오랜만에 돌아온 HYPER GATE의 Magus Over Fool 개발일지입니다.
요즘 이런저런 사정으로 개발일지를 올리는게 늦어지긴 하지만, 개발 스케쥴에 큰 변화는 없었습니다.
우선, 고무적이게도 대부분의 보스 패턴 디자인이 완성되었습니다. 이제 차례대로 순서에 맞춰 구현해나가면 될겁니다.
각 보스 구현에는 일주일 내외가 소모될것으로 생각되지만, 패턴이 적은 보스, 재사용성이 높은 패턴을 가진 보스에
Magician의 구현이 이미 완료되었기 떄문에, 한달이 걸리지 않을것으로 판단하고 있습니다.
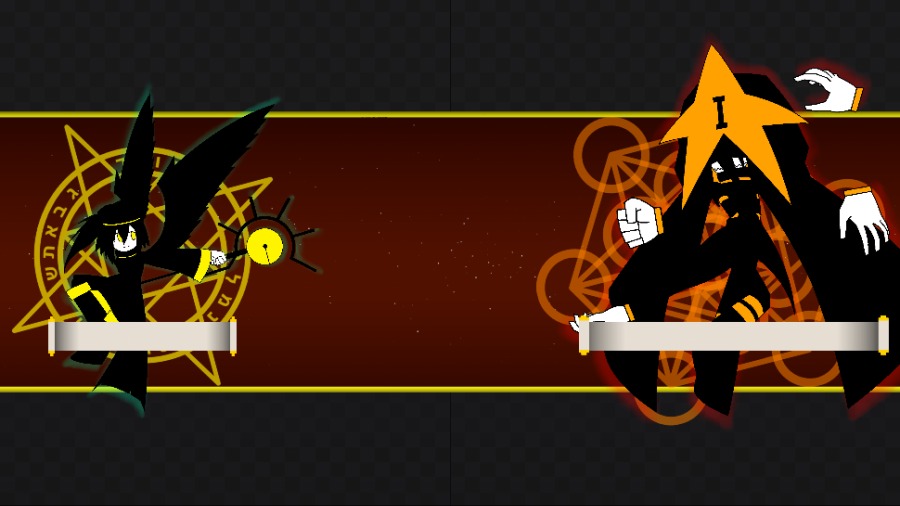
또한 보스 인트로에 쓸 이미지들이 나왔습니다.
그래픽 디자이너가 휴일에도 연습삼아서 그리던 컨셉 아트들이 크게 도움이 되었습니다.
첫번쨰 보스인 Magician의 인트로 아이 캐치를 시작으로, 현재 번째 보스인 Hanged Man을 제작중에 있습니다.
인트로와 보스 패턴 구현, UI 구현, 아이 캐치까지 작업하는게 힘들긴 하지만.
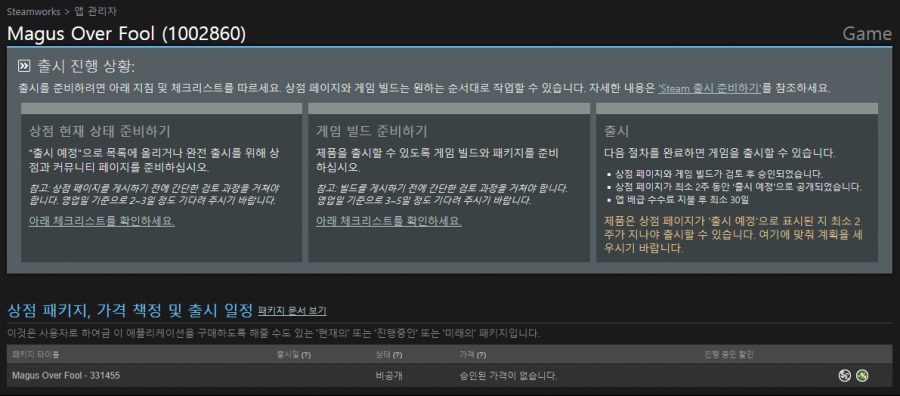
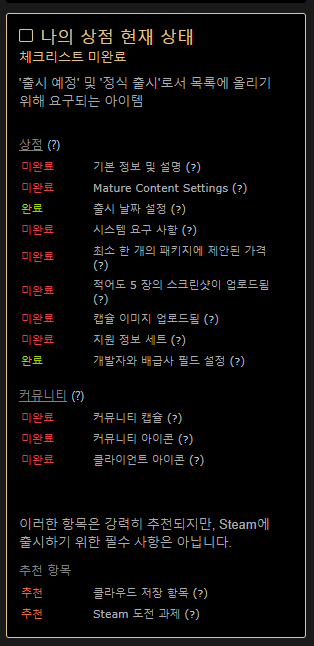
자코 작업이 완료되어서 레벨 디자이너가 UI 디자인, 프로그래밍으로 전환하여 2월 중순 출시는 희망적입니다.
