집문제로 한동안 정신 없는 나날을 보내다 보니.. 게임은 또다시 뒷전...
이번에는 이벤트씬을 위한 스크립트 메니저를 만들어 보았습니다.
사실.. 요즘 모바일 게임에서 스토리라든가 이벤트씬이 너무 등한시 되고 있죠. 대부분의 유저들은 이벤트씬이 나오면..
'스킵~ Skip~ 스킵~ Skip~~'
그래서 솔직히 스토리에 공수를 들일 필요도 없고, 그렇다 보니 이벤트씬도 대충 대충 그림 몇개랑 글자 몇자로 대충 떼우는게 효율적이게 되었죠.
그런데.. 어차피 이 게임은 내가 만들고 싶은대로.. 내 생각대로 만드는 게임이다 보니..
허접하지만.. 그리고 어디선가 많이 들어본 내용이지만 스토리가 있는 게임으로 만들어 보고 싶었습니다.
그러기 위해서는 이벤트씬이 자주 등장하게 되고 단순히 그림과 텍스트로 내용을 꾸미고 싶지 않았습니다. 그래서 고민을 하던 와중에...
남몰래 마음속으로 존경(?)하고 있던 '별바람'님께서 막타전설 제작과정에서 스크립트메니저에 대한 강의(?)를 유튜브에 올려 주셔서..
고맙게도 참고(라고 쓰고 거의 똑같이...)하여 제작 하게 되었습니다.
