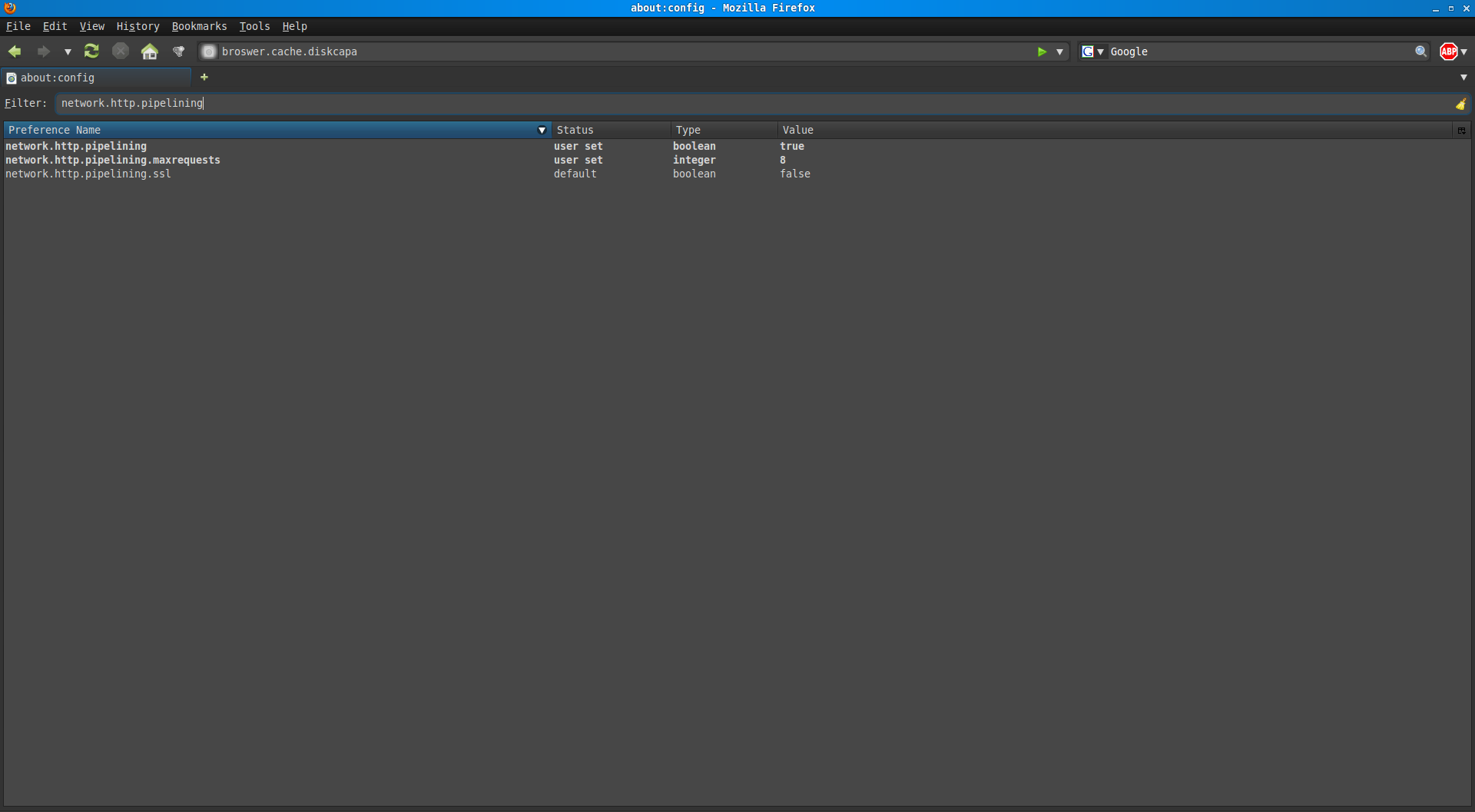
network.http.proxy.pipelining => true
network.http.pipelining => true
network.http.pipelining.maxrequests => 8
(초기값은 4이며, 너무 높게 설정할 경우 연결실패시 되려 지연시간이 늘어날수 있기 때문에 적당한 숫자, 전 8로 설정.)
보통 웹브라우져는 정중하게 서버쪽에 데이터를 요청하고 응답이 있을때까지 기다리지만 pipelining을 이용할경우
웹브라우져가 응답을 기다리지 않고 곧바로 데이터를 전송함으로서 속도의 향상을 꽤할수 있습니다.

