1. 방법
소스를 메모장에 복사 > ( ) 안에 이미지 링크 주소 입력 > css 소스 정리 > 스타일 시트(CSS)에 복사 > 확인
2. 소스
/*********** 배경이미지 ***********/
body{
background-image : url( 링크 주소 입력 );
background-attachment: fixed;
background-size: cover ;
}
/*********** 투명도 **************/
/* 상단 루리웹 링크 */
#mypiHead{ background-color:rgba(255, 255, 255, 0.5);}
/* 좌측상단 관리메뉴 */
.mypiEdit{background-color:rgba(255, 255, 255, 0.5);}
/* 좌측상단 방문자가 보는 친구메뉴 */
.mypiMeet{background-color:rgba(255, 255, 255, 0.5); }
/* 좌측상단 닉네임, 레벨, 접속일 */
.mypiNick{background-color:rgba(255, 255, 255, 0.5);}
/* 좌측 Category, Profile */
.subject{background-color:rgba(255, 255, 255, 0.5);}
/* 좌측 카테고리 */
.mypiMenu01{background-color:rgba(255, 255, 255, 0.5);}
.mypiMenu01{margin-right: 10px;}
/* 좌측하단 방명록, 친구목록, 즐겨찾기 등 */
.mypiMenu02{background-color:rgba(255, 255, 255, 0.5);}
.mypiMenu02{margin-right: 10px;}
/* 좌측하단 counter */
#mLeft h4{background-color:rgba(255, 255, 255, 0.5);}
#mLeft h4{margin-right: 10px;}
/* 좌측하단 접속자수 */
.mypiEtc{background-color:rgba(255, 255, 255, 0.5);}
.mypiEtc{margin-right: 10px;}
/* 중간 인사말 */
.mypiComment{background-color:rgba(255, 255, 255, 0.5);}
/* 중간 게시물 리스트 */
.mypiList{background-color:rgba(255, 255, 255, 0.5);}
/* 우측 메뉴 위에 부분 */
.mypiSideUl{background-color:rgba(255, 255, 255, 0.5);}
/* 우측 메뉴 밑에 부분 */
.mypiSide{background-color:rgba(255, 255, 255, 0.5);}
/* 새로운을 방명록 작성하는 부분 */
.visit{background-color:rgba(255, 255, 255, 1.0);}
/* 작성된 방명록 내용, 방명록 댓글 작성 부분 */
.visitxt4{background-color:rgba(255, 255, 255, 1.0);}
4. 영상
5. 추가 내용
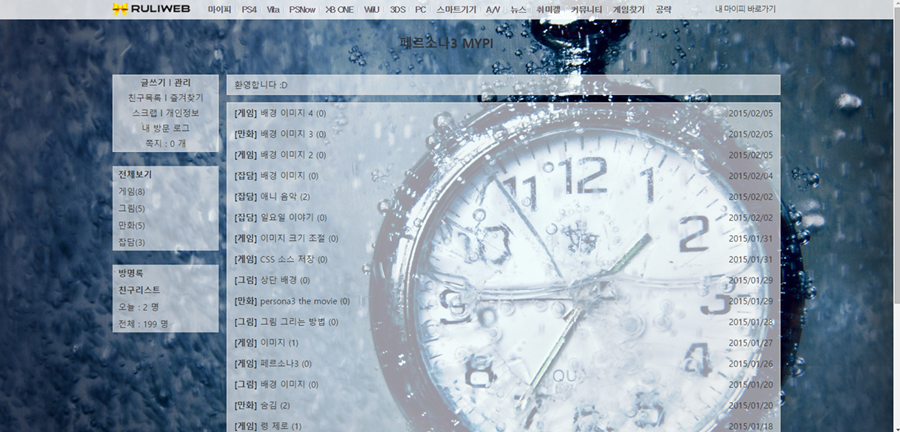
- 기본 배경이미지 설정이 바둑판 배열로 되어있기 때문에, 이미지를 화면에 맞추고 고정시켜주는 소스를 추가해 주었습니다.
- 배경 이미지를 넣어주게 되면 좌우측 메뉴가 잘 보이지 않기 때문에 투명도를 적용시켜주는게 좋습니다.
- 투명도 소스를 메모장에 복사하셔서 필요없는 부분들을 지워주시는게 좋습니다.
- 투명도색을 변경해주기 위해서는 rgba(255, 255, 255, 0.5);} <-- 앞에 세 자리 컬러코드를 변경해 주시면 됩니다.
- 투명도값을 변경해주기 위해서는 rgba(255, 255, 255, 0.5);} <-- 가장 우측에 있는 숫자를 변경해 주시면 됩니다.
- 투명도는 0 ~ 1 까지 변경 가능하고, 0이 투명도가 가장 높은 상태입니다.
- 이외에도 다양한 영역에 투명도를 넣어주실 수 있습니다.
- 밑에 예제 소스 게시물에 좀 더 다양한 소스가 포함되어 있습니다.
6. 추천 게시물과 사이트
- 배경 이미지 꾸미기 예제 소스 : http://mypi.ruliweb.com/mypi.htm?nid=404246&num=13712
- 에프릴님의 배경 꾸미기 게시물 : http://mypi.ruliweb.com/mypi.htm?nid=1144430&num=3866
- 링크님의 배경 꾸미기 게시물 : http://mypi.ruliweb.com/mypi.htm?nid=1193741&num=6427
- 쥬르날의 에피소드(배경 이미지) : http://jepisode.com/328