간단히 설명하자면.. 아래 그림을 보시면..
< 스크립트 데이터.. 언제나 느끼지만.. 고마운 구글느님... 그리고 별바람님..>
맨 윗줄부터 한줄씩 차례대로 커맨드를 읽어오면서 그에 맞는 내용을 화면에 뿌려주는 원리입니다.
예를 들어 첫번째 줄을 보면.. "BACK" 이라는 커맨드인데.. 4번 배경그림을 (65, -50) 좌표에 불러 오라는 내용이지요.
스크립트 데이터를 만들어서 파싱해서 사용하게 되면 많은 이벤트씬을 제작할때 너무나도 유용하게 사용할 수 있더라고요.
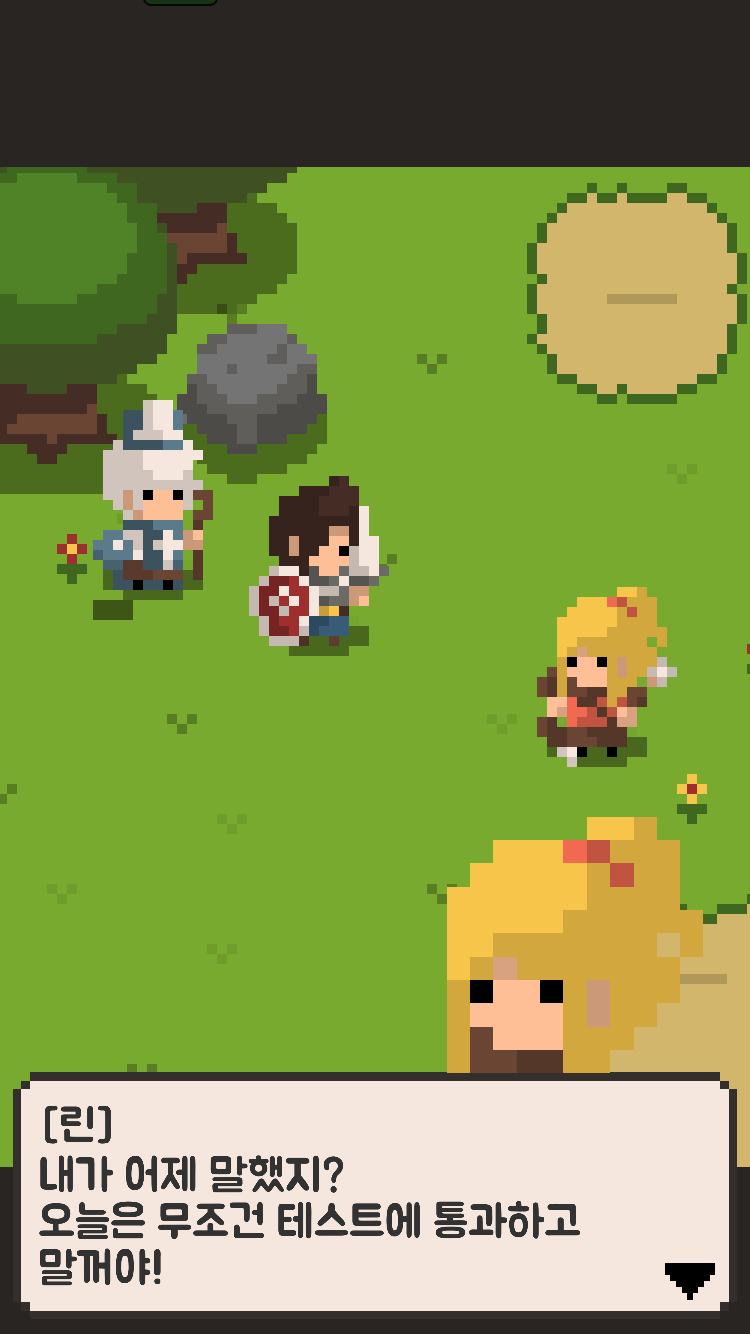
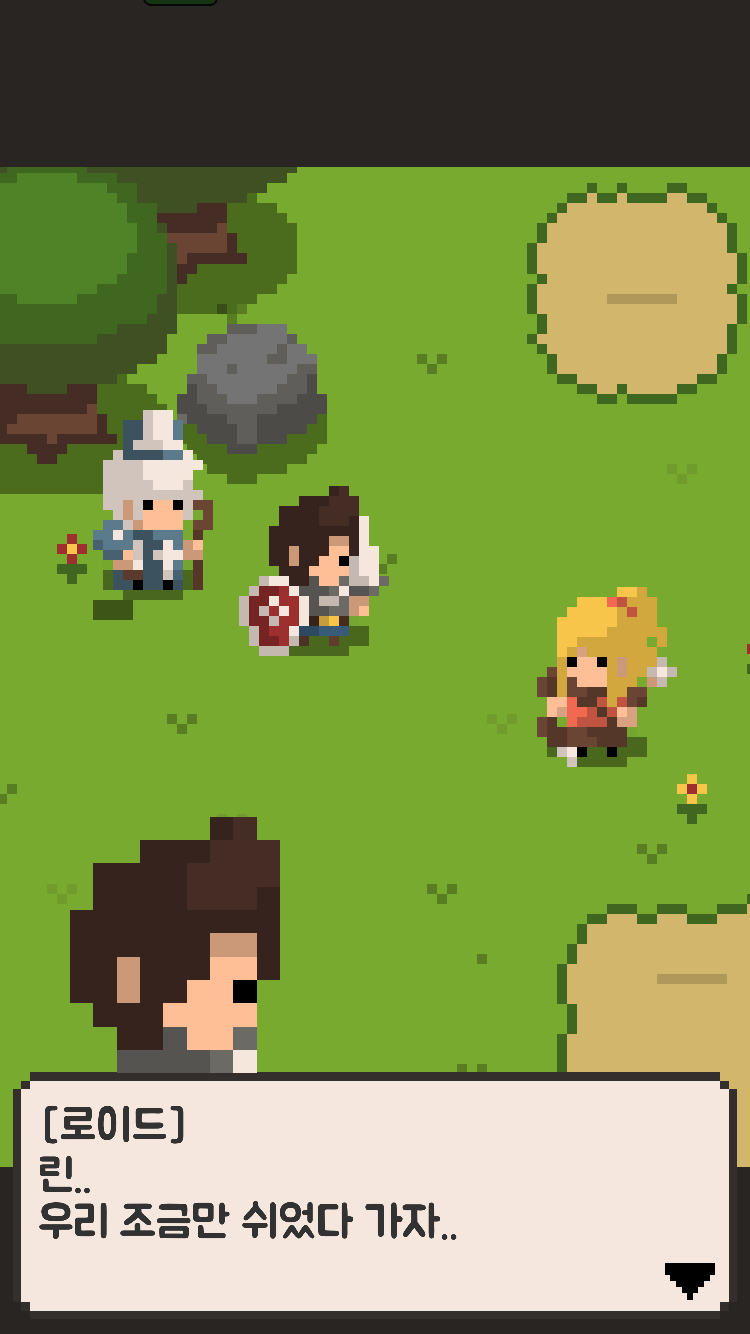
그 다음으로 이벤트씬 화면 구성을 어떻게 할지 고민을 하였습니다. 그래서 나온 첫번째 화면 구성은..
< 이벤트씬 화면 구성.. 멍청하게도 이렇게 하면 엄지손가락에 페이스칩이 가려진다... >
아이폰에 넣어서 확인해보니까... 엄지손가락에 페이스칩(얼굴)과 글상자가 가려지더라고요.. 이래서 UI가 어렵습니다...