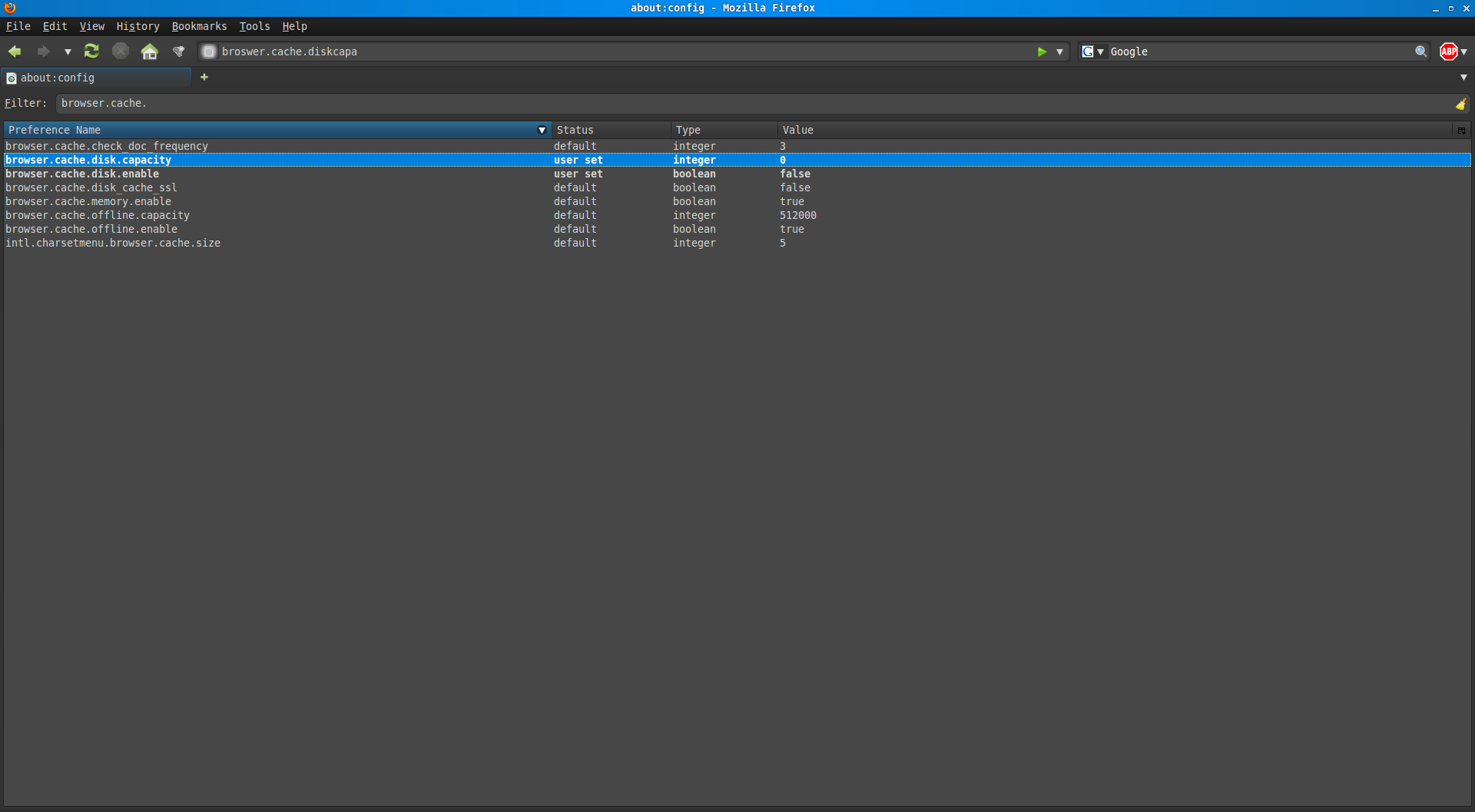
하드디스크대신 휘발성 메모리를 사용하게 만드는 설정.
즉 하드디스크의 켓쉬를 쓰지 않고 내부 메모리를 쓰게
됨으로서 속도 향상효과를 기대할수 있습니다.
browser.cache.disk.capacity => 0 (하드디스크의 캐쉬 용량을 0으로 설정)
browser.cache.disk.enable => false (하드디스크 캐쉬 사용 끔.)
browser.cache.memory.enable => true (하드디스크대신 컴퓨터 메모리를 사용하게 만듬)
browser.cache.memory.capacity => 적당한 숫자. (선택사항으로 리스트에 없다면 굳이 만들어 넣어줄 필요가 없음)

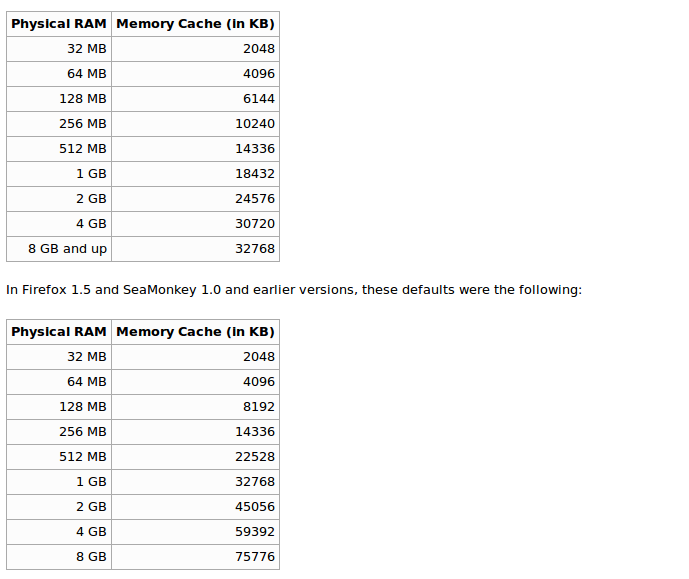
browser.cache.memory.capacity 항목에서 컴퓨터 메모리의 용량을 설정해줄수 있으나
이 항목은 사용자가 직접 항목을 만들어 넣어주지 않아도 파이어폭스가 자동으로 메모리
용량을 결정하기 때문에 신경쓸 필요가 없으나 만약 설정을 해주고 싶다면 아래의 표를 참고.

설정을 마친후 속도향상을 기대하며 파이어폭스를 재시작!
.
.
.
.
.
우왕~~~ 굿~~~