또한, 플레이어 기믹이 하나 더 추가되었습니다. 일반적인 슈팅게임보다는 동방 프로젝트 등의 탄막 슈팅 게임에서 많이 등장하는
저속모드입니다. 플레이어가 왼쪽 쉬프트 키를 누르고있는 동안에는 플레이어의 이동 속도가 절반으로 줄어들어 더 정밀하게
컨트롤 할 수 있는 기능입니다.

이미지에 보이는것처럼 뒤에 있는 마법진도 더 진한 색으로 표시됩니다.
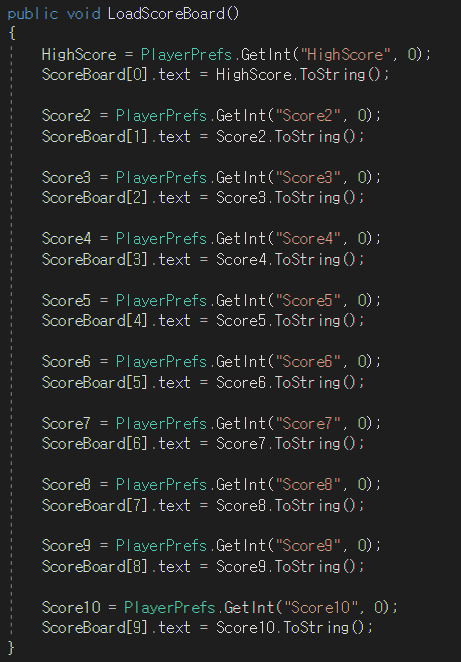
지난주에 추가한 마지막 기능은 스코어보드입니다.
전문적으로 현업에서 활동하던 프로그래머가 아니인지라, xml등을 이용한 데이터베이스 구축에 꽤 애를 먹었습니다.
하지만 이런 슈팅 게임에서 스코어보드가 없으면 무슨재미입니까?
그래서 제가 선택한 방법입니다.
쌉노가다. 주먹구식, 비효율의 끝.
PlayerPrefab으로 int 값으로 점수를 저장해 스코어보드에 할당하는 방식입니다.
지금 제 수준에서 이보다 좋은 방법이 생각나지 않았습니다.
돈을 벌면 진짜, 전문적으로 프로그래밍을 할 수 있는 분과 일할 기회도 있겠지만.
우선은 저희 팀 나름대로 할 수 있는것을 하는 수 밖에는 없었습니다.
더불어서, 스크린 사이즈 조절 옵션, 볼륨 조절까지 전부 PlayerPrefab으로 저장하다보니 과연 괜찮을까 고민됩니다.
다음 시간에는 이 문제를 해결했으면 좋겠지만, 될리 없으니 빠르게 포기하고
보스 패턴을 더 많이 보여드릴 수 있도록 노력하겠습니다.