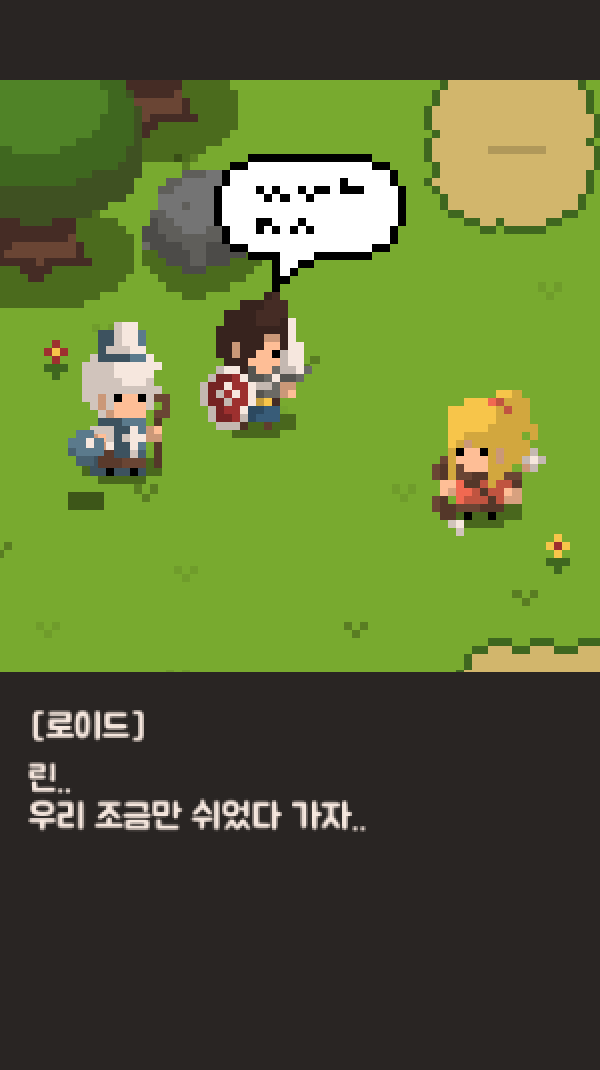
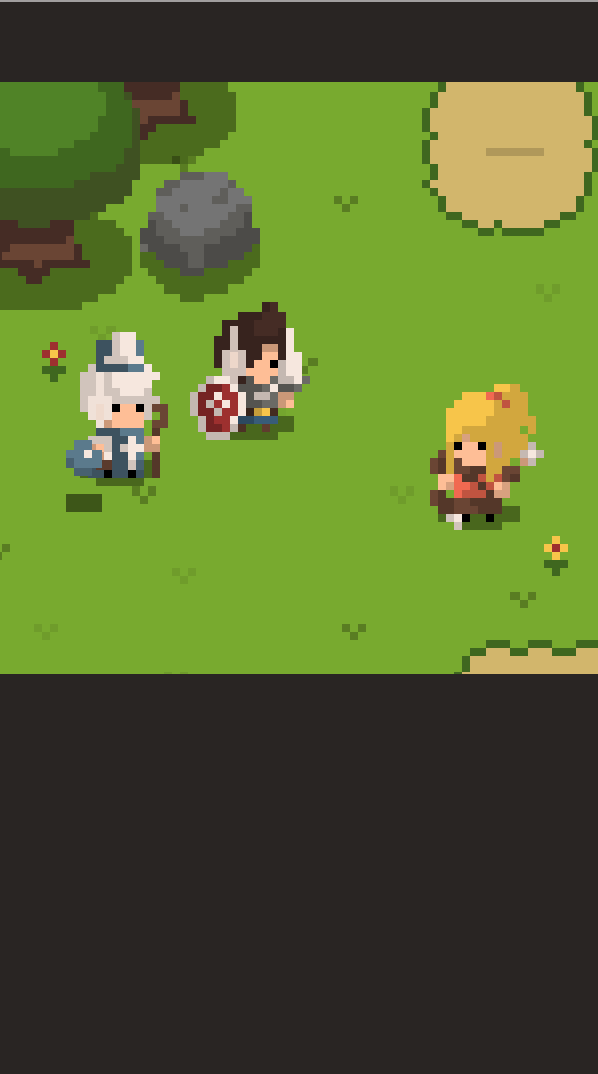
다시 고미고민한 최종안(?)은..
< 어차피 거지같은 페이스칩을 버렸다.. ㅠㅠ >
이렇게 하니까 엄지손가락으로 화면을 가리지도 않고 나름 깔끔한거 같아서 만족중입니다.
지금은 열심히 이벤트씬들 제작을 하고 있고요.. 더 열심히해서 빨리 빨리 테스트 버전을 만들어 배포하고 싶네요..ㅠㅠ (이노무 귀차니즘만 어떻게 할 수 있으면..)
그럼 오늘도 열심히 작업을 하러~~ㅎㅎ